L'hébergement Cloud est la solution sur mesure la plus puissante pour les professionnels du Web et les entreprises.
Retrouver tous mes article sur Infomaniak
OPTIMISER LES PERFORMANCES DE SON SERVEUR CLOUD MANAGÉ INFOMANIAK POUR UN SITE WORDPRESS
Bienvenue sur ce tuto qui a pour objectif de vous montrer comment optimiser les performances de votre hébergement WordPress. Le but est d’obtenir un site plus rapide afin d’améliorer l’expérience utilisateur ainsi que le référencement. Ce tuto sera découpé en deux parties, la première partie consistera à optimiser votre hébergement sur un serveur cloud managé chez infomaniak.
Cela est valable également pour ceux qui possède un hébergement Web chez infomaniak. Dans cette partie nous verrons comment paramétrer le serveur. La seconde partie sera centrée sur WordPress, cette partie du tuto pourra sans problème être suivi même si vous ne possédez pas d’hébergement chez infomaniak, si c’est le cas vous pouvez donc passer directement à la deuxième partie.
Nous verrons quelques modifications à apporter sur certains fichiers ainsi que les extensions WordPress nécessaires pour améliorer au mieux la vitesse de chargement de votre site.
Avant de commencer le tuto, je pars du principe que vous possédez déjà votre hébergement chez infomaniak ou ailleurs. Si vous souhaitez vous renseigner un peu sur les hébergements que propose infomaniak, vous pouvez consulter mes deux articles sur le sujet ici et ici. Vous pouvez également accéder directement au site infomaniak en cliquant sur le bouton ci-dessous.
Je vous invite également à tester la vitesse de chargement de votre site Internet en allant sur des outils spécialisés et disponibles en ligne. Je vous en propose quelques hein ci-dessous faites une analyse avant de procéder aux modifications que je vous présente dans la suite de cet article. Vous pourrez ensuite refaire une analyse à la fin et comparer les résultats pour voir si votre site est plus rapide.
Paramétrer son hébergement chez infomaniak
Bien maintenant que vous avez votre hébergement, vous venez juste d’installer votre Wordpress sur le serveur, vous vous demandez peut-être comment paramétrer au mieux votre hébergement. Nous allons donc voir cela tout de suite. Je rappelle que ce tuto sera fait avec un hébergement de type serveur cloud manager.
Pour commencer, vous allez donc vous rendre sur la page principale de gestion des produits de votre compte infomaniak, et cliquez sur votre serveur cloud. Sélectionnez ensuite le serveur sur lequel se trouve l’hébergement que vous souhaitez paramétrer. Sur la page de votre serveur, sélectionner l’hébergement associé que vous souhaitez paramétrer. À présent, sélectionner le site que vous souhaitez optimiser sur votre hébergement.
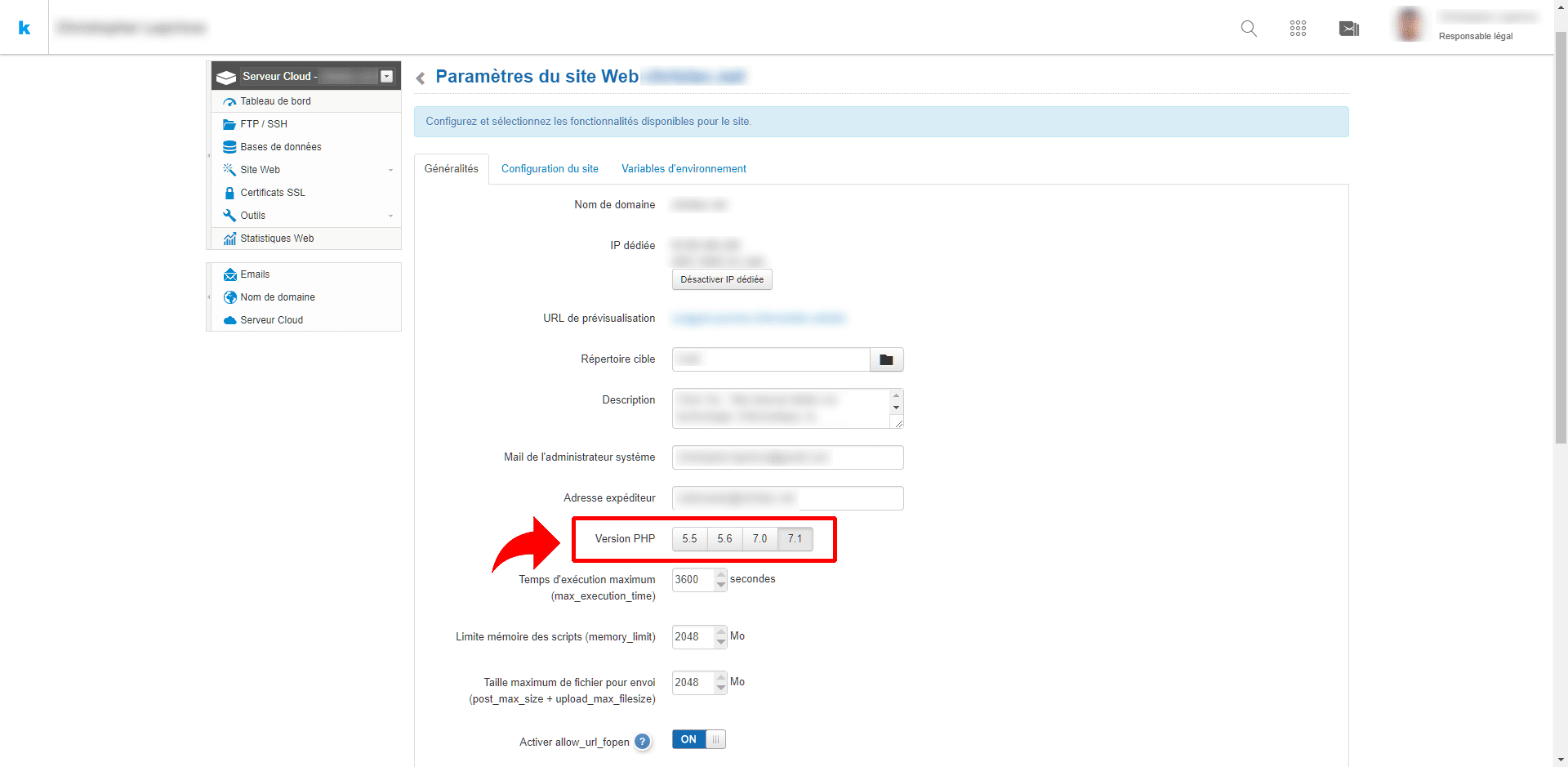
Nous voilà donc sur la page de paramètres de votre site Internet, c’est ici que vous allez pouvoir optimiser votre site et le rendre plus rapide.
Activer votre IP dédié
Si vous possédez une IP dédié, ce qui normalement est le cas si vous possédez un serveur cloud, activez-la avant de passer à l’étape suivante. Cela n’améliore pas la vitesse de votre site, mais permettra d’améliorer le référencement de votre site. Même si ce n’est pas ce qui nous intéresse dans ce tuto, tant qu’on est dans le coin autant en profiter pour le faire.
Ensuite, vous avez plusieurs paramètres comme, la description, le répertoire cible, mail de l’administration système, l’adresse expéditeur, et l’URL de prévisualisation, vous pouvez bien évidemment remplir ses espaces, mais je ne vais pas m’étendre dessus, car cela n’a aucun impact sur la vitesse de votre site.
La version de PHP
Lorsque vous utilisez une version de PHP (bientôt) vulnérable sur un ou plusieurs de vos sites, un message d’avertissement s’affiche dans le tableau de bord des hébergements concernés.
Le langage PHP évolue régulièrement et lorsque vous utilisez une version de PHP qui n’est plus tenue à jour, vous exposez votre site Web à des risques de sécurité. Des personnes malveillantes pourraient par exemple exploiter des failles de sécurité connues pour s’introduire sur votre site et en modifier le contenu. Il est donc vivement recommandé de toujours utiliser une version récente de PHP.
3 statuts sont possibles :
- la version de PHP est pleinement supportée : aucune action n’est requise
- la version de PHP reçoit uniquement des mises à jour de sécurité : il est recommandé d’utiliser une version plus récente de PHP
- la version de PHP n’est plus tenue à jour : il est vivement recommandé d’utiliser une version plus récente de PHP
En savoir plus: (lien externe)
Utiliser une version plus récente de PHP
Les dernières versions de PHP sont plus performantes et accélèrent le chargement des sites Web.
Avant d’utiliser une version plus récente de PHP, il est nécessaire de prendre les précautions suivantes :
- si votre site fonctionne avec un CMS ou une application Web (WordPress, Joomla, Drupal, etc.), il est recommandé de vérifier que sa version actuelle est compatible avec la version de PHP que vous prévoyez d’utiliser
- si votre site a été développé à la main, il est nécessaire de consulter la documentation officielle de PHP afin de prendre connaissance des fonctions modifiées ainsi que des éventuelles incompatibilités
Ici, vous allez pouvoir choisir la version de PHP que vous allez utiliser, je vous conseille fortement d’utiliser la dernière version, excepté pour un cas particulier. Au moment où j’écris cet article, il s’agit de la version 7.2, il est possible que pour vous ce soit une version supérieure.
Après avoir sélectionné la version de PHP puis enregistré les modifications, aller vérifier sur votre site s’il fonctionne toujours ou si vous constatez des problèmes. Si vous obtenez un message d’erreur, revenez à une version précédente.

Changer la version de PHP utilisée dans un répertoire spécifique
Il est possible d’utiliser différentes versions de PHP sur le même site Web.
Par exemple, vous pouvez configurer un dossier X avec PHP 5.6 et un dossier Y avec PHP 7.0. Au besoin, il est même possible de passer d’une version de PHP à une autre, sans aucune interruption de votre site Web.
La version de PHP utilisée par défaut est PHP 7.
Pour configurer un dossier et ses sous-dossiers avec une autre version de PHP:
- si nécessaire, créer un fichier .htaccess dans le dossier à configurer (aide)
- insérer ce code dans le fichier htaccess et sauver les modifications:
- pour PHP 5.5:SetEnv PHP_VERSION 5.5
- pour PHP 5.6:SetEnv PHP_VERSION 5.6
- etc.
Le changement est effectif immédiatement.
Configurer / changer la version de PHP utilisée en SSH
Pour changer la version de PHP utilisée en SSH :
- se connecter en SSH (aide)
- créer un fichier .profile s’il n’existe pas : touch ~/.profile
- éditer le ficher .profile:nano ~/.profile
- ajouter ce code à l’intérieur du fichier pour choisir la version de PHP souhaitée : export PATH=/opt/php7.0/bin : $PATH
- charger le fichier .profile:source ~/.profile
- pour vérifier la version de php : php -v
Activer la compression Gzip
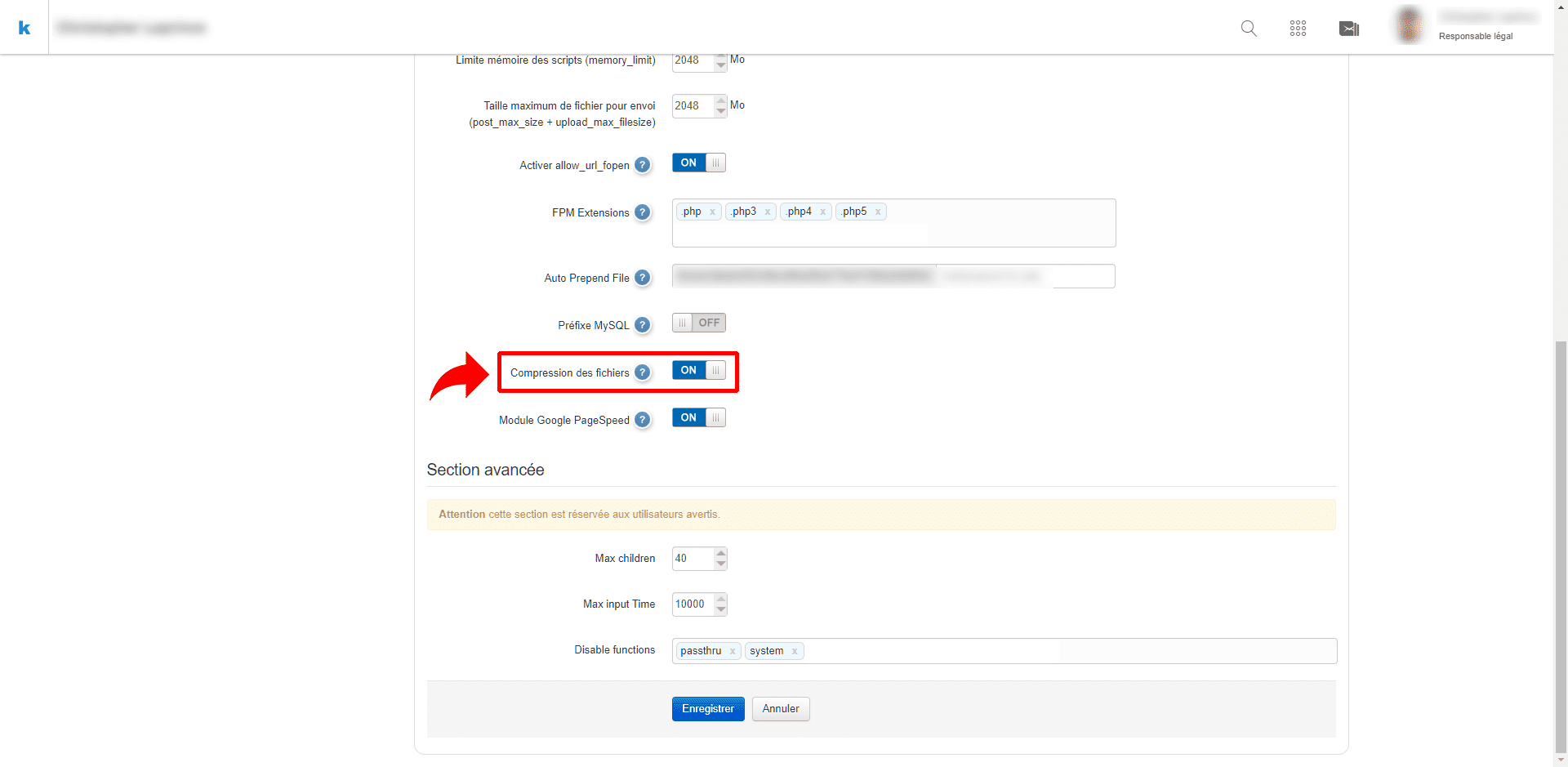
Nous allons voir maintenant en restant sur cette même page, comment activer la compression Gzip.
Gzip a initialement été développé pour la plateforme GNU sous unixoide, mais il est aujourd’hui utilisable pour de nombreuses plateformes, tant que la licence GLP est sélectionnée pour le projet. Par exemple, sur le système Linux, l’outil de compression est habituellement installé automatiquement ou alors inclus comme une installation alternative dans la gestion des paquets.
En plus des diverses éditions pour les systèmes d’exploitation plus âgés, il existe aussi des versions pour Mac OS et Windows sur le site du programme. En outre, des applications de serveurs Web comme Apache possèdent depuis des années le compresseur gzip, même si la fonction n’est pas toujours utilisée, de même que les navigateurs modernes qui ont la capacité d’extraire des fichiers compressés et de les décompresser pendant le rendu des pages Web.
Pour le développement Web, gzip est ainsi un incroyable atout : si la procédure est activée, le serveur Web initie donc automatiquement la compression de l’espace Web téléchargé et génère des éléments de sites dynamiques. De cette manière, le temps de chargement du site peut être considérablement réduit pour les visiteurs.
En effet, les visiteurs doivent seulement charger les paquets de données compressées, en conséquence, la construction des pages se réalise bien plus rapidement. La décompression est assurée en arrière-plan par le navigateur, sans aucune bande passante additionnelle. Les utilisateurs des appareils mobiles, en particulier, bénéficient également de ce gain de performance et cela influence aussi indirectement le classement des résultats des moteurs de recherche.
Chez infomaniak pour activer la compression Gzip, il suffit d’activer l’option compression de fichiers.

Les fichiers .htaccess et .user.ini seront automatiquement mis à jour avec les directives nécessaires. Par mesure de sécurité, une copie de sauvegarde de ces deux fichiers est réalisée à chaque changement. Toute modification peut prendre plusieurs minutes pour être effective.
Tester la compression
Il est possible de facilement tester la compression de vos pages grâce à des outils comme…
- http://www.whatsmyip.org/http-compression-test/
- https://developers.google.com/speed/pagespeed/insights/
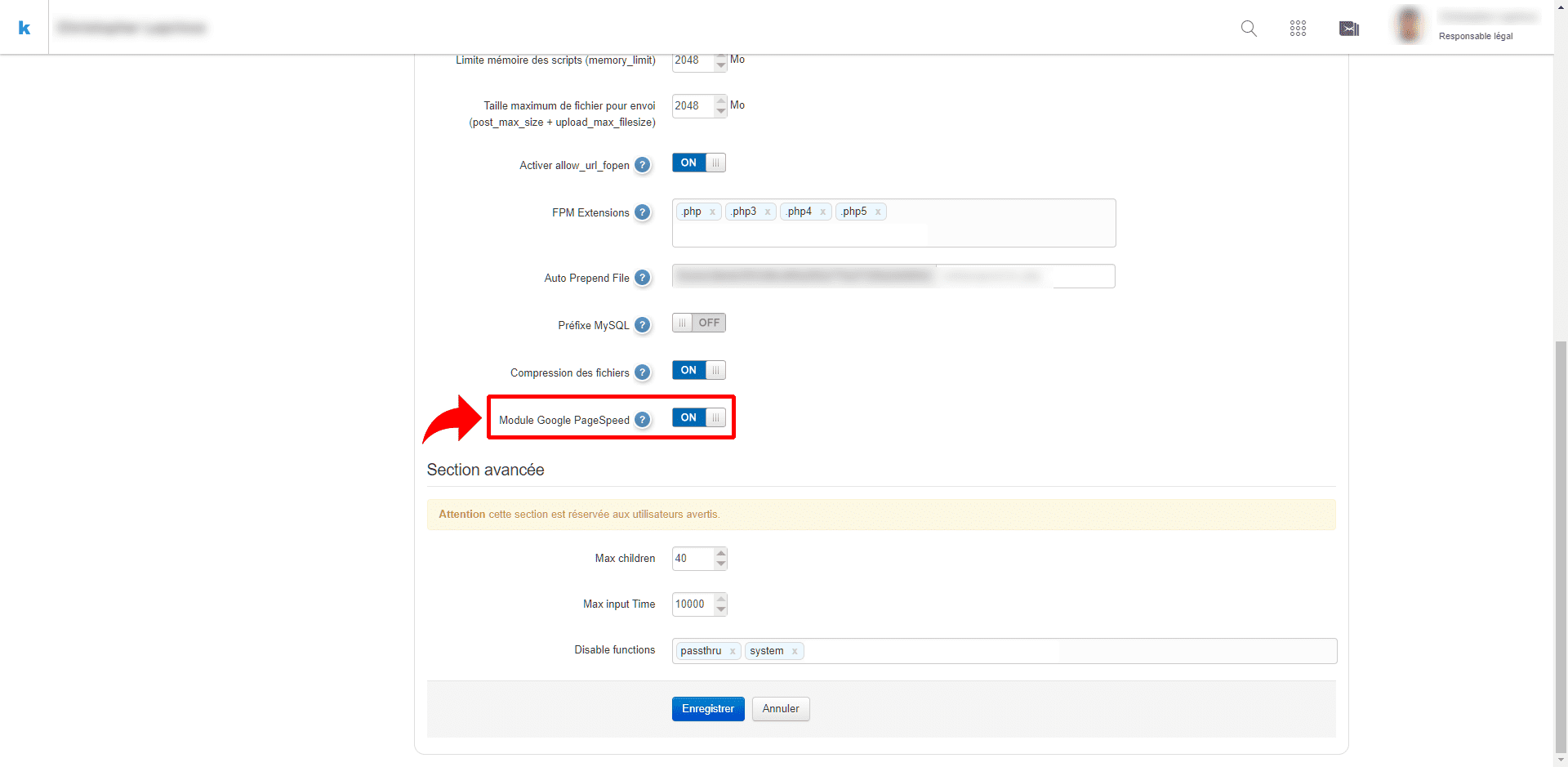
Activer PageSpeed Tools de Google
Juste en dessous de l’option compression de fichiers, vous trouvez l’option Module Google PageSpeed. Cette option permet d’activer PageSpeed Tools de Google.
L’outil PageSpeed Insights de Google permet de mesurer le temps de chargement d’une page sur les appareils mobiles et de bureau alors que le module PageSpeed Tools de Google est une librairie Open Source qui permet d’optimiser un site sur le serveur grâce à plus de 40 filtres qui correspondent à de bonnes pratiques recommandées par Google. En savoir plus.
Infomaniak gère uniquement l’activation du module PageSpeed Tools. En cas de problème avec les réponses du serveur Apache ou d’incompatibilité avec vos applications Web, le support ne pourra pas vous aider (en savoir plus).

Configuration activée par défaut
ModPagespeedEnableFilters combine_css
ModPagespeedEnableFilters extend_cache
ModPagespeedEnableFilters rewrite_images
ModPagespeedEnableFilters rewrite_css
ModPagespeedEnableFilters rewrite_javascript
ModPagespeedEnableFilters combine_javascript
ModPagespeedEnableFilters pedantic
ModPagespeedEnableFilters remove_comments
Un système de cache est également mis en place pour les fichiers du site. Ce dernier est mis à jour toutes les 15 minutes.
En cas de besoin, il est possible de personnaliser certaines directives via le fichier .htaccess du site: https://modpagespeed.com/doc/configuration#htaccess
Mais attention selon ce thread Google et cette discussion malheureusement mod_pagespeed ne tient pas compte des directives dans un fichier « .htaccess » lors de l’accès à un fichier dynamique. Pour ne pas/plus avoir mod_pagespeed il faut le désactiver depuis le Manager.
Incompatibilités connues
- ownCloud
Du reste, il n’est pas anormal si après l’installation de PageSpeed apparaissent des warnings:
« By default, mod_pagespeed will fetch css/js/images using http. If the webserver doesn’t respond within 50 ms (by default), it will abort the request, and log the timeout messages you are seeing… »
Dans un environnement mutualisé, il n’est pas inquiétant ou anormal de dépasser légèrement les 50 ms de temps de réponse.
En savoir plus
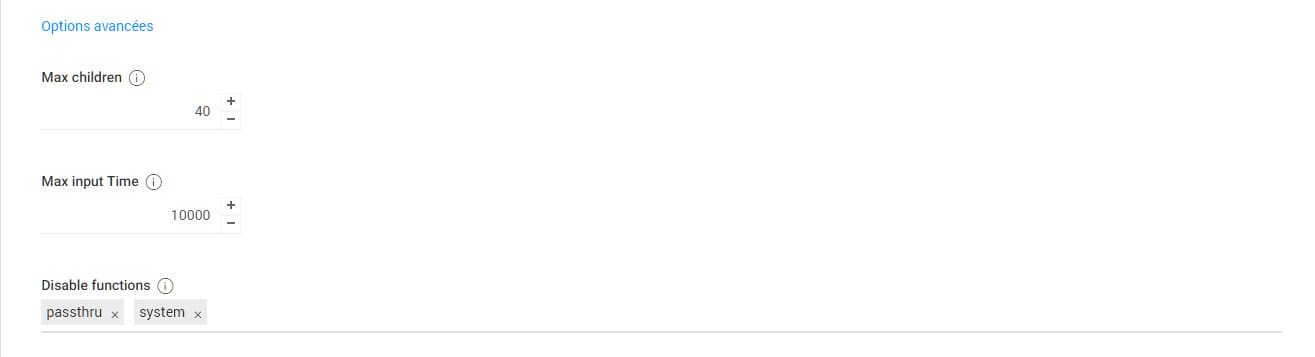
Max children et Max input Time
Si vous n’avez aucune erreur dans vos logs ou si vous ne savez pas ce que vous faites, je vous conseille de laisser les paramètres par défaut. En revanche si vous avez des erreurs dans vos logs vous indiquant que vous n’avez pas assez de processus disponibles pour php-fpm, vous pouvez tenter d’augmenter le nombre de processus dans Max children. Il est difficile à dire quelle valeur est la bonne, car cela dépendra de la charge sur votre serveur.
Les paramètres exacts sont basés sur la mémoire disponible sur votre serveur cloud, mais sachez que vous devez également prendre en compte les autres processus. Ils grignotent également ces ressources (exemples: MariaDB, MySQL, Redis). Ne jamais utiliser 100 % de la mémoire disponible sur le serveur cloud ! Pour trouver les valeurs correctes, vous devrez mesurer la quantité de mémoire utilisée par un processus.

Pour le réglage du Max input Time c’est la même chose, je vous conseille de ne pas y toucher si vous n’avez pas d’erreur d’avertissement. Ses Messages d’erreur sont généralement liés aux paramètres du serveur de votre site Web pour une taille maximale de téléchargement ou une limite de mémoire.
En cas de problème, vous pouvez augmenter la valeur. Ses deux paramètres sont donc à modifier uniquement si vous savez ce que vous faites et si vous avez des erreurs dans vos logs. Dans le cas contraire, vous pouvez laisser les paramètres par défaut.
Memcached
La prochaine étape pour accélérer le chargement des pages Web de votre site consistera à installer Memcached. Memcached est un Système de mise en cache des objets de mémoire distribuée, hautes performances, gratuit et à source ouverte, de nature générique, mais destinée à accélérer les applications Web dynamiques en allégeant la charge de la base de données.
Memcached est simple, mais puissant. Sa conception simple favorise un déploiement rapide, facilite le développement et résout de nombreux problèmes rencontrés par les caches de données volumineuses. Il gère les données et les objets en RAM de façon à réduire le nombre de fois qu’une même donnée stockée dans un périphérique externe est lue. Son API est disponible pour les langues les plus populaires.
Cette technique de cache dans la mémoire vive du serveur est donc très efficace pour accélérer le chargement d’une page Web. Si vous souhaitez en savoir plus, vous pouvez cliquer sur le bouton ci-dessous pour vous rendre sur le site officiel de Memcached.

Pour activer Memcached chez infomaniak, il est encore nécessaire de contacter le support infomaniak par écrit en précisant le serveur et l’hébergement sur lequel vous souhaitez utiliser Memcached. Memcached devrait cependant être installé par défaut sur les serveurs cloud managés d’infomaniak par la suite, il est donc possible au moment où vous lisez ces lignes que Memcached soit déjà installé sur votre serveur.
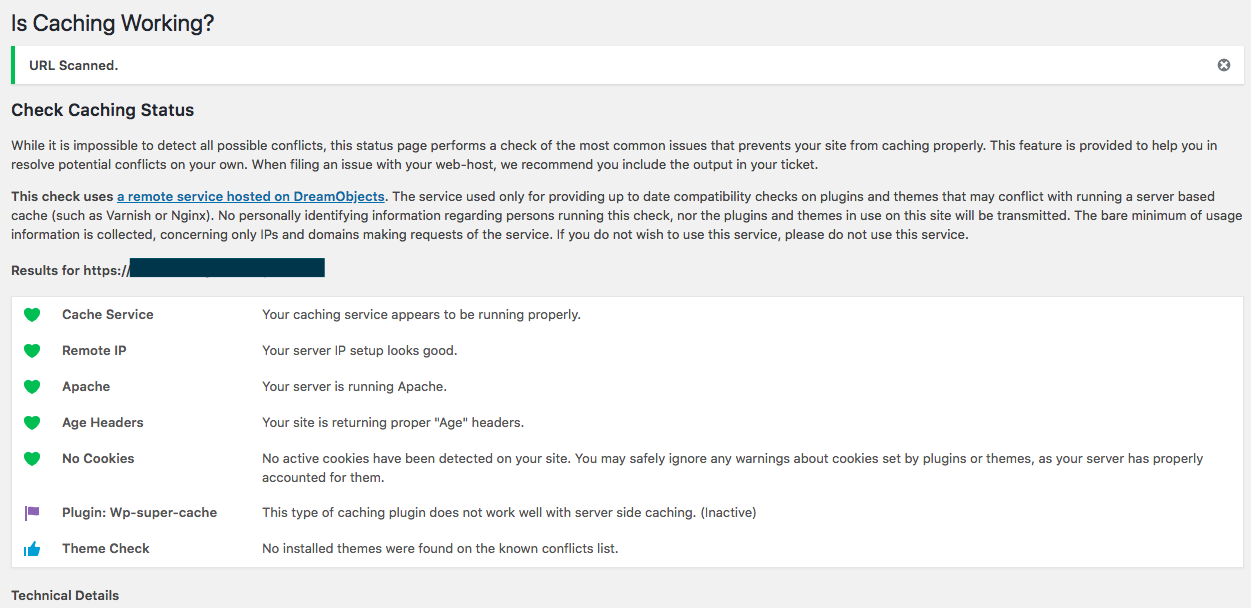
Pour vérifier le bon fonctionnement de Memcached, vous pouvez suivre ce guide qui explique comment savoir si Memcached fonctionne correctement sur votre hébergement.
1. Copier le code suivant dans un fichier PHP:
[pastacode lang= »php » manual= »%3C%3Fphp%0A%2F%2F%20connexion%20au%20serveur%20memcache%20local%0A%24fp%20%3D%20fsockopen(%22localhost%22%2C%2011211)%3B%0Aif%20(%24fp)%20%7B%0A%2F%2F%20on%20demande%20les%20stats%0Afwrite(%24fp%2C%20%22stats%5Cn%22)%3B%0Awhile%20(!feof(%24fp))%20%7B%0A%24buf%20%3D%20rtrim(fgets(%24fp))%3B%0Aif%20(preg_match(‘%2F%5ESTAT%20curr_items%20(%5B0-9%5D%2B)%24%2F’%2C%20%24buf%2C%20%24matches))%20%7B%0A%2F%2F%20le%20nombre%20d’items%20stockes%0Aprint%20%24matches%5B1%5D%20.%20PHP_EOL%3B%0A%7D%20elseif%20(preg_match(‘%2F(END%7CERROR)%2F’%2C%20%24buf))%20%7B%0A%2F%2F%20fin%20des%20stats%0Abreak%3B%0A%7D%0A%7D%0Afclose(%24fp)%3B%0A%7D%20else%20%7B%0Aprint%20%22Error%3A%20cannot%20connect%20to%20local%20memcached%20server%3A%20%24!%22%20.%20PHP_EOL%3B%0A%7D » message= »Vérifier l’exécution de Memcached » highlight= » » provider= »manual »/]
2. Télécharger le fichier PHP sur votre hébergement.
3. Exécuter le fichier PHP. Le script renvoie le nombre d’éléments mis en cache dans la mémoire du serveur.
Si vous utilisez WordPress, vous pouvez également télécharger une de ces extensions qui vous permettra d’en savoir plus sur le fonctionnement de Memcached sur votre serveur.
Si ce bout de code et les deux applications présentées vous indiquent que Memcached n’est pas activé et que vous n’avez fait aucune demande auprès d’infomaniak vous pouvez le faire dès maintenant en cliquant ici.
En revanche, si vous avez déjà fait votre demande et que infomaniak vous informer que Memcached a été activé, mais que les plugins ne détectent pas Memcached comme étant activé c’est qu’il vous faut faire une petite manip du côté de WordPress.
Je vais vous présenter 2 options pour utiliser Memcached sur WordPress. La seconde option est préférable si vous utilisez déjà le plugin W3 Total Cache. Si vous utilisez un autre plugin pour le cache, la première option fonctionnera sans problème.
Activer Memcached dans WordPress avec Batcache
Une fois que Memcached est installé sur le serveur, il est facile de l’activer dans WordPress. Premièrement, nous devons activer le back-end Memcached avec un script spécial qui détecte automatiquement si Memcached doit être utilisé comme mécanisme de mise en cache.
Téléchargez le script à partir de https://github.com/bonny/memcachyet déplacez tous les fichiers dans le dossier /wp-content/ . Si vous n’avez pas changé le port par défaut de Memcached ( 11211), vous êtes prêt à l’utiliser directement. Si vous l’avez modifié, vous devrez ajouter le code suivant au fichier wp-config.php (placé à la racine de votre instance WordPress).
|
1
|
$memcached_servers = array( array( ‘127.0.0.1’, 11211 ) );
|
OK, une fois le back-end activé, nous installerons un plugin cache pour stocker et servir les pages rendues via Memcached. Installez le plugin Batcache en utilisant les instructions d’installation.
OK, une fois le back-end activé, nous installerons un plugin cache pour stocker et servir les pages rendues via Memcached. Installez le plugin Batcache en utilisant les instructions d’installation.
- Téléchargez et décompressez le package
- Télécharger les fichiers advanced-cache.php dans le dossier
/wp-content/ - Ouvrez wp-config.php et ajoutez la ligne suivante
- define ( ‘WP_CACHE’ , true ) ;
- Important : Assurez-vous que Memcached est activé correctement pour la version PHP sélectionnée avant d’ajouter cette ligne, sinon une erreur sera renvoyée !
- Téléchargez le fichier batcache.php dans le dossier
/wp-content/plugins/
C’est à peu près tout ! Vous pouvez ouvrir le fichier advanced-cache.php et ajuster les paramètres selon vos besoins. Le fichier batcache.php est un petit plugin qui régénère le cache sur les publications et les pages.
Configurer Memcached dans WordPress avec W3 Total Cache
Installer et configurer W3 Total Cache
Dans le cadre de ce guide, nous allons utiliser l’extension gratuite W3 Total Cache pour configurer WordPress avec Memcached. Si vous utilisez déjà une autre extension de cache comme WP Super Cache, il sera nécessaire de la désactiver et d’installer et activer W3 Total Cache pour suivre ce guide.
Voici ensuite les étapes à suivre pour configurer W3 Total Cache avec Memcached:
- Connectez-vous à votre console WordPress
- Dans le menu principal, allez dans Performance puis cliquez sur Paramètres généraux
- Activez Memcached pour les options suivantes:
- Page Cache Method
- Minify Cache method
- Méthode de cache de base de données
- Enregistrez les réglages
Maintenant que tout est installé et configuré, vous n’avez plus qu’à refaire le test pour voir si Memcached fonctionne correctement, si vous avez bien suivi le Tuto cela devrait fonctionner. Maintenant que Memcached fonctionne correctement, passons à la suite avec Varnish.
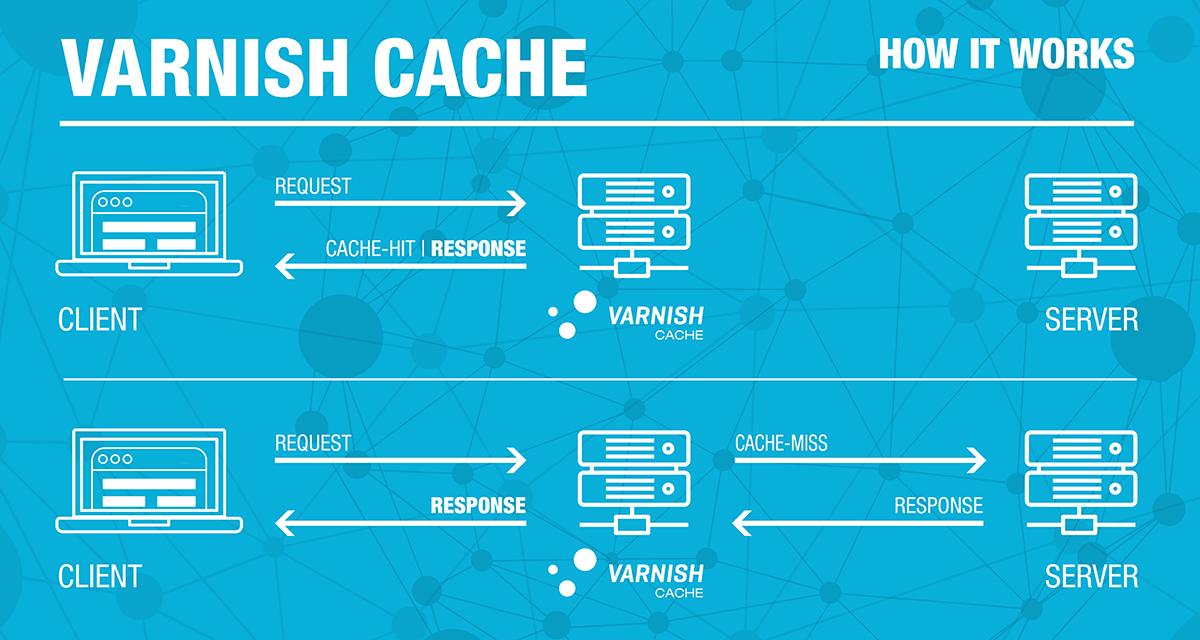
Varnish
Varnish Cache est un accélérateur d’applications Web également appelé proxy inverse HTTP de mise en cache. Vous l’installez devant n’importe quel serveur qui parle HTTP et vous le configurez pour mettre en cache le contenu. Varnish Cache est vraiment, vraiment rapide. Il accélère généralement la livraison d’un facteur 300 à 1 000, en fonction de votre architecture. Un aperçu de haut niveau de ce que fait Varnish peut être vu dans cette vidéo.

Comme pour Memcached vous allez devoir demander à Infomaniak de l’installer pour vous si vous avez à serveur cloud managé. Pour ce faire, il vous faudra prendre contact avec Infomaniak à partir de cette page pour demander l’installation de Varnish.
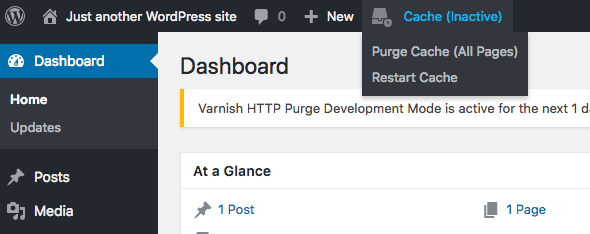
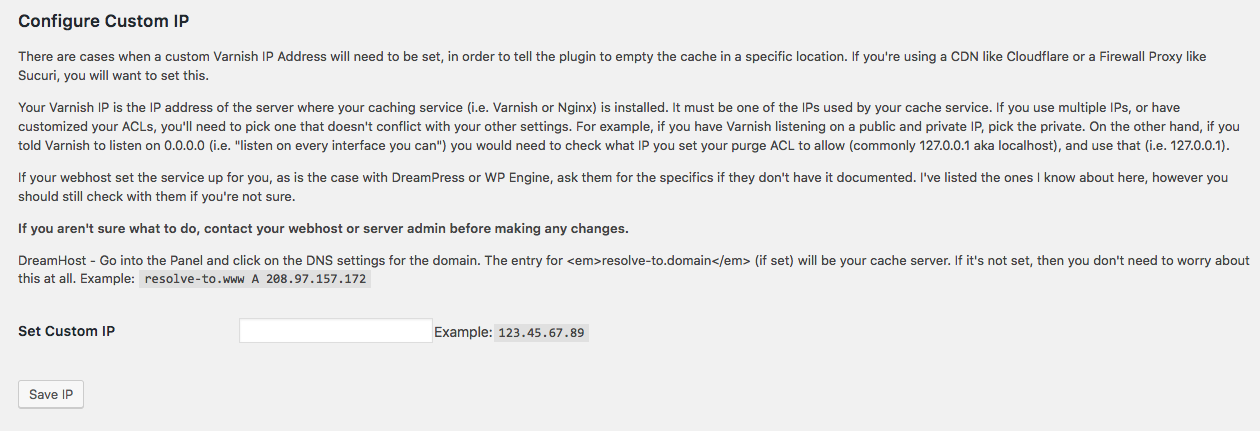
Une fois que l’installation est confirmée par Infomaniak. Vous allez devoir utiliser une extension pour gérer le cache. Si vous utilisez W3 Total Cache comme plugin de cache, vous allez directement pouvoir gérer le cache Varnish depuis les paramètres. Il suffit d’aller dans Revese Proxy et d’activer la fonction, puis entrer l’adresse IP (localhost ) du serveur Varnish, par défaut c’est (127.0.0.1). Si l’adresse IP ne fonctionne pas, n’hésitez pas à demander l’information auprès d’infomaniak.
Si vous utilisez un plugin de cache comme WPRocket c’est encore plus simple, il suffit d’aller dans, Réglages, ADD-ONS, puis activé l’ADD-on Varnish. Si vous n’utilisez aucun de ces plugin je vous propose d’utiliser un de ces deux plugins.
Si vous souhaitez en savoir plus sur la configuration d’un serveur varnish, je vous invite à vous renseigner sur Google. Toutefois pour apporter des modifications sur un serveur cloud managé infomaniak il vous faudra faire la demande pour appliquer les modifications.
Varnish et parfaitement compatible avec Memcached, normalement si vous avez bien tous configuré cela devrait fonctionner. Maintenant que nous en avons terminé avec Varnish, nous allons pouvoir passer à l’étape suivante, Cloudflare.
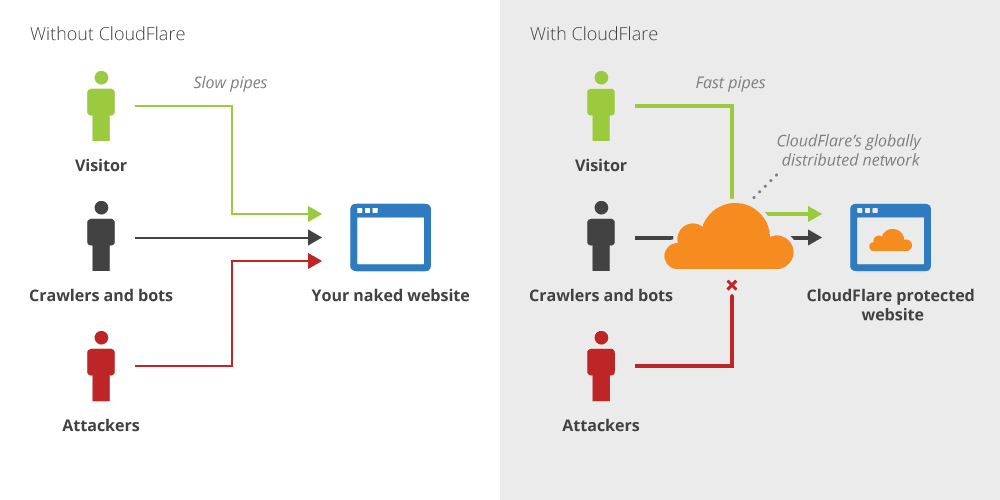
Cloudflare
Cloudflare est un CDN qui protège et accélère les sites Web en ligne. Une fois que votre site fait partie de la communauté Cloudflare, son trafic web est acheminé par le réseau mondial intelligent de Cloudflare.
Cloudflare optimise automatiquement la livraison de vos pages web afin que vos visiteurs bénéficient des temps de chargement de page les plus rapides et des meilleures performances.
Cloudflare bloque également les menaces et évite que les bots abusifs et les robots d’indexation ne gaspillent votre bande passante et les ressources de votre serveur. Résultat : les sites optimisés par Cloudflare enregistrent une amélioration significative des performances, ainsi qu’une diminution du spam et d’autres types d’attaques.

Chaque fois que la communauté s’élargit, le système de Cloudflare devient plus rapide et plus intelligent. Cloudflare a conçu ce système avec un objectif en vue : optimiser et protéger l’ensemble de l’Internet.
Cloudflare peut être utilisé par toute personne possédant un site web et un domaine personnels, peu importe la plate-forme. La configuration prend moins de 5 minutes pour la plupart des propriétaires de sites web. L’ajout de votre site Web ne nécessite qu’un simple changement dans les paramètres DNS de votre domaine. Il n’y a pas de matériel ni de logiciel à installer, et vous n’avez pas besoin de modifier la moindre portion du code de votre site.
Si vous n’êtes pas satisfait, vous pouvez tout aussi facilement désactiver Cloudflare. Le service de base est gratuit et Cloudflare offre des services améliorés pour les sites Web qui ont besoin de fonctionnalités supplémentaires comme des rapports en temps réel ou SSL.
Activer Cloudflare
- si nécessaire, créer un compte chez Cloudflare
- ajouter le nom de domaine du site concerné
- reporter tous les enregistrements de la zone DNS du domaine concerné chez Cloudflare (enregistrements A, MX, TXT, NS, etc.)
- dans la console Infomaniak, modifier la zone DNS du domaine concerné avec les serveurs DNS indiqués par Cloudflare
<!> La prise en compte des nouveaux DNS peut prendre jusqu’à 48 heures.
Configurer DNSSEC chez Cloudflare
Prérequis
- DNSSEC doit être désactivé dans le Manager
- la zone DNS du domaine doit être gérée par Cloudflare (en savoir plus)
- ouvrir la console de Cloudlare
- aller dans l’onglet DNS
- cliquer sur Enable DNSSEC
- ouvrir le Manager d’Infomaniak
- aller dans Domaine
- cliquer sur le nom de domaine concerné
- activer DNSSEC depuis la rubrique Informations du tableau de bord
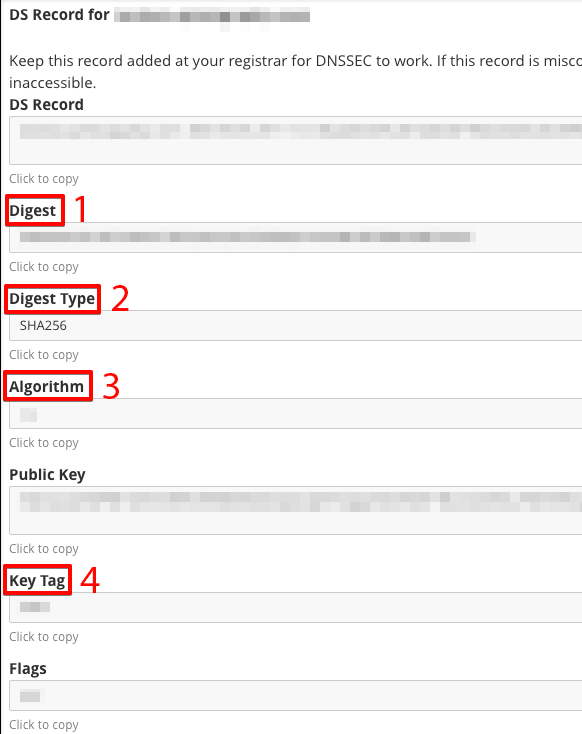
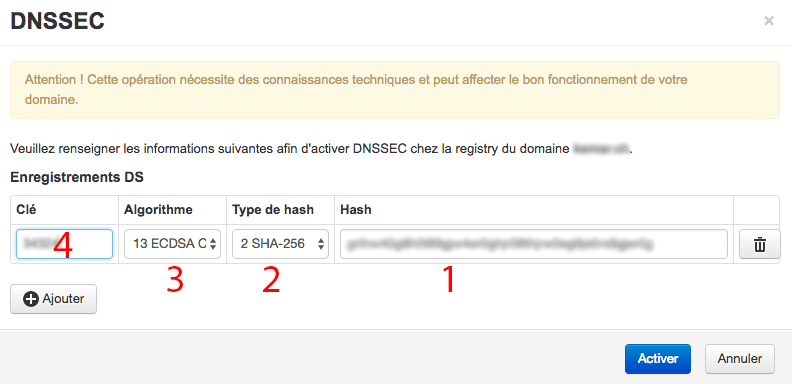
- renseigner les informations demandées avec les données fournies par Cloudflare
- Clé = Key Tag
- Algorithme = Algorithm
- Type de Hash = Digest Type
- Hash = Digest
- cliquer sur Activer
Données de Cloudflare à saisir dans le Manager d’Infomaniak
Veuillez reporter les points sur votre console d’administration.


Si vous souhaitez gérer le cache de CloudFlare directement depuis WordPress vous pouvez utiliser le plugin de cache W3 Total Cache ou WPRocket, ils permettent tous les deux de gérer le cache de CloudFlare. Mais vous pouvez également utiliser un plugin indépendant comme celui ci-dessous.
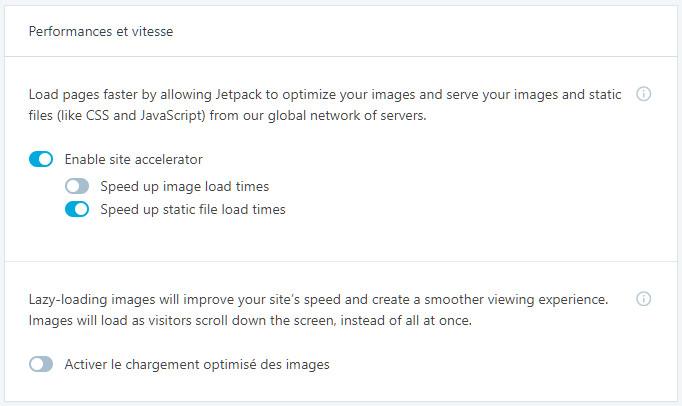
Jetpack
Comme on est dans les CDN, je voudrais vous parler d’une autre option gratuite disponible avec le plugin Jetpack. Celui-ci possède quelques options intéressantes comme le lazy-loading, CDN uniquement pour les images appelé photon et une nouvelle option de CDN pour les fichiers JavaScript et CSS. Vous pouvez trouver ces deux options dans les paramètres de Jetpack, dans réglages, puis performances et vitesses. N’hésitez pas à tester ces options entièrement gratuites.

Enfin, sachez que les services fournis par Jetpack sont normalement réservés aux utilisateurs de WordPress.com. Il va donc falloir vous créer un compte sur cette plateforme, pour pouvoir activer Jetpack sur votre installation WordPress.org.
Plugins
Je vais vous présenter maintenant quelques plugins intéressants pour améliorer la vitesse de chargement de votre site. Je vais vous présenter 3 plugins, un d’entre eux sera payant et les deux autres gratuits. Évidemment, il sera toujours possible de trouver des alternatives à ces plugins, je vous les présente, car ils sont selon moi parmi les meilleurs de leurs catégories.
WP Rocket
WP Rocket est un plug-in de mise en cache haut de gamme offrant à la fois une accélération importante pour les sites Web et une configuration facile. Pour minimiser la configuration requise par le propriétaire du site, WP Rocket active les meilleures pratiques de performances Web clés lors de l’activation.
Ceux qui apprécient une solution professionnelle simple à configurer, qui produit des résultats rapides et qui bénéficie d’un support solide de la part de ses développeurs. À 33 € par site, WP Rocket peut sembler un peu cher, mais cela en vaut la peine.

Bien que WP Rocket apparaisse sur la plupart des listes de plugins de mise en cache, il fait beaucoup plus que simplement mettre en cache, ce qui est l’une des raisons pour lesquelles vous voudrez peut-être payer pour cela.
Premièrement, vous obtenez à la fois la mise en cache des pages et la mise en cache du navigateur. La mise en cache des pages est ce que la plupart des gens veulent dire quand ils parlent de «plug-in de cache» – cela crée une version HTML statique de votre page, ce qui évite à votre serveur d’exécuter PHP à chaque visite.
La mise en cache du navigateur est également une technique utile qui stocke des actifs statiques dans les navigateurs de vos visiteurs, afin que ceux-ci n’aient pas besoin de charger ces actifs à chaque visite.
Au-delà de ces deux méthodes de mise en cache, vous obtenez également une tonne d’autres optimisations de performances, notamment:
- Minification et concaténation – la minification réduit vos fichiers HTML, CSS et JavaScript en supprimant les caractères et les espaces inutiles. La concaténation tente ensuite de combiner plusieurs fichiers CSS / JavaScript en un seul.
- Deux méthodes de préchargement du cache – fondamentalement, ils aident à garantir que votre site se charge rapidement pour chaque visiteur .
- GZIP Compression – économise la bande passante en comprimant la taille de votre site.
- Lazy loading – retarde le chargement d’éléments qui ne sont pas visible (tels que des images) jusqu’à ce que les utilisateurs commencent à faire défiler la page.
- Optimisation de la base de données : supprime les fichiers indésirables de la base de données de votre site, tels que les commentaires de spam, les révisions de publication, etc.
- Optimisation de Google Fonts – tente de réduire le nombre de requêtes HTTP.
- Différer JavaScript – attends de charger les fichiers JavaScript jusqu’à ce que votre page soit affichée, ce qui peut accélérer le temps de chargement perçu par les visiteurs.
- Prélecture DNS – aide à réduire le temps nécessaire aux résolutions DNS pour les domaines externes.
- Intégration CDN – s’intègre aux services CDN les plus populaires.
- Compatibilité Cloudflare – une intégration Cloudflare spéciale qui vous permet de gérer votre cache Cloudflare directement à partir de l’interface WP Rocket.
- Intégration automatique au commerce électronique – exclus automatiquement les pages de panier et de paiement des plug-ins de commerce électronique courants afin d’éviter les problèmes.
Donc voilà. J’espère que vous voyez maintenant pourquoi je dis que WP Rocket fait plus que de la mise en cache.
reSmush.it
Pour un chargement rapide des pages internet, il est important d’optimiser ses images. reSmush.it est une API gratuite qui fournit une optimisation d’image. reSmush.it a été mis en œuvre sur les CMS les plus courants tels que Wordpress, Drupal ou Magento. De plus, reSmush.it est la plus utilisée des API d’optimisation d’image avec plus de 2,7 milliards d’images déjà traitées, et est encore totalement gratuit!
Cet outil est basé sur plusieurs algorithmes bien connus tels que pngquant, jpegoptim, optipng. Il permet de réduire jusqu’à 70 % 80 % la taille des images téléchargées.

reSmush.it Image Optimizer permet d’utiliser gratuitement l’optimisation d’image basée sur l’API reSmush.it. reSmush.it fournit une réduction de la taille de l’image basée sur plusieurs algorithmes avancés. L’API accepte les JPG, PNG et les fichiers GIF jusqu’à 5 Mo .
Ce plugin comprend une opération en bloc pour optimiser toutes vos photos en 2 clics ! Changez votre niveau d’optimisation d’image pour répondre à vos besoins ! Ce service est utilisé par plus de 300 000 sites Web sur différents systèmes de gestion de contenu (WordPress, Drupal, Joomla, Magento, Prestashop, etc.). Le plugin inclut une option pour exclure certaines images de l’optimiseur.
AMP
Qu’est-ce que AMP (Accelerated Mobile Pages) ?
Si vous avez déjà recherché du contenu et consulté les résultats sur un appareil mobile, vous avez probablement rencontré l’AMP , ou Accelerated Mobile Pages. AMP est un framework open source développé par Google en collaboration avec Twitter.
Les pages mobiles accélérées créent des expériences meilleures et plus rapides sur le Web mobile. À la base, la structure vous permet de créer des expériences légères pour mobile en simplifiant le code HTML et en suivant des règles CSS simplifiées.
AMP était à l’origine considérée comme développée en réponse aux articles instantanés de Facebook. Cependant, au fil des ans, il est devenu une plate-forme puissante pour diffuser du contenu directement à partir des résultats de recherche à une vitesse extrêmement rapide.
Plus tôt cette année, Google a tracé une ligne dans le sable avec l’annonce de son intention de faire en sorte que le cadre technologique AMP soit ajouté aux normes Web. Je vous présente 2 plugins pour activer l’AMP sur WordPress.
AMP for WP
Si vous souhaitez des options de conception et de fonctionnalités avancées, ainsi qu’une intégration plus facile dans Google Analytics, vous devez fortement envisager d’utiliser le plug-in AMP for WP.
AMP for WP est un plugin tout-en-un qui optimisera instantanément votre site WordPress pour AMP. AMP for WP propose une large sélection d’extensions et d’options de support supplémentaires, ainsi qu’un large éventail d’outils de personnalisation.
AMP for WP fait l’objet de mises à jour régulières pour corriger les bogues, ajouter de nouvelles fonctionnalités et effectuer des tests système. Facile à utiliser par les novices et les experts de WordPress avec une réputation constante de fiabilité, de réactivité et de polyvalence.

Caractéristiques et utilisation
L’une des meilleures fonctionnalités d’AMP pour WP est son éditeur d’AMP personnalisé, qui permet aux développeurs de sites WP de créer des pages, des mises à jour et du contenu exclusifs pour le côté AMP d’un site WP.
Ce plugin comprend un générateur de page par glisser-déposer, qui permet de personnaliser rapidement la mise en page et l’expérience utilisateur de vos sites WordPress. AMP pour WP implémente la redirection pour mobile, ce qui entraîne une vitesse de chargement du site WP rapide sur tous les appareils, améliorant ainsi votre classement dans Google SEO et augmentant votre classement SERPS.
AMP for WP a été conçu avec compétence, à la fois sur le front-end et sur le back-end administratif. Les développeurs d’AMP for WP ont déployé des efforts considérables pour créer un plugin dépassant ses exigences.
AMP for WP prend en charge les galeries de carrousel, ainsi que l’intégration des vidéos YouTube, Vine Embeds, Twitter, Instagram et Facebook, et plus encore. Les extensions du plugin AMP for WP disponibles offrent aux utilisateurs la possibilité d’ajouter une fonctionnalité de support par courrier électronique, des types de publications personnalisés, AMP WooCommerce, etc., avec plusieurs extensions supplémentaires à paraître prochainement.
AMP for WordPress
AMP for WordPress est un plug-in AMP indispensable pour WordPress, conçu pour les start-ups, les blogs, les sites éditoriaux WordPress et tout autre site simple et autonome.
AMP for WordPress est parfait pour les débutants et ceux qui cherchent à se familiariser avec l’optimisation AMP sur un site WP. Cependant, les sites gourmands en ressources auront plus de difficulté à trouver des solutions de support sur AMP for WordPress que sur AMP for WP.
AMP for WordPress fournit un guide via GitHub, qui explique comment personnaliser le site WP du plug-in AMP. Le projet est open source et, même s’il ne présente pas encore de nombreux avantages en termes de facilité d’accès, le projet AMP est en développement constant.
.htaccess
Pour terminer nous allons voir comment modifier votre fichier .htaccess en y ajoutant quelques lignes pour améliorer encore un peu plus la vitesse de chargement de votre site, ou en tout cas faire en sorte que celui-ci soit optimisé au mieux.
Désactiver le hotlinking de vos images
Cette méthode est totalement illégale puisqu’il s’agit d’un vol de bande passante. En effet, à chaque fois que l’image est visionnée par un internaute, une requête HTTP est envoyée vers le serveur qui l’héberge. Cela ralentit le serveur qui doit fournir les images hotlinkées en plus des images du site d’origine.
De plus, cela peut engendrer un coût financier supplémentaire puisque certains hébergeurs prennent en compte le trafic mensuel de données afin d’éviter les abus et de préserver la bande passante.
Pour lutter contre le hotlinking, il suffit de copier le code suivant dans le fichier .htaccess présent à la racine de votre projet. Il permet de remplacer l’image volée par une autre destinée à dissuader le hotlinkeur.
[pastacode lang= »apacheconf » manual= »%23%20D%C3%A9sactiver%20le%20hotlinking%20de%20vos%20images%0ARewriteEngine%20On%0ARewriteCond%20%25%7BHTTP_REFERER%7D%20!%5E%24%0ARewriteCond%20%25%7BHTTP_REFERER%7D%20!%5Ehttp(s)%3F%3A%2F%2F(www%5C.)%3Fmonsite.com%20%5BNC%5D%0ARewriteRule%20%5C.(jpg%7Cjpeg%7Cpng%7Cgif)%24%20http%3A%2F%2Ffakeimg.pl%2F400x200%2F%3Ftext%3DPas_touche_aux_images%20%5BNC%2CR%2CL%5D » message= »Remplacez monsite.com par votre nom de domaine » highlight= »Remplacez monsite.com par votre nom de domaine » provider= »manual »/]
Pour autoriser certains sites à afficher vos images, utilisez le code suivant :
[pastacode lang= »apacheconf » manual= »%23%20D%C3%A9sactiver%20le%20hotlinking%20de%20vos%20images%0ARewriteEngine%20On%0ARewriteCond%20%25%7BHTTP_REFERER%7D%20!%5E%24%0ARewriteCond%20%25%7BHTTP_REFERER%7D%20!%5Ehttp(s)%3F%3A%2F%2F(www%5C.)%3Fmonsite.com%20%5BNC%5D%0ARewriteCond%20%25%7BHTTP_REFERER%7D%20!%5Ehttp(s)%3F%3A%2F%2F(www%5C.)%3Fmonsite2.com%20%5BNC%5D%0ARewriteCond%20%25%7BHTTP_REFERER%7D%20!%5Ehttp(s)%3F%3A%2F%2F(www%5C.)%3Fmonsite3.com%20%5BNC%5D%0ARewriteRule%20%5C.(jpg%7Cjpeg%7Cpng%7Cgif)%24%20http%3A%2F%2Ffakeimg.pl%2F400x200%2F%3Ftext%3DPas_touche_aux_images%20%5BNC%2CR%2CL%5D » message= »Remplacez monsite.com, monsite2.com et monsite3.com par les domaines de votre choix » highlight= »Remplacez monsite.com, monsite2.com et monsite3.com par les domaines de votre choix » provider= »manual »/]
Vous pouvez aussi personnaliser l’image qui s’affichera à la place de l’image demandée.
Activer la mise en cache
Cette technique est intéressante, car elle diminue le nombre de requêtes effectuées par le navigateur au serveur distant (serveur sur lequel est stocké le site Web). En effet, le navigateur interroge d’abord son cache pour voir s’il n’a pas le fichier en réserve avant d’interroger le serveur (dans le cas où le fichier n’est pas en cache). Si vous utilisez un plugin de cache, il n’est pas nécessaire de copier ces lignes.
Voici le code correspondant à entrer dans votre fichier .htaccess :
[pastacode lang= »apacheconf » manual= »%23%20Mise%20en%20cache%20des%20fichiers%20dans%20le%20navigateur%0A%3CIfModule%20mod_expires.c%3E%0AExpiresActive%20On%0AExpiresDefault%20%22access%20plus%201%20month%22%0A%0AExpiresByType%20text%2Fhtml%20%22access%20plus%200%20seconds%22%0AExpiresByType%20text%2Fxml%20%22access%20plus%200%20seconds%22%0AExpiresByType%20application%2Fxml%20%22access%20plus%200%20seconds%22%0AExpiresByType%20application%2Fjson%20%22access%20plus%200%20seconds%22%0AExpiresByType%20application%2Fpdf%20%22access%20plus%200%20seconds%22%0A%0AExpiresByType%20application%2Frss%2Bxml%20%22access%20plus%201%20hour%22%0AExpiresByType%20application%2Fatom%2Bxml%20%22access%20plus%201%20hour%22%0A%0AExpiresByType%20application%2Fx-font-ttf%20%22access%20plus%201%20month%22%0AExpiresByType%20font%2Fopentype%20%22access%20plus%201%20month%22%0AExpiresByType%20application%2Fx-font-woff%20%22access%20plus%201%20month%22%0AExpiresByType%20application%2Fx-font-woff2%20%22access%20plus%201%20month%22%0AExpiresByType%20image%2Fsvg%2Bxml%20%22access%20plus%201%20month%22%0AExpiresByType%20application%2Fvnd.ms-fontobject%20%22access%20plus%201%20month%22%0A%0AExpiresByType%20image%2Fjpg%20%22access%20plus%201%20month%22%0AExpiresByType%20image%2Fjpeg%20%22access%20plus%201%20month%22%0AExpiresByType%20image%2Fgif%20%22access%20plus%201%20month%22%0AExpiresByType%20image%2Fpng%20%22access%20plus%201%20month%22%0A%0AExpiresByType%20video%2Fogg%20%22access%20plus%201%20month%22%0AExpiresByType%20audio%2Fogg%20%22access%20plus%201%20month%22%0AExpiresByType%20video%2Fmp4%20%22access%20plus%201%20month%22%0AExpiresByType%20video%2Fwebm%20%22access%20plus%201%20month%22%0A%0AExpiresByType%20text%2Fcss%20%22access%20plus%206%20month%22%0AExpiresByType%20application%2Fjavascript%20%22access%20plus%206%20month%22%0A%0AExpiresByType%20application%2Fx-shockwave-flash%20%22access%20plus%201%20week%22%0AExpiresByType%20image%2Fx-icon%20%22access%20plus%201%20week%22%0A%0A%3C%2FIfModule%3E%0A%0A%23%20En-t%C3%AAtes%0AHeader%20unset%20ETag%0AFileETag%20None%0A%0A%3CifModule%20mod_headers.c%3E%20%20%0A%3CfilesMatch%20%22%5C.(ico%7Cjpe%3Fg%7Cpng%7Cgif%7Cswf)%24%22%3E%20%20%0A%20%20%20%20Header%20set%20Cache-Control%20%22public%22%20%20%0A%3C%2FfilesMatch%3E%20%20%0A%3CfilesMatch%20%22%5C.(css)%24%22%3E%20%20%0A%20%20%20%20Header%20set%20Cache-Control%20%22public%22%20%20%0A%3C%2FfilesMatch%3E%20%20%0A%3CfilesMatch%20%22%5C.(js)%24%22%3E%20%20%0A%20%20%20%20Header%20set%20Cache-Control%20%22private%22%20%20%0A%3C%2FfilesMatch%3E%20%20%0A%3CfilesMatch%20%22%5C.(x%3Fhtml%3F%7Cphp)%24%22%3E%20%20%0A%20%20%20%20Header%20set%20Cache-Control%20%22private%2C%20must-revalidate%22%0A%3C%2FfilesMatch%3E%0A%3C%2FifModule%3E » message= »Activer la mise en cache » highlight= »Activer la mise en cache » provider= »manual »/]
La mise en cache des fichiers sera effective pendant la durée spécifiée pour chaque type de fichier où jusqu’à ce que le visiteur vide son cache.
Conclusion
Voilà qui conclut cet article. j’espère que vous avez appris des choses qui vous permettront d’améliorer la vitesse de chargement de votre site Internet. N’hésitez pas à refaire un test avec les outils présenté au début d’article pour voir le fruit des améliorations que vous avez apporté à votre site.
Si vous avez des questions ou des recommandations n’hésitez pas à m’en faire part dans les commentaires juste en-dessous. Quant à moi, je vous dis à bientôt pour de nouveaux articles sur ChrisTec.
Serveur Cloud Managé
L'hébergement Web professionnel facile à gérerL’hébergement Cloud est la solution sur mesure la plus puissante pour les professionnels du Web et les entreprises. Un Serveur Cloud managé est configuré, prêt à fonctionner et vous pouvez personnaliser sa configuration matérielle et logicielle selon vos besoins.
Looks de Series et Films
À consulter en cas de problème d'affichage ou de mauvais fonctionnement du site.
Si vous rencontrez un problème sur le site ( problème d'affichage, boutons des réseaux sociaux qui ne s'affiches pas, la zone des commentaires ne s'affiche pas ou d'autres problèmes) c'est peut-être à cause d'une extension de votre navigateur. Certaines extensions peuvent provoquer ce genre de problème, en particulier les bloqueurs de pub.
![]()
Si vous rencontrez les problèmes cités ci-dessus ou d'autres problèmes, veuillez mettre le site en liste blanche dans les bloqueurs de pub que vous utilisez et vérifié que vous n'utilisez pas d'autres applications susceptibles bloquer certaines fonctionnalités du site.
2 Commentaires
Laisser un commentaire
ARTICLES RÉCENTS
Retrouvez un extrait de tous les articles publiés sur le site, que ce soit sur le blog les tests et les tutoriels. Naviguer à travers les articles les plus récents avec une image est une courte description. Utiliser les commentaires si vous souhaitez poser une question ou laisser votre avis sur l’article.
Test complet Hohem iSteady M7 : le meilleur gimbal pour smartphone en 2025 ?
Le marché des stabilisateurs pour smartphones a beaucoup évolué ces dernières années. Face à la montée en puissance des caméras compactes, les gimbals pour smartphone doivent redoubler d’innovation pour séduire les créateurs de contenu. C’est dans ce contexte que Hohem propose le iSteady M7, un stabilisateur haut de gamme qui promet de révolutionner la manière dont on filme avec un smartphone.
Test complet de la centrale électrique portable VTOMAN FlashSpeed 1500
Dans un marché de plus en plus saturé de stations d’énergie portables, la VTOMAN FlashSpeed 1500 se distingue par une promesse audacieuse : offrir une puissance conséquente, une vitesse de recharge impressionnante et une grande polyvalence…
Test du SwitchBot Lock Ultra et du SwitchBot Keypad Vision
Switchbot vient de lancer ses nouveaux produits autour de la sécurité et c’est ce que nous allons voir dans cet article. Le SwitchBot Lock Ultra et le SwitchBot Keypad Vision s’imposent comme une référence incontestable dans le secteur des serrures connectées.
Test complet du Hub USB-C Wavlink (12-en-1) WL-UMD306
Cela ne vous aura pas échappé, les configurations multi-écrans et la productivité mobile sont devenus la norme, disposer d’un hub USB-C polyvalent et performant est devenu indispensable. C’est dans ce contexte que j’ai découvert et testé le hub Wavlink WL-UMD306, une station d’accueil USB-C 12-en-1 qui promet de transformer radicalement votre manière de connecter vos appareils et d’interagir avec votre environnement numérique.
Test des écouteurs Bluetooth SoundPEATS Capsule3 Pro+
Dans l’univers des écouteurs sans fil, la concurrence ne cesse de s’intensifier, avec une profusion de modèles et de technologies qui apparaissent chaque année. Les SoundPEATS Capsule3 Pro+ arrivent sur le marché en se positionnant comme une paire de True Wireless (TWS) hautement compétitive, à la fois par leur fiche technique et par leur prix de commercialisation.
Mini PC AOOSTAR GEM12 Max : Test et Analyse Complète
Le Mini PC AOOSTAR GEM12 Max se positionne comme un mini-ordinateur hautes performances destiné aux amateurs de technologies et aux professionnels. Avec son processeur AMD Ryzen 7 8845HS, sa carte graphique intégrée Radeon 780M, et sa mémoire DDR5 à 5600 MHz, il promet une expérience fluide aussi bien en bureautique, qu’en création de contenu et en gaming.























































 RSS - Articles
RSS - Articles
Bonjour et merci pour le tuto.
Est-ce qu’il y a une configuration spéciale à mettre en place pour activer Varnish sur un Cloud Infomaniak ?
Bonjour à vous. Non, il n’y a pas de manipulation supplémentaire à faire à partir du moment où cela est activé.
Si vous utilisez un plugin de cache comme wp rocket, penser juste à activer l’option pour vider automatiquement le cache Varnish.
https://fr.docs.wp-rocket.me/article/512-varnish-wp-rocket-2-7