Créez des newsletters attractives en toute simplicité. Analysez en temps réel l'efficacité de vos campagnes email.
Retrouver tous mes article sur Infomaniak
L’outil offre également un système d’analyse en temps réel de l’impact de vos newsletters, ainsi vous pourrez obtenir des statistiques du taux d’ouverture et de désabonnement par contact. Le suivi de liens insérer dans les newsletters sera aussi compris dans cette analyse en temps réel.
Le service newsletter d’infomaniak comporte également beaucoup d’autres fonctionnalités que je vais détailler dans la suite de cet article. Sachez que vous pouvez commencer à tester le service gratuitement avec 1000 crédits, les contacts sont illimités et aucun abonnement n’est requis. Cliquez sur le bouton ci-dessous si vous souhaitez en savoir plus.


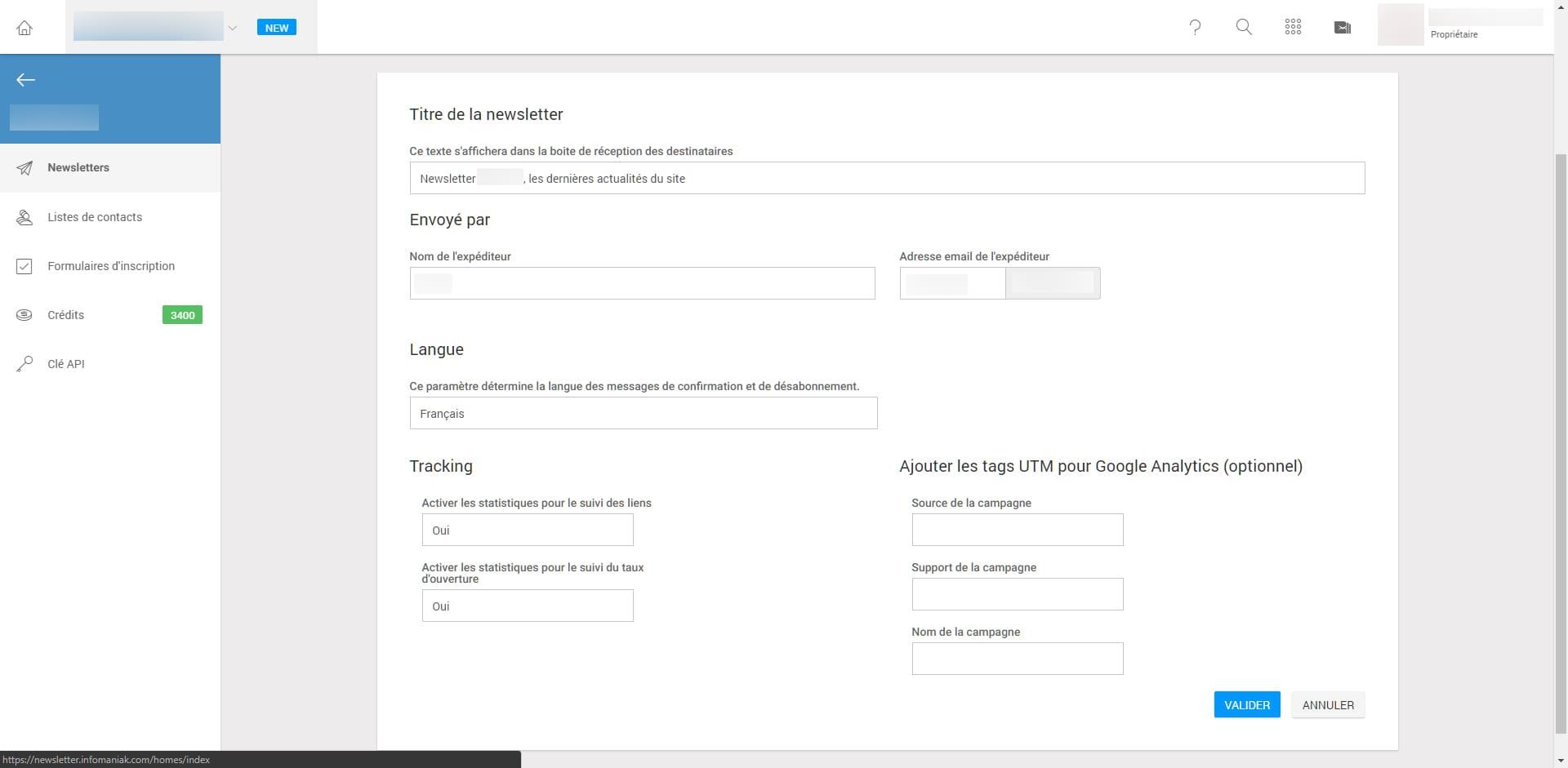
Étape 1. Pour créer votre newsletter, il faut commencer par lui donner un titre, puis donner le nom de l’expéditeur, ça peut être votre nom ou le nom de votre marque. Ainsi que l’adresse e-mail de l’expédition qui correspondra à votre domaine.
Plus bas, on a la possibilité de paramétrer la langue dans lequel les messages de confirmation et de désabonnement seront affichés aux personnes qui recevront la newsletter.
Pour terminer cette première étape, on a toutes en bas, la possibilité d’activer ou non les statistiques pour le suivi des liens et le suivi du taux d’ouverture de la newsletter. On peut également ajouter un tag UTN pour Google analytique.

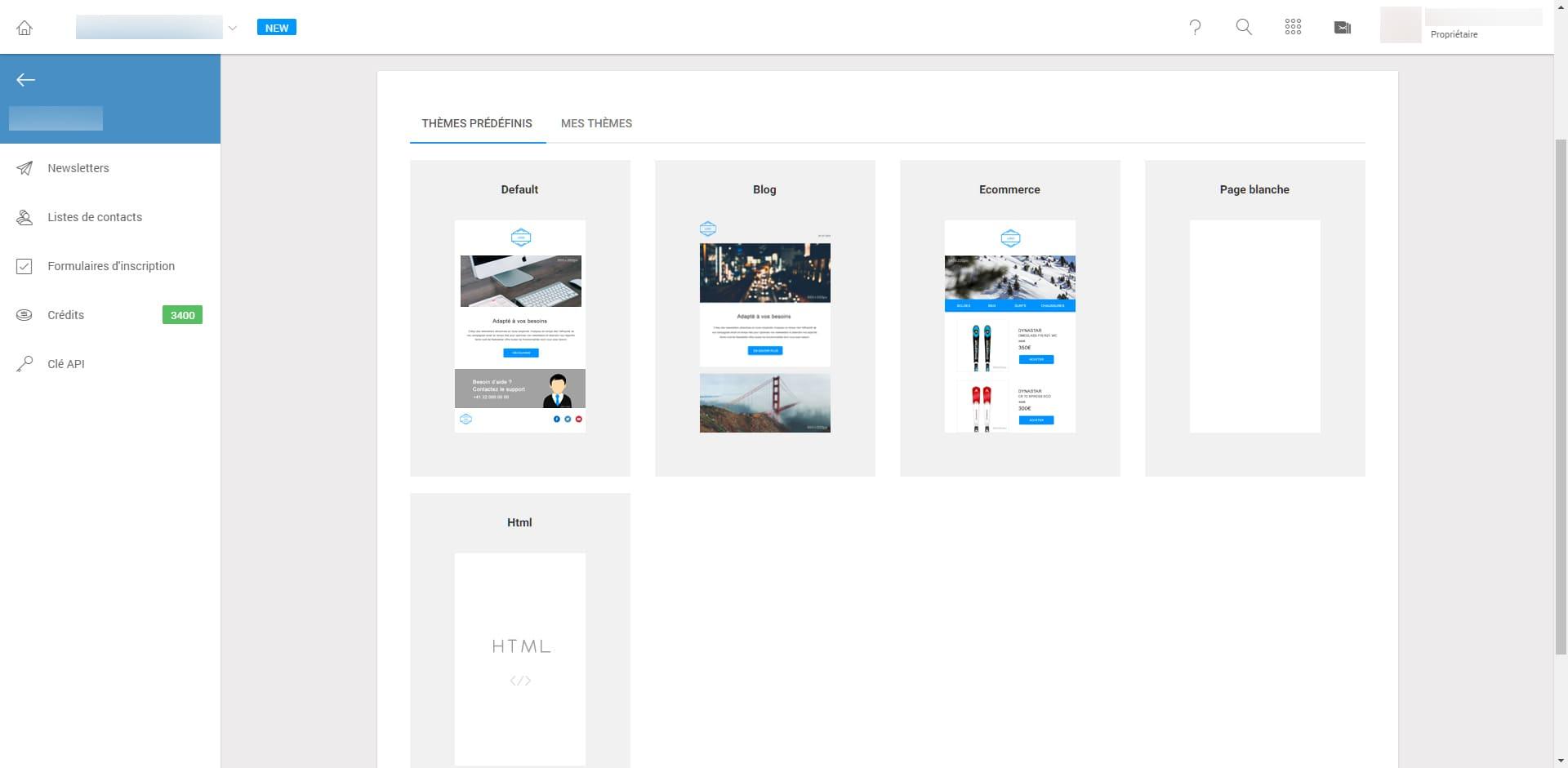
Choisir un thème ou le créer
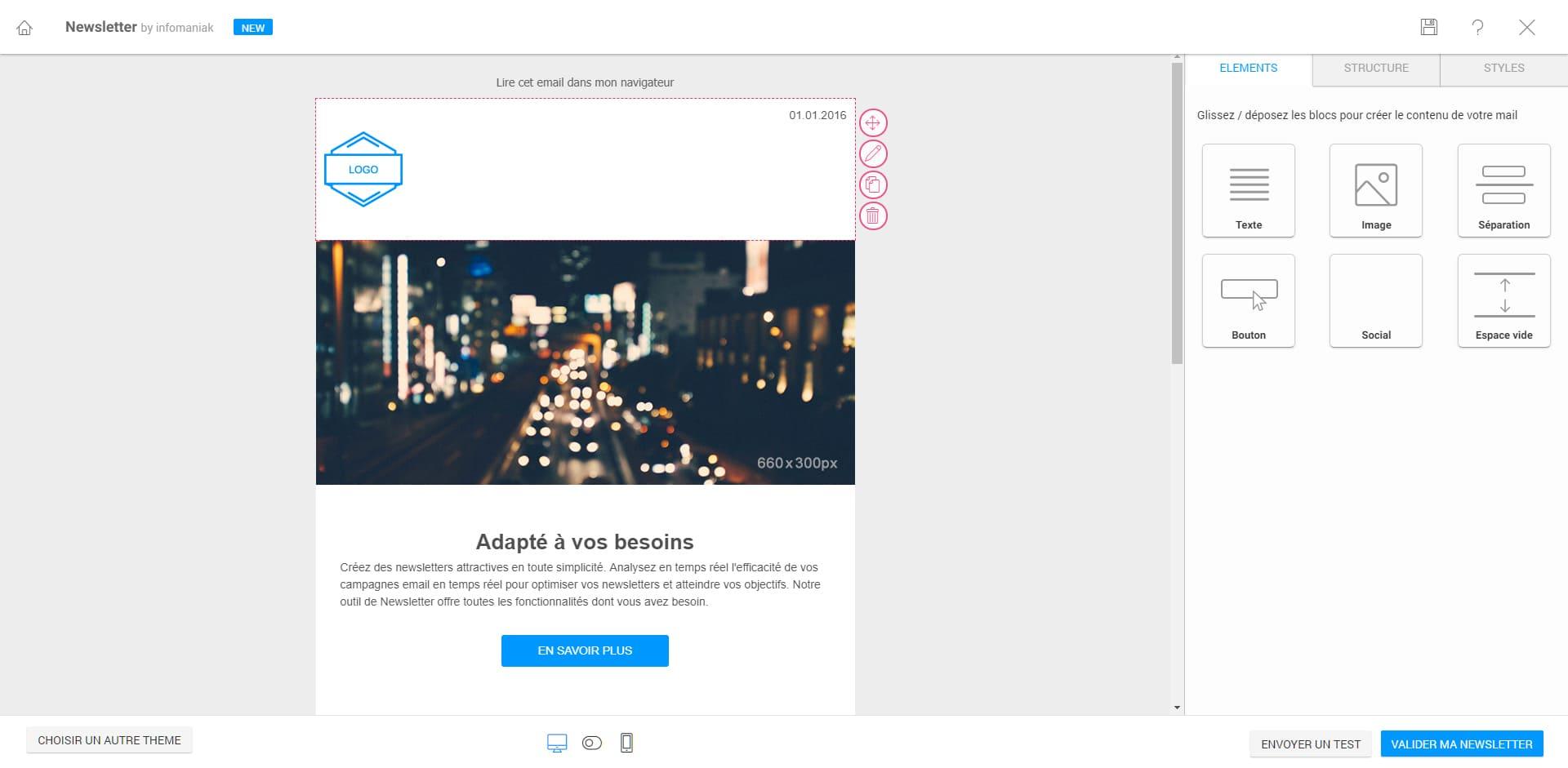
L’avantage c’est que vous n’avez pas besoin de vous y connaître pour créer une newsletter professionnelle. Grâce à l’éditeur visuel, vous allez pouvoir très simplement ajouter du texte, des images, des boutons, des réseaux sociaux à votre newsletter en lui donnant un aspect très professionnel.


Ajouter des contacts
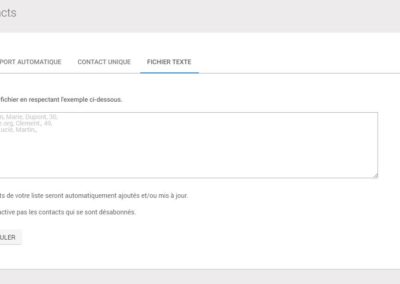
On a aussi la possibilité d’ajouter un contact unique ou bien d’importer une liste de contacts depuis un fichier texte. On peut créer plusieurs listes de contacts si vous souhaitez envoyer des newsletters différentes pour chaque liste.
Statistiques des abonnés à la newsletter
Depuis cet endroit, on a la possibilité de désabonner un contact ou de le supprimer d’une liste et même de toutes les listes d’un seul coup si on le souhaite. Là aussi, tout est très bien fait, on ne se perd pas dans les menus, la nouvelle interface encore en bêta est entièrement déployée pour ce service. Vous pouvez en savoir plus grâce à l’article que j’ai consacré à cette nouvelle interface.
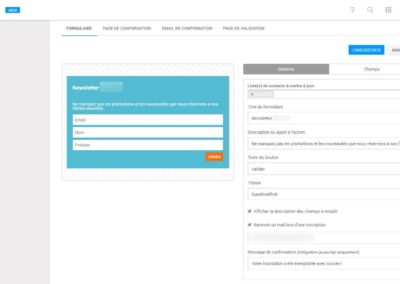
Maintenant que l’on a créé une newsletter et importé une liste de contacts, il ne reste plus qu’à créer un formulaire d’inscription à déployer sur son site Internet. Comme pour la création de la newsletter la création du formulaire d’inscription est extrêmement simple.
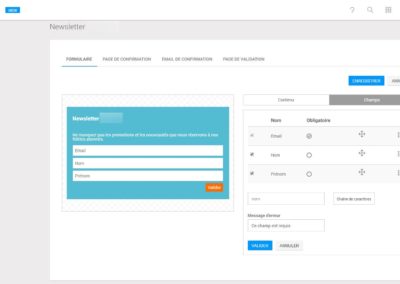
Pour commencer, il faut joindre les listes de contacts concernés par ce formulaire d’inscription. Ensuite, on y ajoute un titre, du texte, un bouton, et un thème prédéfini. On peut ajouter une adresse e-mail pour être notifié d’une inscription, et personnaliser le texte de confirmation (uniquement avec une intégration JavaScript). On peut également ajouter des champs, nom, prénom, ou bien d’autres champs personnalisés, âge ou date de naissance par exemple.

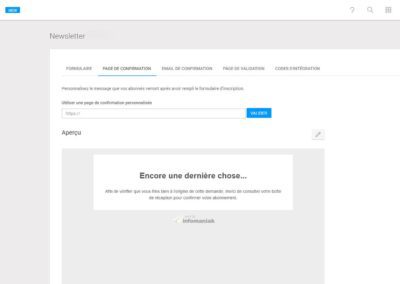
Personnaliser la page de confirmation
Ensuite, on retrouve le même éditeur visuel que pour créer la newsletter, ainsi vous allez pouvoir y ajouter du texte, des images, des boutons, des réseaux sociaux, et donner à cette page la forme et l’apparence que vous souhaitez. Même chose que pour la newsletter, tout se fait par glisser-déposer, c’est un véritable jeu d’enfant.
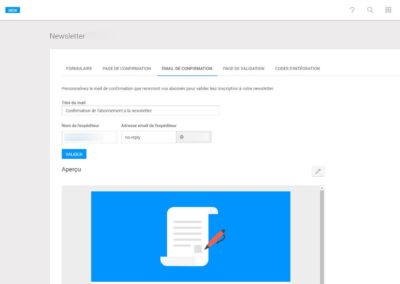
Personnaliser le mail de confirmation
Là aussi, on peut modifier le mail de confirmation grâce à l’éditeur visuel que l’on commence à bien connaître maintenant. Et toujours avec cette même simplicité vous pourrez modifier l’aspect de cet e-mail comme vous le souhaitez et rapidement obtenir un résultat professionnel.
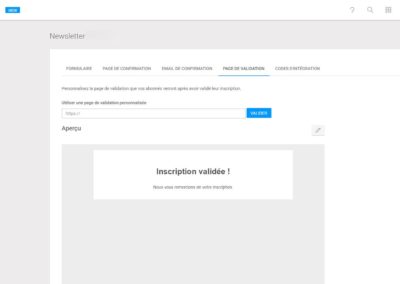
Page de validation
Et comme pour tous les autres éléments, vous pouvez bien sûr modifier cette page comme vous le souhaitez avec l’éditeur visuel. Toujours avec la même simplicité, vous obtiendrez un résultat professionnel à l’image de votre site Internet.
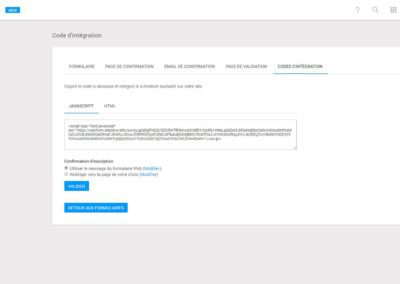
Code d’intégration du formulaire d’inscription
Et voilà, c’est terminé, vous savez à présent comment envoyer vos newsletters aux personnes abonnées à votre site. J’ai vraiment été très satisfait par la facilité d’utilisation de ce service. Le résultat obtenu est vraiment excellent et de qualité professionnelle.
L’autre point fort de ce service c’est son prix très abordable. Car le prix de départ est de 10 euros pour obtenir 10 000 e-mails par mois avec une durée illimitée. Je rappelle que vous pouvez également tester gratuitement le service avec 1000 crédits gratuit. Si vous possédez déjà des produits infomaniak, vous avez des crédits offerts avec ces produits. On peut toutefois racheter des crédits directement depuis l’interface si nécessaire.

Pour ceux qui veulent aller plus loin, on peut également créer une clé API pour utiliser l’outil de newsletter d’infomaniak. Cela permet d’utiliser toutes les fonctionnalités de l’interface Web d’infomaniak.

Newsletter
La solution illimitée et sans abonnement pour envoyer vos newsletters- Editeur de newsletter complet et intuitif
- Galerie de thèmes professionnels
- Newsletters optimisées pour tous les supports (mobile, tablette, ordinateur)
- Gestion multi-utilisateurSuivi des liens insérés dans vos newsletters
- Statistiques par campagne(taux d’ouverture, taux de désabonnement, etc.)
- Statistiques par contact (taux d’ouverture, liens cliqués, etc.)
- Contacts illimités
- Segmentation des contacts par liste
- Importation automatique de contacts (GMail, WorkSpace,
- Fichier CSV)Statistiques par liste de contacts
- Editeur de formulaires d’inscription intuitif
- Autorépondeur
- Segmentation avancée des contacts
- Test A/B sur les titres des newsletters
- Evaluation du Spam score avant l’envoi des newsletters
- Analyses avancées des campagnes
- Gestion et utilisation de l’outil via API
- Envoi progressif des newsletters
- Quota de crédits offerts chaque mois avec vos produits (non cumulable)
- Programme de fidélité avantageux pour les clients d’Infomaniak
- Tarifs avantageux et dégressifs
- Certifié ISO 14001 et ISO 50001
- Datacenter le plus écologique de Suisse
- 100% de notre énergie est renouvelable
- Nos émissions de CO2 sont entièrement compensées
À consulter en cas de problème d'affichage ou de mauvais fonctionnement du site.
Si vous rencontrez un problème sur le site ( problème d'affichage, boutons des réseaux sociaux qui ne s'affiches pas, la zone des commentaires ne s'affiche pas ou d'autres problèmes) c'est peut-être à cause d'une extension de votre navigateur. Certaines extensions peuvent provoquer ce genre de problème, en particulier les bloqueurs de pub.
![]()
Si vous rencontrez les problèmes cités ci-dessus ou d'autres problèmes, veuillez mettre le site en liste blanche dans les bloqueurs de pub que vous utilisez et vérifié que vous n'utilisez pas d'autres applications susceptibles bloquer certaines fonctionnalités du site.
1 Commentaire
Laisser un commentaire
ARTICLES RÉCENTS
Retrouvez un extrait de tous les articles publiés sur le site, que ce soit sur le blog les tests et les tutoriels. Naviguer à travers les articles les plus récents avec une image est une courte description. Utiliser les commentaires si vous souhaitez poser une question ou laisser votre avis sur l’article.
Test complet Hohem iSteady M7 : le meilleur gimbal pour smartphone en 2025 ?
Le marché des stabilisateurs pour smartphones a beaucoup évolué ces dernières années. Face à la montée en puissance des caméras compactes, les gimbals pour smartphone doivent redoubler d’innovation pour séduire les créateurs de contenu. C’est dans ce contexte que Hohem propose le iSteady M7, un stabilisateur haut de gamme qui promet de révolutionner la manière dont on filme avec un smartphone.
Test complet de la centrale électrique portable VTOMAN FlashSpeed 1500
Dans un marché de plus en plus saturé de stations d’énergie portables, la VTOMAN FlashSpeed 1500 se distingue par une promesse audacieuse : offrir une puissance conséquente, une vitesse de recharge impressionnante et une grande polyvalence…
Test du SwitchBot Lock Ultra et du SwitchBot Keypad Vision
Switchbot vient de lancer ses nouveaux produits autour de la sécurité et c’est ce que nous allons voir dans cet article. Le SwitchBot Lock Ultra et le SwitchBot Keypad Vision s’imposent comme une référence incontestable dans le secteur des serrures connectées.
Test complet du Hub USB-C Wavlink (12-en-1) WL-UMD306
Cela ne vous aura pas échappé, les configurations multi-écrans et la productivité mobile sont devenus la norme, disposer d’un hub USB-C polyvalent et performant est devenu indispensable. C’est dans ce contexte que j’ai découvert et testé le hub Wavlink WL-UMD306, une station d’accueil USB-C 12-en-1 qui promet de transformer radicalement votre manière de connecter vos appareils et d’interagir avec votre environnement numérique.
Test des écouteurs Bluetooth SoundPEATS Capsule3 Pro+
Dans l’univers des écouteurs sans fil, la concurrence ne cesse de s’intensifier, avec une profusion de modèles et de technologies qui apparaissent chaque année. Les SoundPEATS Capsule3 Pro+ arrivent sur le marché en se positionnant comme une paire de True Wireless (TWS) hautement compétitive, à la fois par leur fiche technique et par leur prix de commercialisation.
Mini PC AOOSTAR GEM12 Max : Test et Analyse Complète
Le Mini PC AOOSTAR GEM12 Max se positionne comme un mini-ordinateur hautes performances destiné aux amateurs de technologies et aux professionnels. Avec son processeur AMD Ryzen 7 8845HS, sa carte graphique intégrée Radeon 780M, et sa mémoire DDR5 à 5600 MHz, il promet une expérience fluide aussi bien en bureautique, qu’en création de contenu et en gaming.












































 RSS - Articles
RSS - Articles
J’ai un ami qui l’utilise et qui m’avait dit que c’était vraiment un bon service, je pense que je vais le tester pour voir ce que ça donne. Et merci pour cet article.