À consulter en cas de problème d'affichage ou de mauvais fonctionnement du site.
Si vous rencontrez un problème sur le site ( problème d’affichage, boutons des réseaux sociaux qui ne s’affiches pas, la zone des commentaires ne s’affiche pas ou d’autres problèmes) c’est peut-être à cause d’une extension de votre navigateur. Certaines extensions peuvent provoquer ce genre de problème, en particulier les bloqueurs de pub.
![]()
Si vous rencontrez les problèmes cités ci-dessus ou d’autres problèmes, veuillez mettre le site en liste blanche dans les bloqueurs de pub que vous utilisez et vérifié que vous n’utilisez pas d’autres applications susceptibles bloquer certaines fonctionnalités du site.

AMP ou l’accélérateur de pages mobile
Bienvenue sur cet article qui sera consacré au test du plugin WordPress AMP for WP, ainsi que quelques-unes de ses extensions premium. Ce plugin dédié à WordPress ajoute automatiquement la fonctionnalité Accelerated Mobile Pages (projet Google AMP) à votre site WordPress. AMP rend votre site plus rapide pour les visiteurs mobiles. Si vous avez déjà recherché du contenu et interagi avec les résultats sur un appareil mobile, vous avez probablement rencontré AMP, ou Accelerated Mobile Pages. Ce plugin gratuit vous permet de créer facilement une version AMP de votre site. Il propose à lui seul énormément de fonctionnalités pour ajouter une version AMP de votre site.
Toutefois, il y a pas mal d’inconvénient à utiliser une version AMP de votre site. C’est pourquoi il existe des extensions payantes pour ce plugin permettant d’ajouter des fonctionnalités à la version AMP de votre site. C’est particulièrement intéressant quand vous utilisez un Builder de site comme DIVI par exemple. Pour ceux qui le souhaitent, vous aurez également accès à des thèmes premium pour avoir un site AMP beaucoup plus attrayant. Il y a énormément de choses à voir avec ce plugin et ses extensions, c’est pourquoi je vous propose un test avec quelques-unes de ses extensions premium.
Qu’est-ce que l’AMP ?
AMP est un framework open source développé par Google en collaboration avec Twitter. Les pages mobiles accélérées créent des expériences meilleures et plus rapides sur le Web mobile.
À la base, la structure vous permet de créer des expériences légères pour mobile en simplifiant le code HTML et en suivant des règles CSS simplifiées.

AMP était à l’origine considérée comme développée en réponse aux articles instantanés de Facebook. Cependant, au fil des ans, il est devenu une plate-forme puissante pour diffuser du contenu directement à partir des résultats de recherche à une vitesse extrêmement rapide.
Google a tracé une ligne dans le sable avec l’annonce de son intention de faire en sorte que le cadre technologique AMP soit ajouté aux normes Web.
Comment fonctionne l'AMP ?
Sous le capot, le cadre AMP comporte 3 parties principales.
- AMP HTML: Pensez à AMP HTML comme une version allégée du HTML ordinaire. La structure AMP a des règles strictes pour les balises HTML que vous pouvez utiliser. Pour garantir un chargement rapide des pages, certains éléments HTML, tels que les formulaires, ne sont pas autorisés sur AMP. AMP Framework requiert également que vous utilisiez une version simplifiée de CSS. Rien de tout cela ne devrait être nouveau si vous avez l’habitude de créer du contenu Web à l’aide de HTML et de CSS modernes.
- AMP JS: pour garantir un chargement rapide des pages sur les plates-formes mobiles, AMP restreinte l’utilisation de JavaScript. La seule exception concerne les scripts AMP, optimisés en tenant compte de l’accélération du chargement des pages. Ce qu’AMP enlevée à JS, il fournit une bibliothèque de composants faciles à implémenter. Vous pouvez créer des animations, charger du contenu de manière dynamique, modifier la mise en page, etc. à l’aide de la vaste bibliothèque de composants AMP. (Et ne vous inquiétez pas, il existe également un composant AMP pour la conformité au GDPR.)
- CDN AMP: Communément appelé AMP Cache, un composant essentiel de la plate-forme AMP est son réseau de distribution de contenu (CDN) basé sur un proxy. Le CDN récupère le contenu AMP et le met en cache pour une diffusion rapide. Par défaut, le CDN AMP met en cache tout le contenu AMP valide et ne fournit pas d’option de désinscription. Cependant, vous pouvez continuer à exploiter votre propre fournisseur de CDN en plus du cache AMP pour personnaliser vos configurations de diffusion de contenu.
Avantage et inconvénient de l'AMP
En outre, Google a également simplifié la tâche des éditeurs pour que leur contenu se démarque avec des Rich Cards.
Pour les sites Web de commerce électronique dont le contenu est très dynamique et qui évolue en fonction des choix des utilisateurs (filtrage, tri, ajout au panier et actions utilisateur plus dynamiques), dans ce cas on peut se demander dans quelle mesure AMP peut améliorer les performances sur mobile.
Tous les passionnés de référencement et de performances mobiles semblent s’accorder pour dire qu’un site Web AMP bien implémenté va :
- Augmentez considérablement le volume de trafic de recherche organique.
- Augmentez l’engagement et les conversions résultant d’une expérience mobile plus rapide et de meilleures qualités.
- Réduisez la charge sur vos serveurs puisque AMP CDN met en cache et répond à la plupart des résultats de recherche.
- Donnez à votre contenu l’occasion de figurer en bonne place dans le carrousel d’AMP dans les résultats de recherche sur mobile.
Inconvénient
La raison la plus courante pour laquelle certaines marques de sites Web numériques ont décidé de ne pas implémenter AMP est le niveau d’effort requis pour AMP-ify vos ressources Web. Il est indéniable que le mobile représente une opportunité, mais il nécessite également une approche significative et réfléchie.
Dans la mesure où AMP met en cache du contenu sans demander à vos serveurs à chaque fois, vos outils d’analyse et de mesure ne peuvent pas compter à 100% sur des demandes de serveur.
Vous devrez mettre en œuvre des paramètres de suivi spéciaux pour capturer avec précision les CTR et les mesures d’engagement de la version AMP de votre site Web.
Pour le dire simplement, AMP est HTML sont au régime. Ce qui signifie que vous ne pouvez pas offrir une expérience utilisateur riche, telle que déplacer des cartes, faire pivoter des images, etc.
Si des parties de votre site Web reposent sur une UX riche, vous voudrez peut-être reconsidérer la création de versions AMP de ces sections Web.
Télécharger AMP for WP
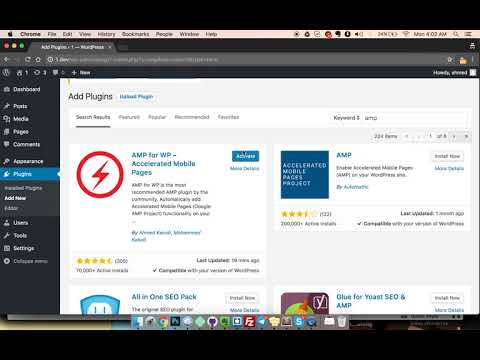
Pour commencer, vous allez devoir télécharger le plugin gratuitement à partir de votre WordPress. Vous pouvez également cliquer sur le bouton ci-dessous pour le télécharger.
L’installation est très classique, vous pouvez le faire soit depuis votre WordPress, soit en envoyant le dossier en FTP sur votre serveur. Une fois le plugin installer, activez-le dans votre WordPress pour pouvoir commencer à l’utiliser.
Le développeur de plugin fait un excellent travail en expliquant comment faire cela avec cette vidéo.

Les fonctionnalités d’AMP for WP
AMP for WP est soumis à des mises à jour régulières pour corriger les bugs, ajouter de nouvelles fonctionnalités et effectuer des tests système. Facile à utiliser par les novices et les experts de WordPress avec une réputation constante de fiabilité, de réactivité et de polyvalence. AMP pour WP est un des meilleurs plugins WordPress AMP.
Caractéristiques et utilisation
L’une des meilleures fonctionnalités d’AMP pour WP est son éditeur AMP personnalisée, qui permet aux développeurs de sites WP de créer des pages, des mises à jour et du contenu mutuellement exclusif pour le côté AMP d’un site WP. Ce plugin comprend un générateur de page par glisser-déposer, qui permet de personnaliser rapidement la mise en page et l’expérience utilisateur de vos sites WordPress.
AMP pour WP implémente la redirection mobile, ce qui entraîne une vitesse de chargement du site WP rapide sur tous les appareils, améliorant ainsi votre classement dans Google (SEO) et augmentant votre classement SERPS. AMP for WP a été conçu avec compétence, à la fois sur le front-end et sur le back-end administratif.

Les développeurs d’AMP for WP ont déployé des efforts considérables pour créer un plugin dépassant ses exigences. AMP for WP prend en charge les galeries de carrousel, ainsi que l’intégration de vidéos YouTube, Vine Embeds, Twitter, Instagram et Facebook, et plus encore.
Les extensions de plug-in AMP for WP disponible offrent aux utilisateurs la possibilité d’ajouter une fonctionnalité de support par courrier électronique, des types de publication personnalisés, AMP WooCommerce, etc.
Pendant que vous prenez le temps d’explorer ce plugin, assurez-vous de noter quelques points :
- Qu’il prend en charge un certain nombre de plug-ins de formulaire de contact et d’appel à l’action que vous ne pourriez peut-être pas utiliser autrement si vous les ajoutez vous-même. (Ce qui est un soulagement.)
- Le développeur a sur son site Web une impressionnante section de didacticiels AMP qui répond aux questions suivantes: comment optimiser le contenu AMP pour la recherche, comment utiliser WooCommerce, etc.
- Ce plugin ajoute un générateur de page AMP à WordPress, qui simplifie le processus de création de contenu spécialement conçu pour les mobiles. Voici une vidéo sur la façon de l’utiliser.

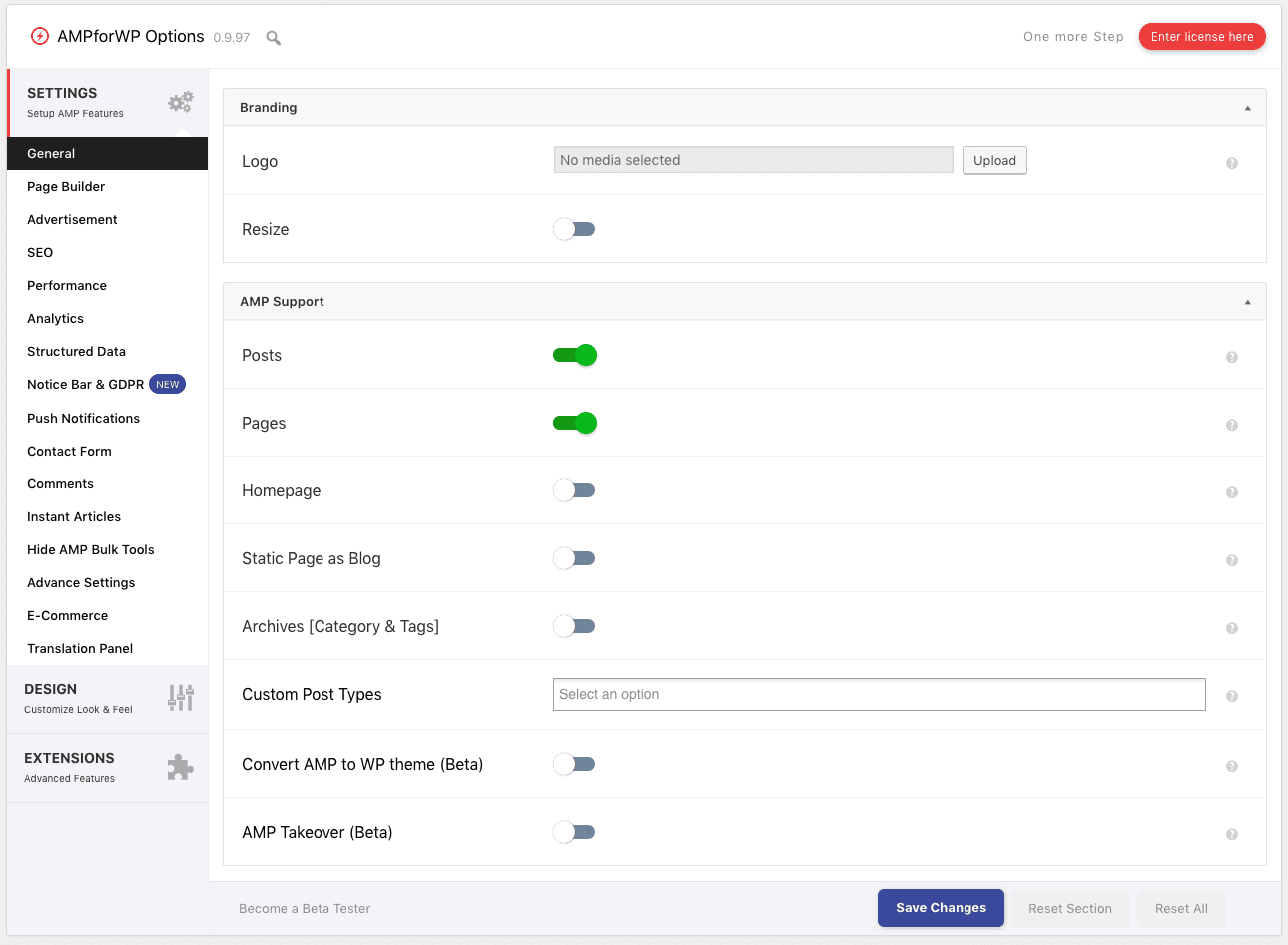
Accédez au nouvel onglet AMP de votre tableau de bord WordPress. Vous verrez un menu déroulant avec des sections pour : Settings, Design, Extensions, etc. Regardons de plus près l’option Settings.
Commencez par consulter le guide pratique de mise en route disponible sur cette page. Cela vous aidera à configurer de manière optimale votre configuration WordPress AMP. Vous pourrez ensuite parcourir les différentes options proposées par AMP for WP, notamment:
- SEO : cela inclut les paramètres de méta description, l’intégration avec les plugins SEO, etc.
- Performances : un seul paramètre permet d’activer et de désactiver la minification de fichier. La minification peut encore améliorer la vitesse de votre site.
- Analytics : vous pouvez configurer ici l’intégration avec Google Tag Manager , ainsi que les options d’analyse.
- Comments : cela vous permet de configurer si vous souhaitez ou non inclure des commentaires WordPress, Disqus et/ou Facebook dans votre WordPress AMP.
- Advanced Settings : vous pouvez entrer du code HTML personnalisé pour les en-têtes et les pieds de page, configurer la redirection mobile et activer / désactiver les images rétina.

C’est ici que vous pouvez personnaliser l’apparence de votre site WordPress AMP. Pour ce faire, vous pouvez choisir un thème AMP dédiée, parmi plusieurs répertoriés dans le menu déroulant Sélecteur de thèmes . Après avoir choisi un thème, vous pouvez personnaliser son apparence.
Vous y trouverez les paramètres de conception des schémas de couleurs et de typographie (répertoriés dans l’onglet Global), les choix d’affichage des en-têtes et des pieds de page, les options de la barre latérale de la page d’accueil, etc.

Dans la section Social , vous pouvez également sélectionner les boutons de médias sociaux que vous souhaitez afficher sur votre site WordPress AMP. Une fois que vous êtes satisfait de l’apparence de votre site AMP, vous pouvez enregistrer vos modifications. Vous pouvez également les prévisualiser en naviguant simplement jusqu’à Apparence > AMP.
Les extensions et thèmes premium
La version gratuite d’AMP pour WP contient une grande variété de fonctionnalités. Chacune d’entre elles fonctionne très bien et c’est probablement un des meilleurs plugins pour générer des pages AMP sur votre site. Cependant, vous pouvez considérablement améliorer l’apparence et les fonctionnalités de votre site AMP avec des extensions premium.
Il existe des extensions pour l’implémentation du classement par étoiles (idéales pour les produits ou les profils immobiliers), pour l’intégration à AMP WooCommerce Pro, en utilisant des types de publication personnalisés, etc.
J’ai l’occasion de pouvoir tester plusieurs extensions premium, je vais donc vous dire ce que j’en pense et s’il est intéressant d’avoir recours à une de ces extensions.
AMP Page Builder Compatibility
Cette extension premium a pour intérêt de rendre compatible votre constructeur de sites avec vos pages AMP. Elle ajoute le support pour les constructeurs de pages populaires tels que Divi, Elementor & WP Bakery.
Dans mon cas j’ai eu quelques soucis avec l’utilisation de cette extension. Sur mon site j’utilise le constructeur de pages Divi, pourtant dès que j’active cette extension mon site devient inutilisable et me génère des erreurs 504.
Je n’ai pas réussi à trouver d’où venait le problème pour le moment, il est possible que cela provienne d’un autre plugin ou d’un paramètre CloudFlare. Si vous savez d’où vient le problème, je suis preneur.

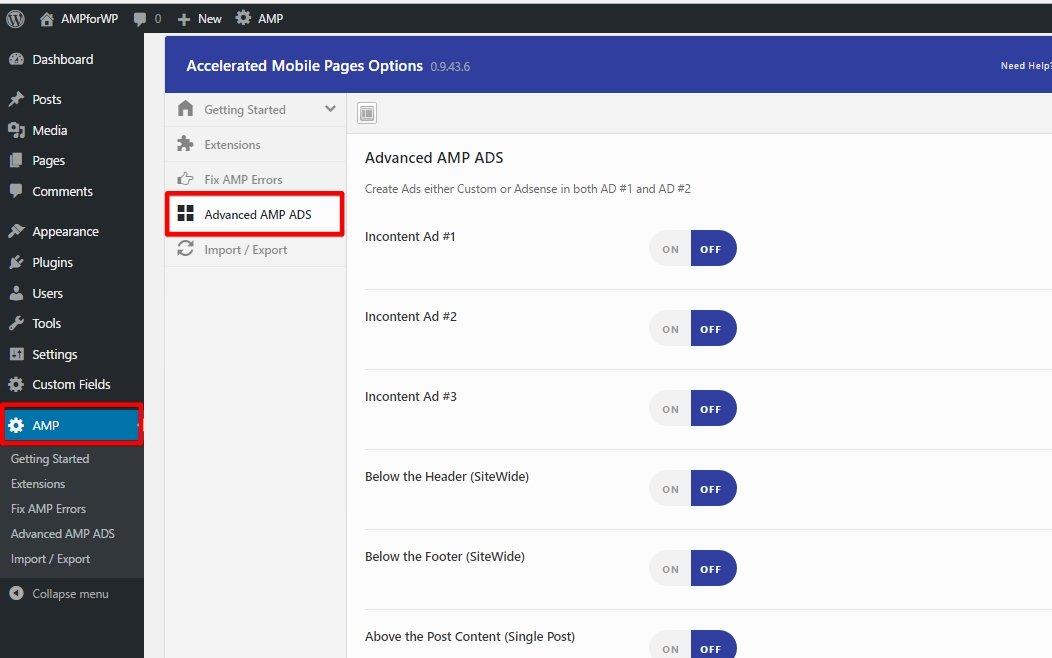
Advanced AMP ADS
Cette extension vous sera utile uniquement si vous avez intégré de la publicité à votre site internet. Avec cette extension vous pourrez désormais insérer facilement des annonces de n’importe quel réseau AD entre le contenu.
Il y a 7 tailles d’annonces différentes et une option vous permet également de sélectionner le nombre de paragraphes après lequel l’AD doit être affiché. Il prend également en charge les blocs d’annonces de lien.
Il y a deux caractéristiques principales de cet addon:
- Annonces avec contenu: permets d’ajouter des annonces entre les contenus.
- Annonces collantes: celle-ci affiche une annonce qui reste accrochée lorsque l’utilisateur fait défiler l’écran.
- Option AD personnalisée qui active tout support réseau AD.
- Prends en charge les unités AD Link de Google Adsense.

Il suffit de copier le code de votre pub en sélectionnant la taille de cet espace publicitaire pour l’ajouter à votre page AMP. Avec cette extension vous aurez également la possibilité d’ajouter une barre de pub collant qui restera présent sur l’écran même si on fait défiler la page.
Comme je l’ai dit cette extension fonctionne très bien, mais attention de ne pas trop abusé avec la publicité, car cela pourrait ralentir votre site et donner une mauvaise image auprès des visiteurs. S’il y a trop de pub sur votre site, ils préféreront aller chercher ce qu’ils veulent ailleurs.
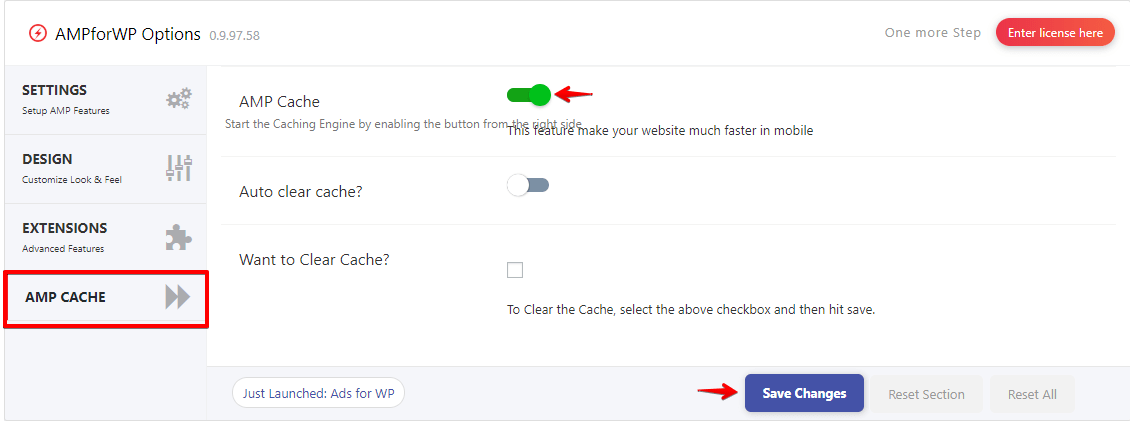
AMP Cache
Cette extension est destinée à mettre en cache les pages AMP de votre site pour accélérer encore plus le chargement de votre site sur mobile. Vous utilisez peut-être déjà un plugin pour gérer le cache de votre site, cette extension se consacre à mettre en cache les pages AMP uniquement.
Si vous utilisez déjà un plugin qui gère le cache AMP, il est alors inutile d’utiliser cette extension. Cette extension peut fonctionner en parallèle de votre plugin de cache, mais je ne garantis pas que cela ne crée pas de conflit avec certains plugin de cache.
Cela améliore non seulement la vitesse du site Web, mais réduira également la charge sur le serveur et lui permettra de fonctionner plus rapidement.

J’ai pu constater une petite amélioration avec l’utilisation du cache AMP. Il n’est cependant pas évident de voir une réelle amélioration à l’œil nu dans certains cas. Je vous expliquerai en fin d’article comment tester vos pages AMP afin de s’assurer de leur bon fonctionnement.
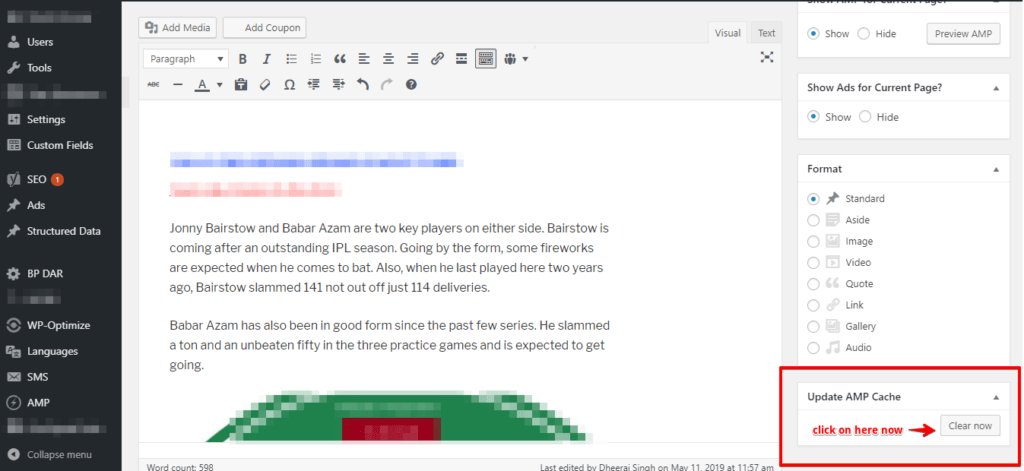
Purge AMP CDN Cache
Supposons que vous ayez publié un article indexé et mis en cache par Google. Si vous décidez de mettre à jour cet article, vous décidez tout à coup de le mettre à jour, mais Google fournit toujours l’ancien contenu, car il est mis en cache par leur système AMP CDN.
Il existe déjà une méthode pour effacer le cache AMP CDN qui est donné ici par Google. Cette extension simplifie grandement les choses en ajoutant un bouton qui vous permet d’effacer le cache AMP de cette publication spécifique en un clic. Vous pouvez maintenant effacer le cache AMP CDN directement à partir de votre zone d’administration WordPress.
Il n’y a pas grand-chose d’autre à ajouter sur cette extension si ce n’est qu’elle fonctionne très bien.

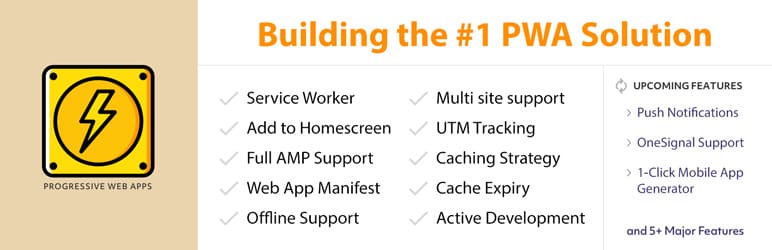
PWA for WP & AMP
Contrairement aux autres extensions, ce plugin est téléchargeable gratuitement. Le plugin PWA apporte la puissance des applications Web progressives à WP & AMP pour amener l’expérience utilisateur au niveau supérieur!
Vous pouvez donner à vos lecteurs une expérience similaire à une application qui affichera votre site Web sur son écran et fonctionnera instantanément comme une application avec une assistance hors ligne.

Apporter une version PWA à votre site donne d’énormes avantages. Cette expansion gratuite permet de donner les principales fonctionnalités que l’on attend d’une version APP d’un site internet.
L’extension informe automatiquement votre visiteur de la version APP du site Web, qui est directement ajoutée à la liste des applications de l’écran d’accueil. Vous pouvez également personnaliser les icônes pour cela.
La version PWA de votre site se chargera rapidement, même lorsque l’utilisateur est hors ligne. Une fois que l’utilisateur est en ligne, le contenu sera mis à jour à nouveau. Il comptera également les analyses et les mettra à jour lorsque l’utilisateur se connectera à nouveau.
Lorsque vous ouvrez la version PWA à partir du mobile, celui-ci se charge en plein écran sans barre d’outils de navigateur, ce qui lui confère une application native semblable à celle de la version PWA. Il y a aussi un écran d’accueil qui est totalement personnalisable.
Cette extension est totalement gratuite je vous invite donc fortement à la tester sur votre site internet.
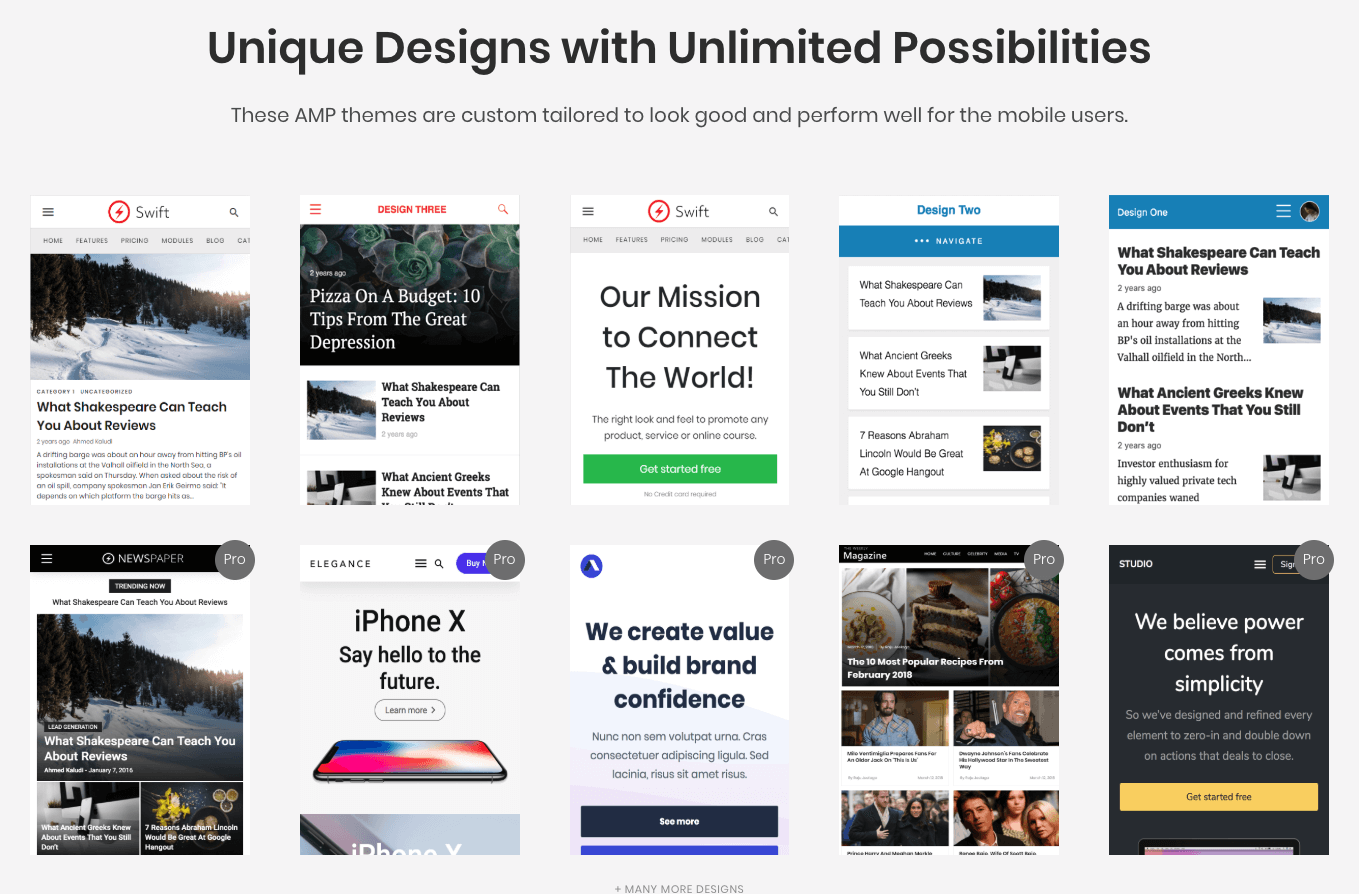
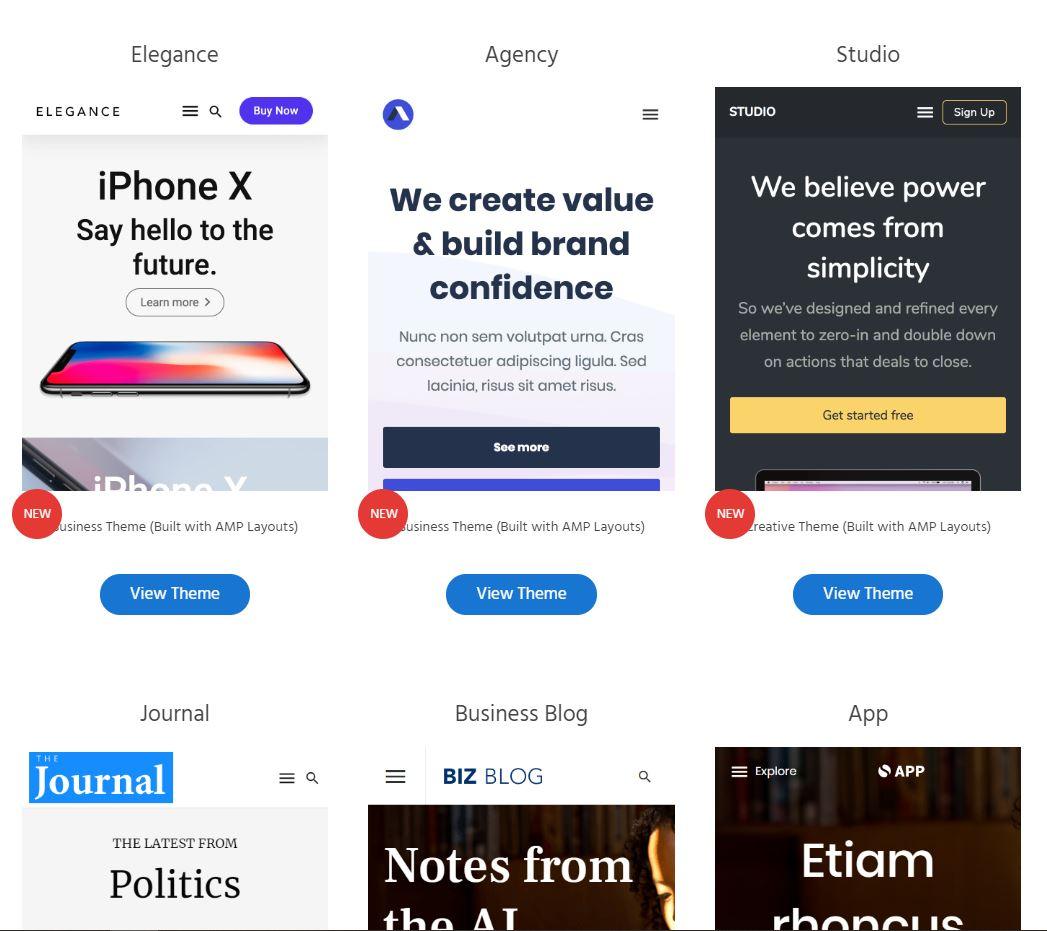
Les themes
Les thèmes Premium AMP sont également disponibles à l’achat. Vous pouvez les visualiser en revenant à Design > Themes dans votre tableau de bord.
Certaines options s’adressent spécifiquement à certains types de sites Web, tels que les sites d’information, les magazines, etc. De plus, il existe quelques thèmes polyvalents remarquables.
Si vous souhaitez profiter de fonctionnalités encore plus avancées, de nombreux forfaits Pro sont disponibles pour ce plugin. Ceux-ci vont du plan Personnel (à un site pour 149 $ par an) au plan d’Agence (pour 499 $ par an pour plusieurs sites).

Tester l’AMP
Après avoir activé l’AMP, Google indexera automatiquement les pages de l’amplificateur dans la console de recherche.
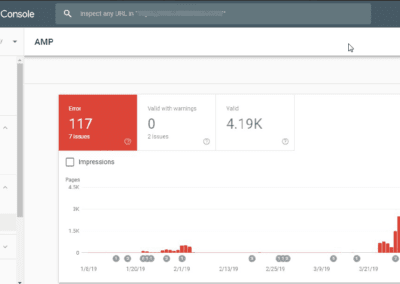
Vérification des erreurs dans la console de recherche Google (Outils pour les webmasters)
Si Google détecte une erreur dans votre page AMP, cette page ne sera, ni visible, ni diffusée dans les résultats de la recherche Google (dans mobile).
- Connection à Google Webmaster Tools (Console de recherche)
- Sélectionner un site web
- Accédez à la console de recherche Google -> Pages mobile accélérée (vous pouvez voir ici les erreurs d’AMP pour votre site Web)
Vérification individuelle des erreurs
Il existe trois méthodes différentes pour vérifier l’erreur AMP sur le site Web.
Méthode 1: (test Google AMP)
Ceci est le site web officiel de test d’AMP, vous pouvez consulter cette page AMP. Entrez votre URL pour tester votre page AMP et savoir si elle est valide ou non. Après l’URL, vous devez entrer / amp. Cliquez sur le bouton Test URL. Si cette URL est une page AMP, le message indiquant une page AMP valide s’affiche.
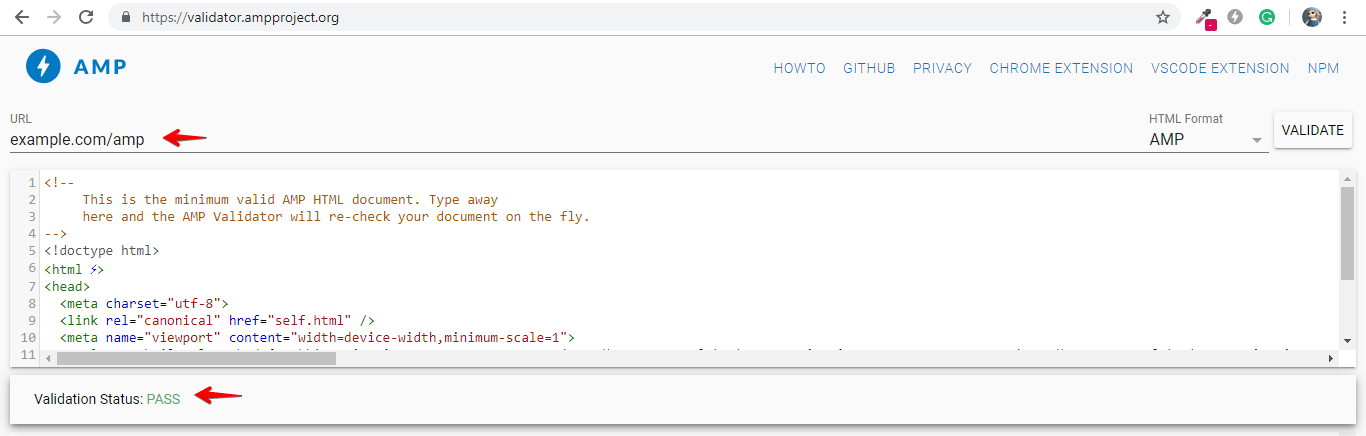
Méthode 2: (Validateur AMP)
Ceci est le site officiel ampproject AMP Validator, vous pouvez individuellement vérifier si cette page est AMP ou non. Entrez l’URL, part exemple. (exemple.com/amp) après cela, cliquez sur le bouton de validation. Si cette page est au format AMP, le statut de validation sera passé, sinon, il échouera. Après l’URL il est obligatoire d’écrire /amp.

Méthode 3: (extension de chrome AMP)
L’extension AMP chrome recherche automatiquement les erreurs de validation et vous avertit lorsque vous êtes sur la page AMP.
- Ouvrez le navigateur Chrome (si vous ne l’avez pas, il est en téléchargement ici ).
- Cliquez ici pour accéder a la page Extension Chrome -> cliquez sur Ajouter à Chrome -> Ajouter une extension
Ouvrez maintenant votre site Web avec AMP, vérifiez l’extension dans chrome AMP en haut à droite. Si cette page est valide, il montrera la couleur verte. Si dans cette page il y a une erreur, il affichera la couleur rouge.
Looks de Series et Films
Conclusion
Pour conclure je dirais que le plugin AMP for WP et probablement un des meilleurs si vous souhaitez générer des pages AMP sur votre site. Le plugin de base est totalement gratuit et propose une grande quantité d’options de personnalisation et beaucoup de fonctionnalités. Si vous utilisez un site sans constructeurs de pages, ce plugin pourrait se suffire à lui-même.
Toutefois si vous souhaitez aller plus loin vous pourrez trouver une grande quantité d’extension payante que vous pouvez ajouter selon vos besoins. Vous pouvez trouver l’intégralité de ces extensions en cliquant ici. Pour ce qui est des extensions premium, parmi celles que j’ai pu tester, tout s’est très bien passé. Malheureusement, je n’ai pas pu faire fonctionner l’extension AMP Page Builder Compatibility.
C’est dommage, car cette extension a pour intérêt de pouvoir rendre compatible un site utilisant un constructeur plus avancé en un seul clic. Si toutefois vous rencontrez des problèmes, vous pouvez demander de l’aide au développeur en cliquant ici. J’espère en tout cas que vous en aurez appris plus sur la technologie AMP et que cela vous sera utile si vous souhaitez l’intégrer à votre site.
Pour tester la vitesse de chargement de l’une des pages compatibles AMP et de la comparer avec AMP et NON-AMP je vous conseille Gtmetrix.

Merci pour la lecture de cet article
Voilà qui conclut ce test du plugin WordPress AMP for WP. Si vous avez des questions ou des recommandations, n’hésitez pas à utiliser l’espace commentaire juste en dessous. Pour ne rater aucun article, abonnez-vous au site en utilisant l’espace d’abonnement ci-dessous. Quant à moi, je vous dis à bientôt pour de nouveaux tests sur ChrisTec.
Les 8 derniers articles publiés sur le site
Les 3 derniers articles liés

Test SwitchBot 1PM & 2PM : relais Matter, installation et avis complet
Article détaillé analysant les relais SwitchBot 1PM et 2PM : caractéristiques techniques, tests réels, installation, câblage, intégration Matter et Home Assistant, performances et usages recommandés.

🎧 Test SOUNDPEATS H3 : écouteurs sans fil Hi-Fi – Puissance, design et équilibre parfait
Découvrez mon test complet des SOUNDPEATS H3, les nouveaux écouteurs sans fil Hi-Fi signés Soundpeats. Design raffiné, triple transducteur, codec LDAC et autonomie solide : valent-ils vraiment leur réputation ? Mon avis complet après 2 semaines d’essai.

Test BOYA Magic 2025 : le micro sans fil le plus polyvalent
Dans l’univers en pleine effervescence des microphones sans fil, de nouveaux modèles apparaissent chaque année, promettant une meilleure qualité sonore, une autonomie accrue et une utilisation plus intuitive. Pourtant, peu réussissent à combiner polyvalence, performance et prix abordable. C’est là que le BOYA Magic se distingue.














 RSS - Articles
RSS - Articles
Commentaires récents