À consulter en cas de problème d'affichage ou de mauvais fonctionnement du site.
Si vous rencontrez un problème sur le site ( problème d’affichage, boutons des réseaux sociaux qui ne s’affiches pas, la zone des commentaires ne s’affiche pas ou d’autres problèmes) c’est peut-être à cause d’une extension de votre navigateur. Certaines extensions peuvent provoquer ce genre de problème, en particulier les bloqueurs de pub.
![]()
Si vous rencontrez les problèmes cités ci-dessus ou d’autres problèmes, veuillez mettre le site en liste blanche dans les bloqueurs de pub que vous utilisez et vérifié que vous n’utilisez pas d’autres applications susceptibles de bloquer certaines fonctionnalités du site.

Reconnu plugin de cache le plus performant par les experts WordPress
Vous souhaitez que votre site WordPress se charge rapidement, car vous savez à quel point la vitesse des pages est importante pour l’expérience utilisateur, le référencement et les taux de conversion.
Cependant, entrer dans les aspects techniques des performances de WordPress peut être difficile, et ce n’est probablement pas la façon dont la plupart des gens rêvent de passer leur samedi après-midi, je peux vous comprendre.
Dans cet article, nous allons examiner de plus près WP Rocket, passer en revue les fonctionnalités disponibles, ce que le plugin offre et comment le configurer de manière optimale pour votre site Web.
Qu’est-ce que WP Rocket?
WP Rocket est un plugin de mise en cache complet spécialement conçu pour WordPress. Lancé en 2013 pour résoudre le problème des sites Web à qui charge lentement et des plugins de mise en cache déroutants, WP Rocket a été une révolution.
Dès sa sortie, WP Rocket a rapidement été plébiscité par la communauté WordPress ainsi que par le grand public, convertissant de nombreux utilisateurs de par le monde.
L’interface facile à utiliser, la configuration minimaliste et un excellent support ont rapidement établi sa présence en tant que leader du marché. Aujourd’hui, WP Rocket exploite plus de 989 623 sites Web et continue d’évoluer comme l’un des principaux plugins de mise en cache pour WordPress.
Derrière le plugin WP Rocket, existe aujourd’hui une équipe complète dédiée pour améliorer le produit et le service client. Au quotidien, 9 personnes collaborent à temps plein pour aider les clients en provenance de plus de 100 pays, avec une présence très forte aux États-Unis.
Un plugin qui envoie ! Pourtant fan de W3 Total Cache, WP Rocket est sans comparaison et m’a largement convaincue. Il permet de booster les performances de son site sans effort et d’améliorer l’expérience utilisateur. De plus, le support est efficace et réactif !
Commande et découverte de l'interface
Le thème que j’utilise pour ces tests est le thème Divi, un thème WordPress léger incroyablement rapide. Et j’utilise également OPCache et le plan gratuit de Cloudflare.
Qu’est-ce qu’un plugin de cache
Avant cela, nous savons tous qu’un site Web à chargement rapide offre non seulement une excellente expérience utilisateur, mais également un meilleur classement.
Pour WordPress, il existe de nombreux plugins que vous pouvez utiliser pour accélérer le chargement de votre blog et l’un des types de plugins les plus courants est le plugin de cache. Ce plugin de cache crée un cache du fichier statique de vos articles de blog, et lorsqu’un utilisateur accède à l’article, il le sert directement les fichiers à partir du dossier de cache.
Cela économise une tonne de ressources en termes d’exécution de toutes les requêtes PHP et d’accès à votre base de données. De plus, servir un fichier à partir du cache rendra le chargement du fichier beaucoup plus rapide que sans le cache.
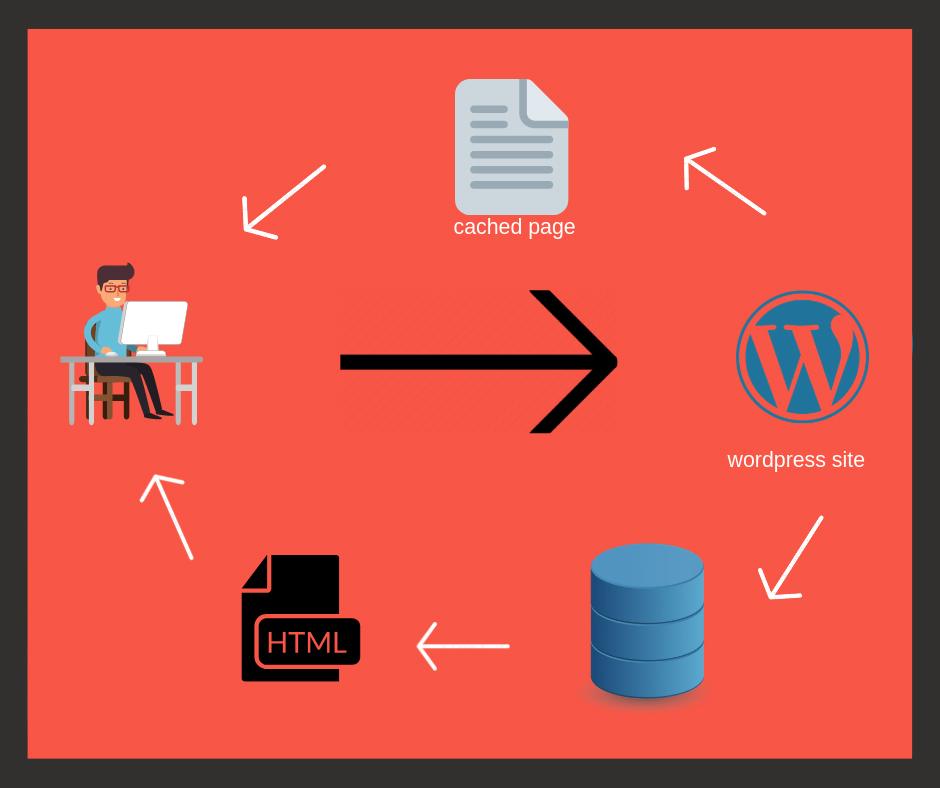
Je n’entrerais pas dans les aspects plus techniques de la mise en cache WordPress. Avoir un plugin de cache sur votre blog WordPress est essentiel. Il vous aide à accélérer le chargement de WordPress et à réduire la charge sur le serveur. L’infographie ci-dessous vous aidera à comprendre comment WordPress traite généralement une demande de page.

Accélérer votre site WordPress avec WP Rocket
WP Rocket est un plugin d’optimisation de vitesse WordPress. Il met en œuvre plusieurs mécanismes avancés pour augmenter la vitesse de chargement de votre site Web, tel que différents niveaux de mise en cache avancée, de la minification, de la concaténation à l’aide d’une interface facile à utiliser. L’un des plugins de mise en cache les mieux notés, avec un prix à partir de 44 € par an.
Parmi les quelques fonctionnalités qu’il offre:
- Mise en cache des pages – crée une copie temporaire à charger à partir du disque, ce qui est plus rapide que de s’appuyer sur la base de données WordPress à chaque fois
- Préchargement du cache – n’attendez pas que les visiteurs créent la copie du cache, ce qui rend l’UX plus rapide
- Préchargement du plan du site – parcourt TOUTES les pages pour s’assurer que chaque page importante est toujours mise en cache
- Compression GZIP – compresse le contenu pour le télécharger plus rapidement
- Mise en cache du navigateur – définis les paramètres de votre serveur de sorte que les fichiers statiques tels que les images, CSS et JS puissent être réutilisés, pas téléchargés à chaque fois
- Optimisation de la base de données – nettoie la base de données WP des éléments excédentaires qui la ralentissent
- Optimisation des polices Google – optimise le téléchargement des polices populaires, pour rendre leur accès plus rapide en général
- Supprime les chaînes de requête des ressources statiques – c’est une technique qui garantit que les fichiers sont mis en cache et mesurés correctement
- Lazyloading – une autre technique qui garantit que les images lourdes ne sont chargées que si l’utilisateur fait défiler la page jusqu’à l’image particulière, garantissant une expérience plus rapide
- Minification / concaténation – réduit la taille et le poids des fichiers statiques en supprimant le contenu inutile et en minimisant les demandes
- Différer le chargement JS – pousse le JavaScript à la fin de la chronologie de chargement pour s’assurer que l’utilisateur voir le chargement du site rapidement.
- Compatible avec Cloudflare – peut s’intégrer à Cloudflare pour activer rapidement ce service
- CDN – s’intègre parfaitement aux réseaux de diffusion de contenu tels que StackPath / MaxCDN, etc.
- Prélecture DNS – pour éviter la latence de l’utilisation de services tiers, envoie une demande DNS dès que la page commence à se charger.

Vous devrez peut-être également installer plusieurs plug-ins qui commenceront à entrer en conflit les uns avec les autres pour pouvoir activer toutes les fonctionnalités ci-dessus. WP Rocket est le contraire, il est incroyablement facile à configurer, mais il est plus efficace que la plupart des autres plugins combinés.
Test de performance WP Rocket
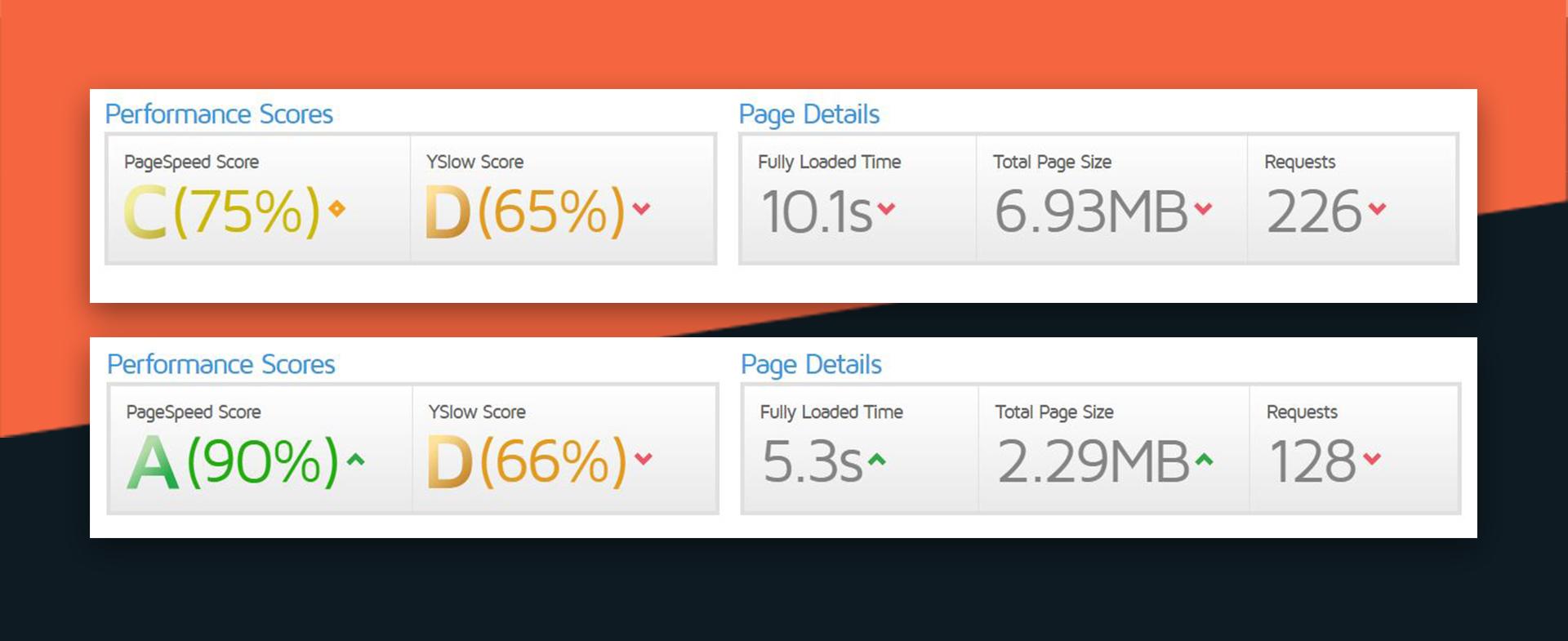
J’ai moi-même fait les tests sur mon site web et la différence entre avant et après l’activation du plugin est réellement flagrante, et ça sans même avoir touché aux autres options proposées par le plugin. Le score de chargement est d’environ 15 % en plus sur GT metrix entre avant l’activation et après l’activation du plugin, et le temps de chargement du site a était divisé par 2.
Il reste quelques problèmes, mais qui ne sont pas liés aux plugin. Cela provient des requêtes faites sur des serveurs externes pour lesquels il est impossible d’intervenir.

Si vous utilisez des services externes comme les Google analytics où les régies publicitaires cela ralentira le chargement de la page et il sera impossible de l’optimiser, sauf si vous les supprimer. Il est toutefois possible d’améliorer certaines choses comme pour les Google fonts, il est effectivement tout à fait possible de télécharger les Google font en local sur votre serveur pour limiter les requêtes.
L’utilisation d’un CDN peut également régler certains problèmes, mais il y aura toujours des données qui viennent de serveur externe que vous ne pourrez pas optimiser avec de la minification, de la concaténation, etc. Vous serez donc dépendant de l’efficacité de ces serveurs externe.
Configuration de WP Rocket
C’est la partie que beaucoup d’entre vous détestent le plus, la configuration. Cela peut prendre du temps, en particulier pour un plugin riche en fonctionnalités tel que WP Rocket. C’est aussi une perte de temps pour un utilisateur qui a des choses plus importantes à faire. Telles que la gestion de votre entreprise.
Mais, aussi complexe que cela puisse paraître, il est en fait très facile à configurer. En fait, si vous n’avez pas envie de faire quoi que ce soit, vous pouvez simplement télécharger le plugin sur votre site Web, l’activer, saisir votre licence et vous êtes prêt à partir!
Voici les étapes à suivre:
- Visitez le site Web ( ici ) et téléchargez le plugin
- Connectez-vous à l’administrateur WP de votre site Web
- Allez dans Plugins> Ajouter un nouveau
- Installez le fichier du plugin que vous venez de télécharger
- Activez-le et entrez votre clé de licence
- Parcourez l’assistant de configuration (facultatif)
Vous verrez déjà des améliorations notables même avec seulement les options par défaut activées.
Dans cette section, nous verrons quelles fonctionnalités et options WP Rocket a à offrir. Nous allons parcourir tout ce qu’il a et expliquer ce que chaque paramètre et options font, ainsi que les risques potentiels que vous pourriez rencontrer.
Commençons!
Tableau de bord
Cela se fait de deux manières.
Tout d’abord, dès que vous activez le plugin, il active automatiquement certaines des configurations de performances les plus importantes. Donc, sans aucune configuration, vous devriez déjà avoir un site WordPress avec un chargement plus rapide juste en activant le plugin.
Pour accéder au tableau de bord de WP Rocket, vous pouvez cliquer sur le menu «WP Rocket» dans la barre d’administration.
Ou vous pouvez aller dans Paramètres> WP Rocket.
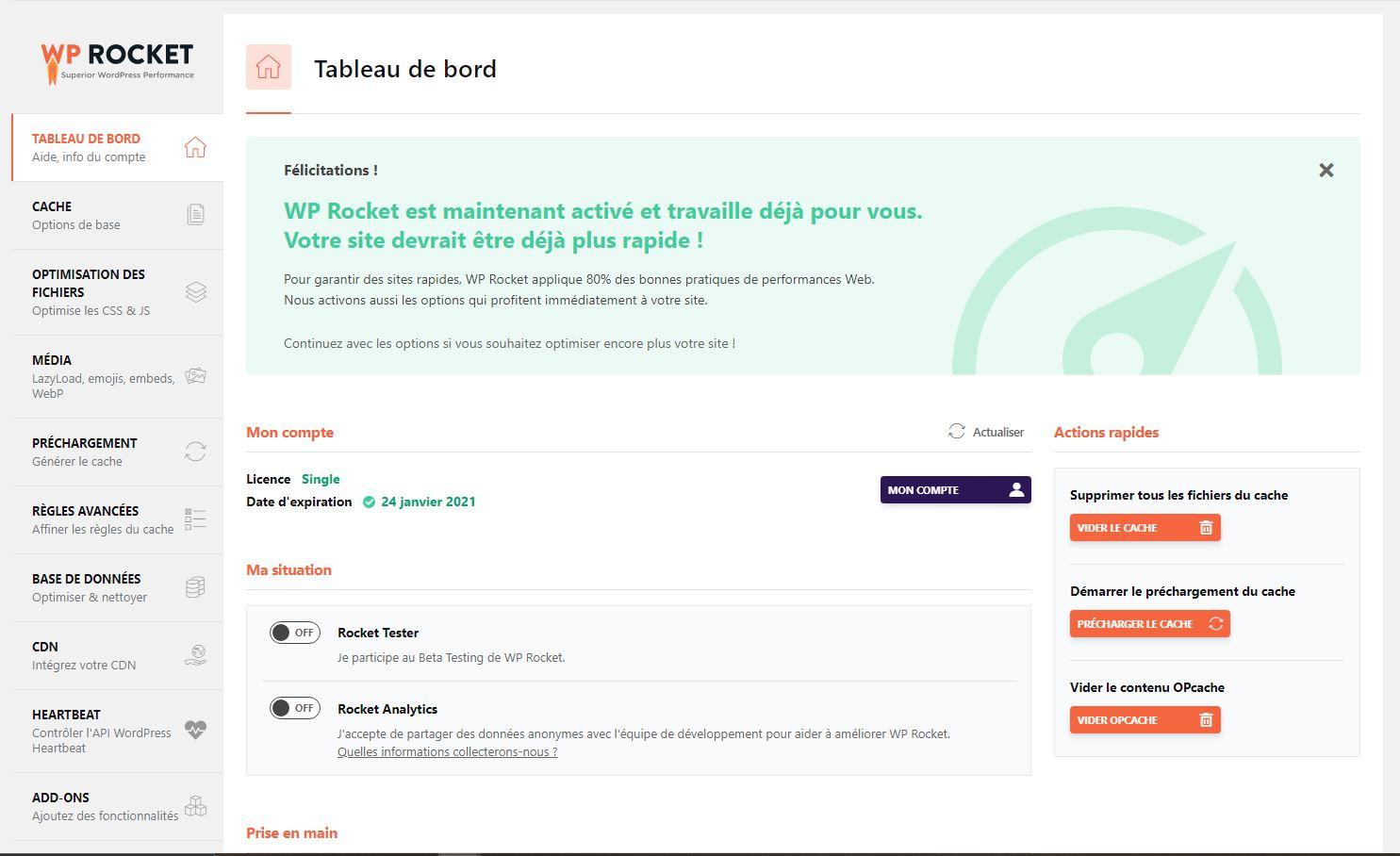
Une fois que vous avez cliqué dessus, vous serez redirigé vers le tableau de bord, qui ressemblera à l’image ci-dessous si c’est la première fois que vous activez le plugin.

Les fonctionnalités que WP Rocket active immédiatement sont:
- Mise en cache des pages
- Mise en cache du navigateur
- Compression GZIP
- Prise en charge des polices Web
WP Rocket détectera également automatiquement les plugins, thèmes et environnements d’hébergement courants et se configurera pour fonctionner correctement. Par exemple, si vous utilisez une boutique Woocommerce, WP Rocket le détectera automatiquement et exclura votre panier et vos pages de paiement de la mise en cache pour éviter tout problème.
Cependant, si vous souhaitez maximiser WP Rocket tout en en apprenant un peu plus sur ce qui rend un site Web plus rapide, continuez!
Votre compte
Si vous faites défiler un peu, vous pouvez voir des détails sur votre compte WP Rocket ainsi que des boutons qui vous permettent de nettoyer et de régénérer les fichiers de cache.
Si vous voulez des fonctionnalités de pointe (des choses qui sont encore en phase de développement et de test), vous pouvez activer l’option Rocket Tester. Rocket Analytics, d’autre part, signifie que vous autorisez l’équipe WP Rocket à collecter des données anonymes à des fins de développement.
À droite du tableau de bord, vous pouvez également accéder à la section Actions rapides où vous pouvez effacer tous les fichiers de cache. Ceci est utile si vous venez de configurer ou de reconfigurer WP Rocket, ou d’installer un nouveau plugin. Vous pouvez également forcer le préchargement du cache, régénérer le CSS critique et purger le contenu OPCache.
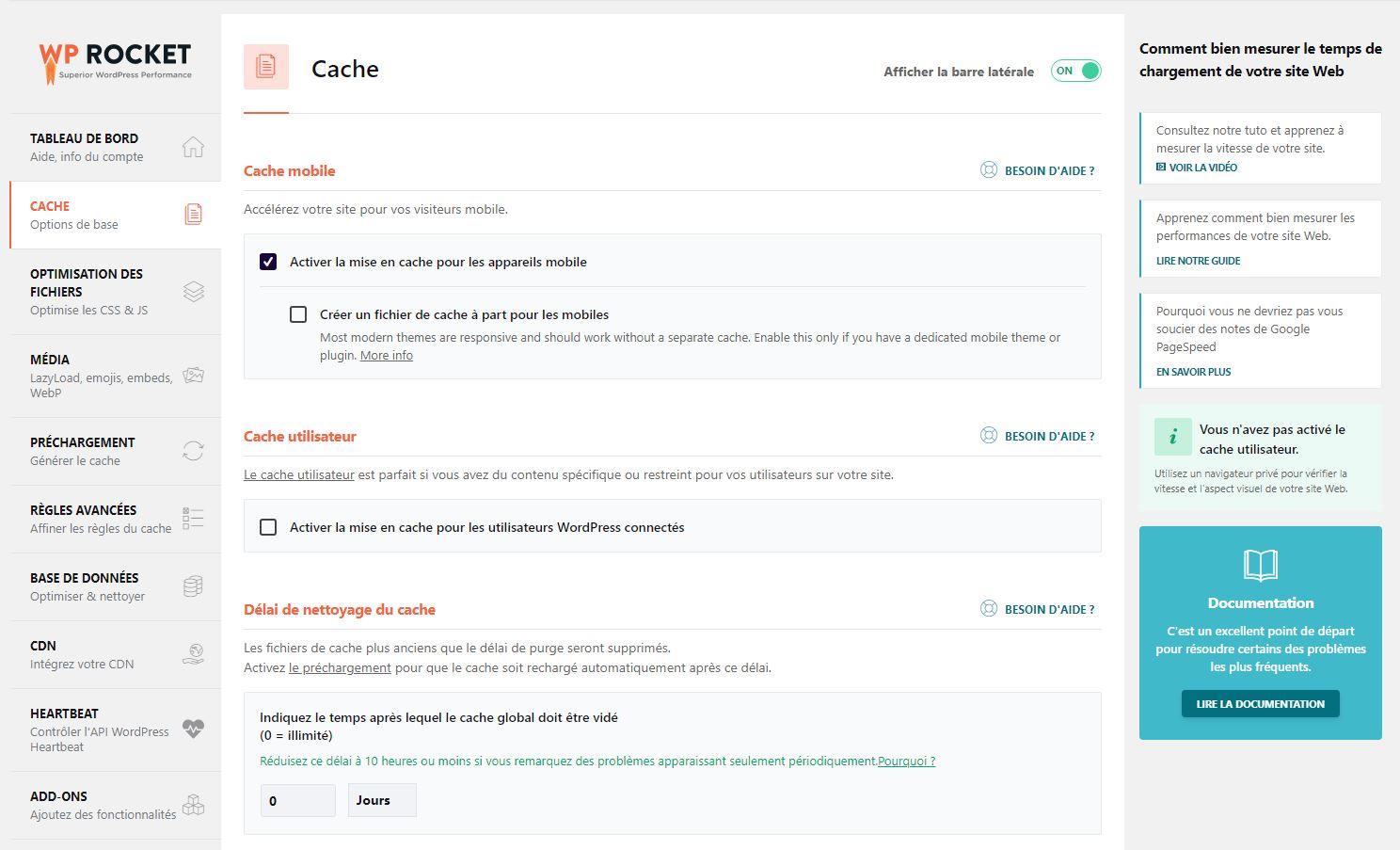
Paramètres de cache de base
L’onglet Cache contient certains paramètres de base pour le fonctionnement de la mise en cache de votre site.
Tout d’abord, vous pouvez choisir d’activer ou non la mise en cache pour les visiteurs mobiles et d’utiliser ou non une mémoire cache distincte pour les visiteurs mobiles. Cela est utile si vous proposez une expérience mobile différente de la version PC et souhaitez vous assurer que les visiteurs mobiles peuvent obtenir la version qui leur est spécifique.

Durée de vie du cache – Il est préférable de laisser ce paramètre aux paramètres par défaut, sauf si vous êtes en mesure de comprendre les implications de la modification de ces paramètres (allonger ou raccourcir la durée de mise en cache d’une page, selon la fréquence à laquelle vous modifiez vos pages).
Personnellement, j’utilise une tâche cron pour effacer et précharger le cache de mon site afin de les exécuter à des heures spécifiques chaque jour. Pour en savoir plus, vous pouvez consulter cette page ici. Utiliser une tâche cron permet d’assurer que les caches soient bien vidés et préchargés.
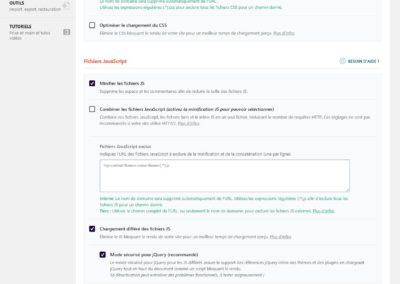
Optimisation des fichiers
La section suivante que nous allons voir est la section Optimisation des fichiers. Ici, vous pouvez configurer vos paramètres d’optimisation de fichiers HTML, CSS et JS.
- Minification – Élimine l’espace perdu dans vos fichiers pour les réduire sans changer de fonctionnalité. Par exemple, supprimer des espaces blancs et des commentaires dans le code. Plus la taille du fichier de vos pages Web est petite, plus elles se chargeront rapidement.
- Concaténation – Combine plusieurs fichiers en un seul fichier pour réduire le nombre de requêtes HTTP dont votre site a besoin. Cette option, cependant, n’est pas complètement nécessaire si votre site fonctionne sur HTTP / 2. Vérifiez ici s’il utilise HTTP / 2 et s’il est activé pour votre site.
- Chargement optimisé – En optimisant la livraison CSS et en mettant en œuvre un chargement JavaScript différé, vous pouvez éviter le problème «éliminer le blocage du rendu X» dans Google PageSpeed Insights. Heureusement, WP Rocket génère automatiquement le critical path CSS pour votre site, mais si des problèmes surviennent, vous pouvez utiliser la case critical path CSS de secours pour fournir votre propre critical path CSS, qui sera utilisé à la place de la version générée automatiquement en cas d’échec.
Vous pouvez également effectuer d’autres optimisations, comme la combinaison de fichiers Google Fonts et la suppression de chaînes de requête des ressources statiques.
Parfois, la minification et la concaténation peuvent entraîner des problèmes avec certains fichiers sur votre site. Si cela se produit, WP Rocket inclut cette fonctionnalité très pratique qui vous permet d’exclure manuellement les fichiers qui causent des problèmes.
Optimisation des médias
L’onglet Optimisation des médias vous aide à optimiser les images, les vidéos et les intégrations iframe de votre site en implémentant le lazy loading. Trop de fichiers multimédias peuvent ralentir gravement un site Web. Si vous avez un site Web très chargé en médias, vous voudrez peut-être vous concentrer sur cette section.

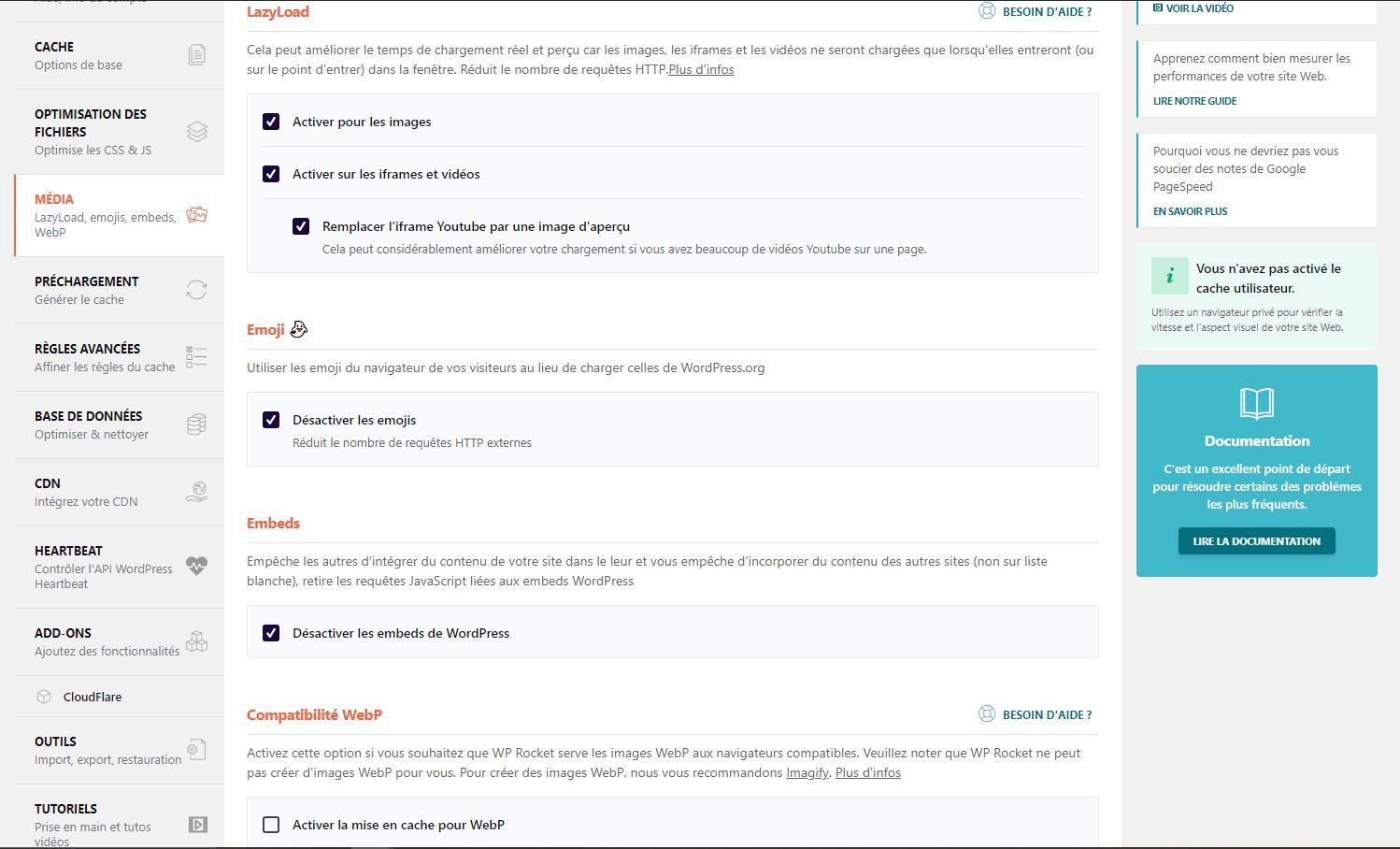
Lazyload
Le lazy-loading peut considérablement améliorer le temps de chargement perçu et réel. Il s’agit d’une technique d’optimisation qui empêche le rendu et le téléchargement des fichiers multimédias jusqu’à ce que l’utilisateur fasse défiler la page (ou jusqu’à ce qu’ils soient visibles dans le navigateur de votre utilisateur).
Cela réduit le nombre de requêtes HTTP et la bande passante requise pour charger votre page Web. Il est recommandé d’activer les deux options si vous avez des vidéos, des iframes et des images.
Emoji – L’activation de cette option désactive les emoji de WordPress et utilise à la place les emoji intégrés du navigateur de l’utilisateur. Cela réduit les requêtes HTTP.
Embeds – L’activation de cette option supprime toutes les formes de fonctions d’intégration sur votre site. Vous ne pouvez pas intégrer le contenu des autres et les autres ne peuvent pas intégrer le contenu de votre site. Cela supprime également les demandes JavaScript liées aux intégrations WordPress. Il n’est pas recommandé de l’activer, sauf si vous êtes sûr de ne pas avoir besoin d’utiliser du tout l’incorporation de contenu.
Compatibilité WebP – Si votre site utilise des images WebP, WP Rocket peut créer un fichier de cache séparé pour les servir si nécessaire. La plupart des plugins qui créent des images WebP peuvent également servir les versions WebP pour vous. Dans ce cas, vous n’avez pas besoin d’un fichier cache séparé.
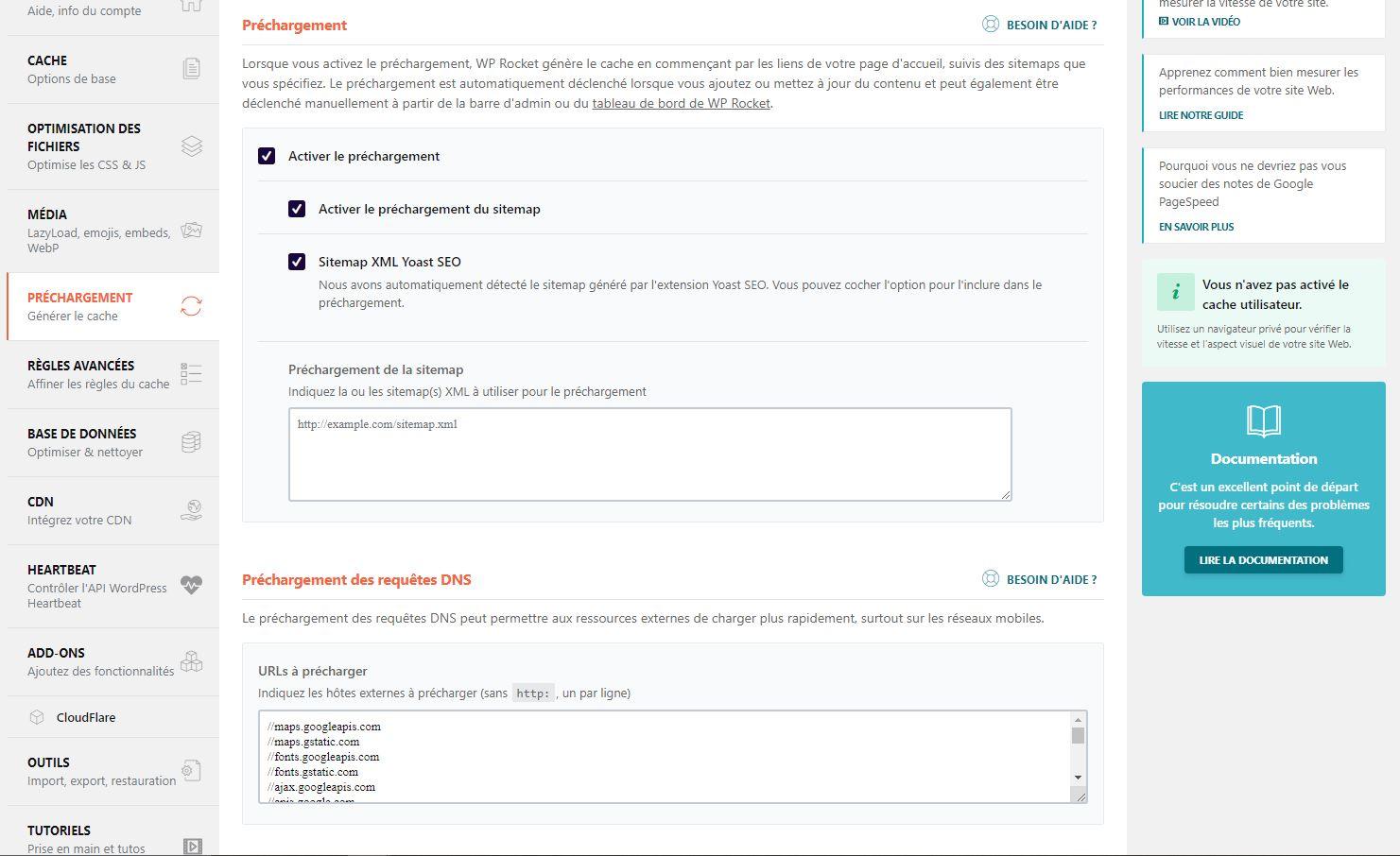
Préchargement du cache
Le préchargement du cache, que vous pouvez configurer dans l’onglet Préchargement, est un sujet assez avancé, mais il est utile pour optimiser la mise en cache de votre site.
Le préchargement génère des fichiers de cache à partir de votre page d’accueil, puis tous les liens qui s’y trouvent. Cela sera déclenché à chaque fois que vous enregistrerez des modifications dans WP Rocket, lorsque la durée de vie du cache expirera ou lorsque vous le déclencherez manuellement via la barre d’outils d’administration de WP Rocket ou via le tableau de bord WP rocket.

Avec la plupart des plugins de mise en cache, votre contenu n’est chargé dans le cache qu’une fois que quelqu’un le visite. Ainsi, le premier visiteur après le vidage de votre cache n’obtient pas réellement une version mise en cache d’une page, ce qui signifie qu’il peut subir des temps de chargement de page plus lents. Le préchargement du cache vous permet de corriger les choses en «préchargeant» votre contenu dans le cache, sans attendre un visiteur.
Sous « Activer le préchargement », vous pouvez choisir d’activer également le préchargement du cache basé sur la Sitemap. Vous devez spécifier les sitemaps de site XML que vous souhaitez utiliser pour le préchargement. Si vous avez un sitemap XML Yoast SEO (ou d’autres extensions de sitemap), il sera automatiquement détecté par WP Rocket et vous aurez la possibilité de le précharger ou non.
Une fois ces options activées, WP Rocket explorera toutes les URL trouvées dans votre sitemap après avoir préchargé votre page d’accueil et tous les liens qui s’y trouvent. Si vous vous inquiétez de la duplication, vous n’avez pas à vous en faire, car toute URL qui est déjà en cache sera ignorée.
Préchargement des requêtes DNS
L’activation de cette option vous permet de résoudre les noms de domaine avant que votre utilisateur ne clique sur un lien. Cela peut améliorer les performances, en particulier sur les réseaux mobiles. Il est recommandé de précharger les demandes externes de Google Fonts, Facebook, Google Analytics, Google Ads, etc.
Pour maximiser les performances de votre site. N’oubliez pas que vous devez supprimer le http: des URL que vous souhaitez précharger. Par exemple, https://www.google.com deviendra //www.google.com à la place.
Liste des domaines les plus populaires que vous pouvez ajouter.
//maps.googleapis.com
//maps.gstatic.com
//fonts.googleapis.com
//fonts.gstatic.com
//ajax.googleapis.com
//apis.google.com
//google-analytics.com
//www.google-analytics.com
//ssl.google-analytics.com
//youtube.com
//api.pinterest.com
//cdnjs.cloudflare.com
//pixel.wp.com
//connect.facebook.net
//platform.twitter.com
//syndication.twitter.com
//platform.instagram.com
//platform.linkedin.com
//s.gravatar.com
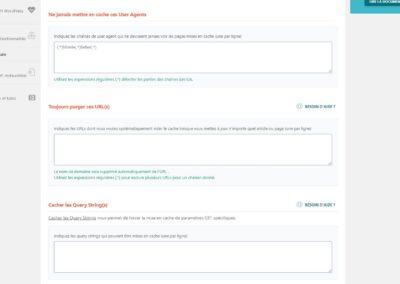
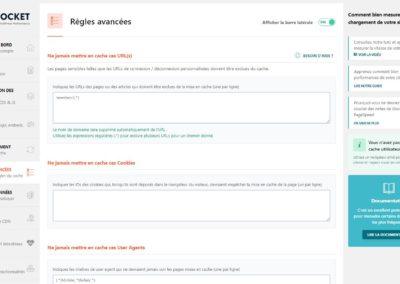
Règles avancées
Par exemple, vous pouvez cibler des URL, des cookies ou des agents utilisateurs spécifiques à exclure de la mise en cache. Vous pouvez également spécifier des URL à toujours purger lorsque vous mettez à jour un élément de contenu.
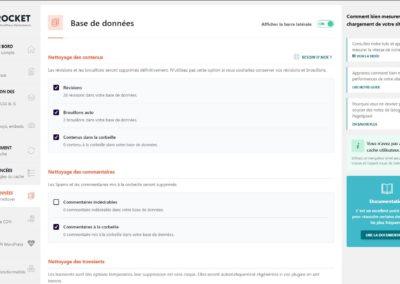
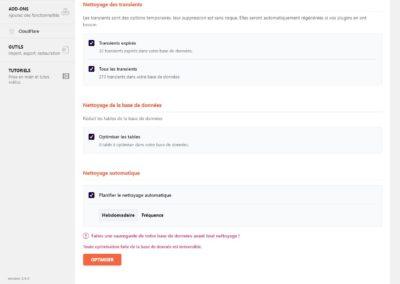
Optimisation de la base de données
La base de données de votre site WordPress est l’endroit où tout votre contenu et vos paramètres sont stockés. Vous voulez qu’elle soit aussi propre et sans encombrement que possible afin que votre serveur puisse accéder rapidement à toutes ces informations en cas de besoin.
L’onglet « Base de données » vous aide à y parvenir en nettoyant la «crasse» de votre base de données. Par «crasse», je veux dire des choses comme les messages jetés, les spams, etc.
Plus votre base de données est grande, plus il faudra de temps pour que les requêtes et les recherches de base de données se terminent, ce qui affectera le temps de chargement de votre site Web. WP Rocket dispose d’un outil pour nettoyer et optimiser vos tables de base de données afin d’améliorer les performances de votre site.
Une fois que vous avez vérifié toutes les options souhaitées, cliquez sur le bouton Optimiser et l’optimisation de la base de données commencera.
L’une des bonnes choses ici est que vous pouvez également planifier ce nettoyage pour qu’il s’exécute automatiquement pour une optimisation manuelle. Vous pouvez choisir parmi trois fréquences automatiques différentes:
- quotidiennement
- Hebdomadaire
- Mensuel
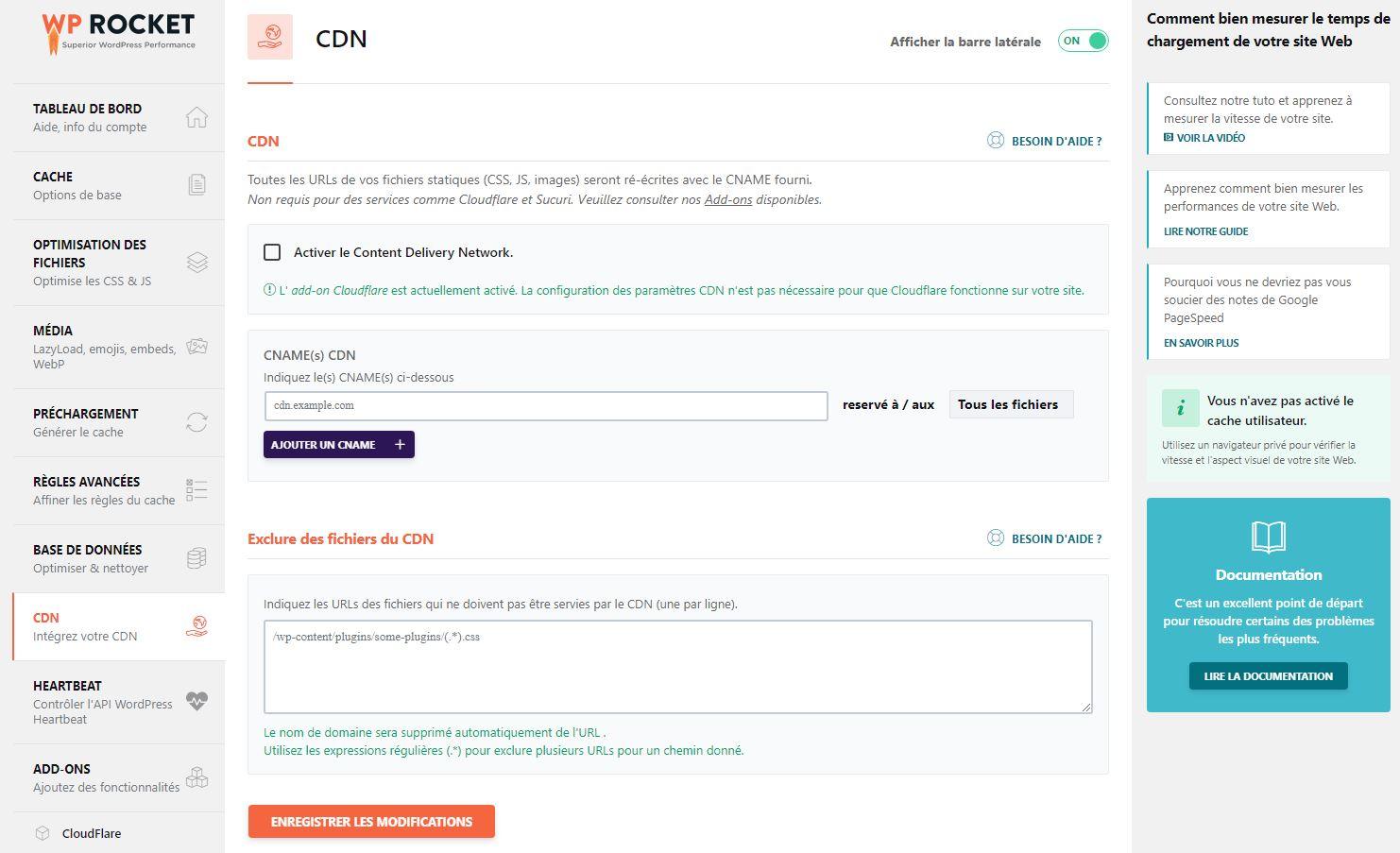
Intégration CDN

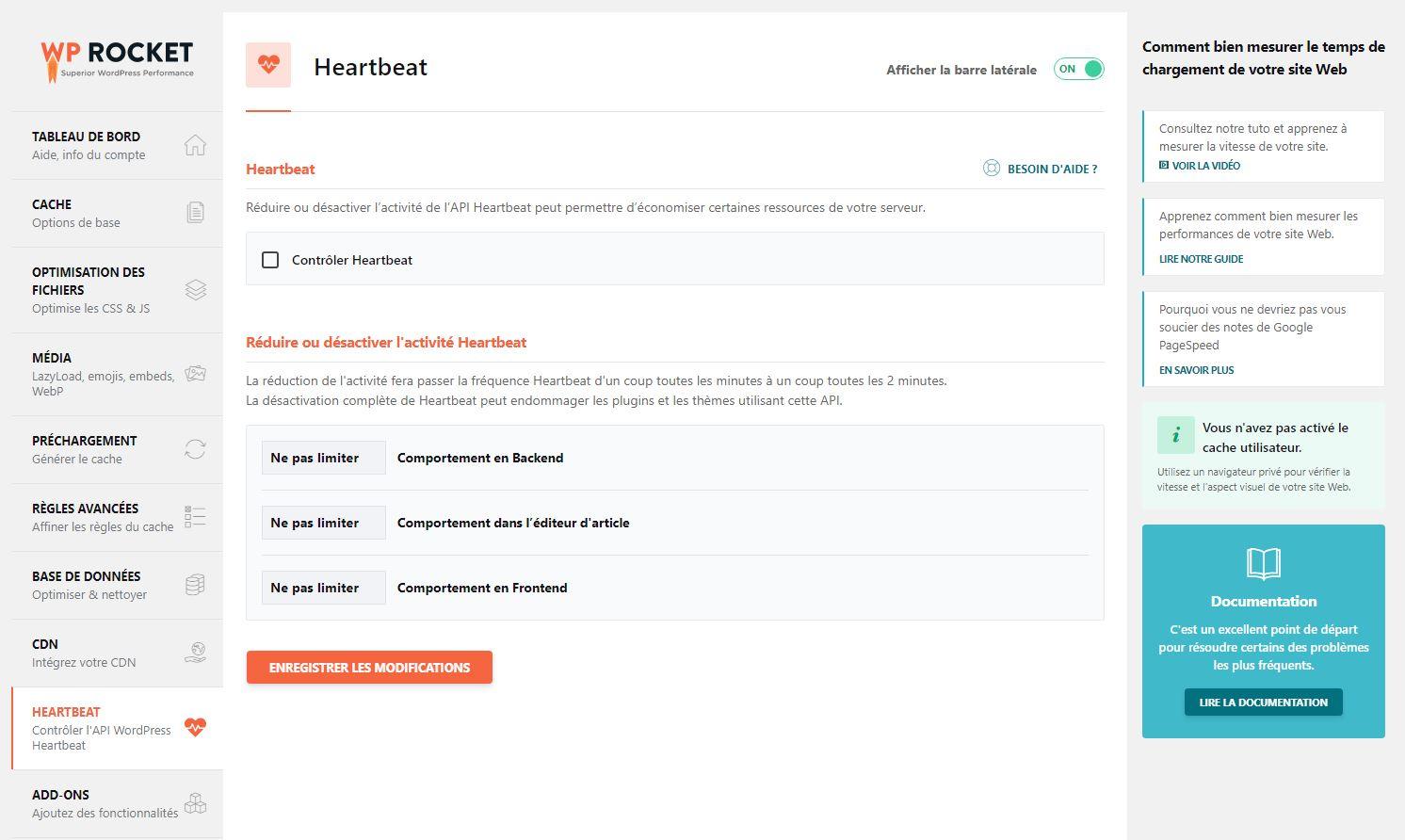
Contrôle du Heartbeat
L’API WordPress Heartbeat regarde ce qui se passe dans votre navigateur connecté à votre serveur via un «Heartbeat» constant. Il est responsable de nombreuses fonctionnalités utiles, telles que les enregistrements automatiques de brouillons pour vous protéger contre la perte de votre travail.
L’API s’exécute à un intervalle de 15 à 60 secondes à l’aide du fichier admin-ajax.php sur le tableau de bord d’administration WP, l’éditeur de publication ou le frontend. Bien que cela soit utile, il existe des cas où cela peut entraîner une surcharge du serveur en fonction de votre fournisseur d’hébergement, de votre plan d’hébergement et du type de serveur.
Pour cette raison, beaucoup de gens aiment:
- Désactivez complètement l’API Heartbeat.
- Modifiez la fréquence à laquelle l’API envoie des demandes, pour limiter l’impact tout en bénéficiant de certains avantages.
L’ onglet Heartbeat de WP Rocket vous permet de faire les deux.

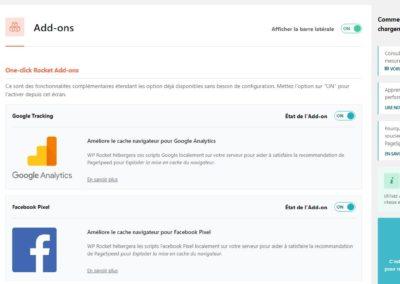
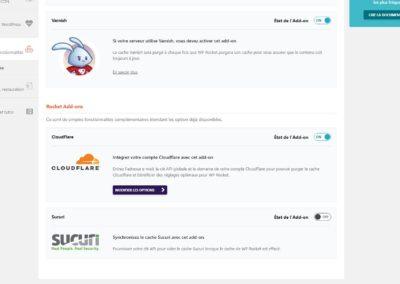
Modules complémentaires intégrés
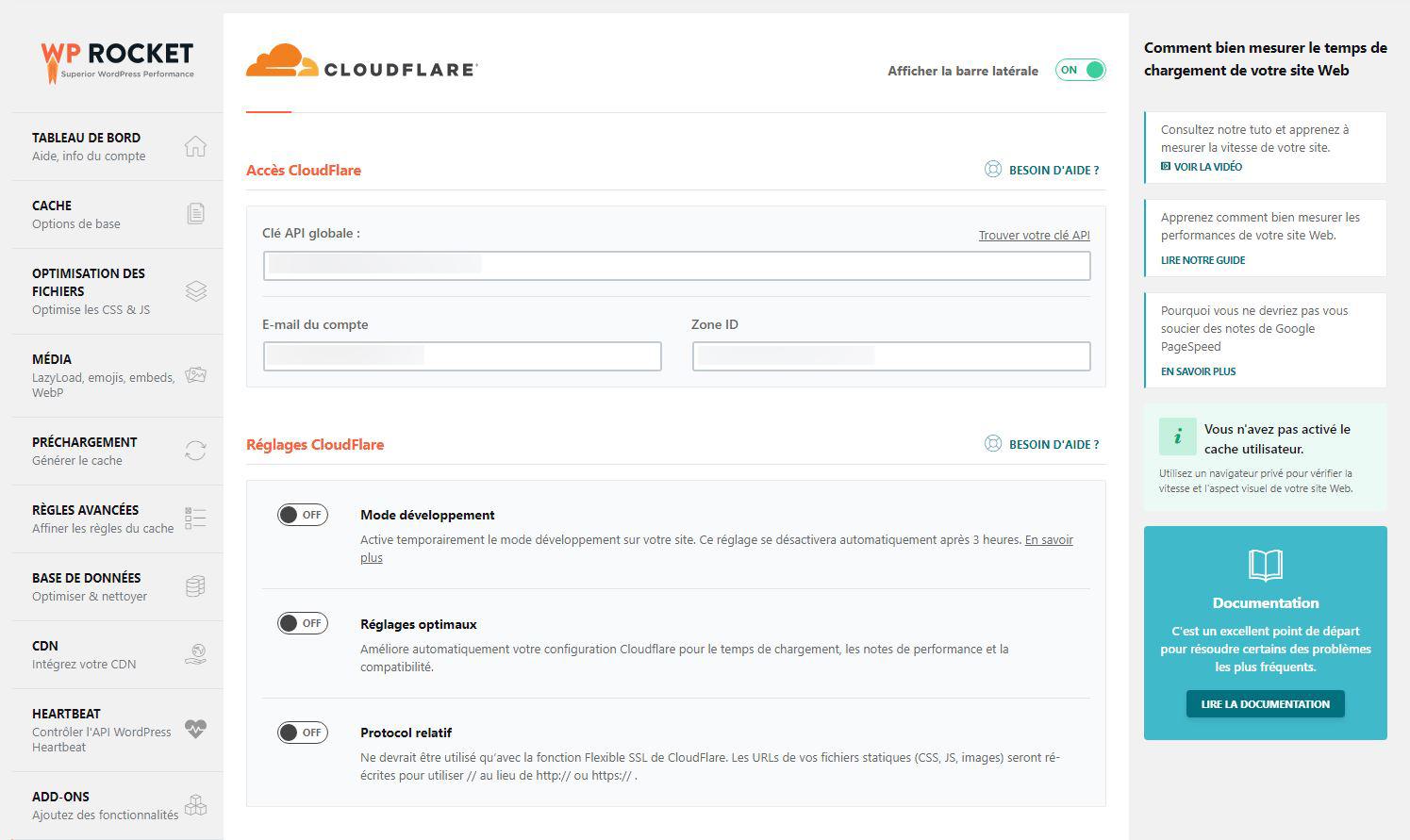
Enfin, l’onglet « Modules complémentaires » contient un certain nombre d’intégrations intégrées de WP Rocket. WP Rocket comprend des intégrations pour Google Analytics et Facebook Pixel qui vous permettent d’héberger ces scripts de suivi localement en un seul clic.

- Informations d’identification Cloudflare : vous devez fournir votre clé API globale, l’adresse e-mail de votre compte et l’ID de zone pour que le module complémentaire Cloudflare fonctionne.
- Mode de développement : cela suspend temporairement la mise en cache et la minification de Cloudflare, qui dure 3 heures. Cela est utile si vous apportez des modifications à du contenu pouvant être mis en cache comme CSS, JS, fichiers HTML, etc.
- Paramètres optimaux : WP Rocket configure automatiquement votre Cloudflare avec les paramètres parfaits pour une compatibilité et des performances maximales.
- Protocole relatif : si la fonctionnalité SSL de Cloudflare est activée, basculez cette option sur «on».
- Cloudflare Cache : vous permet de vider votre cache Cloudflare sans avoir à vous connecter au tableau de bord de votre compte Cloudflare.
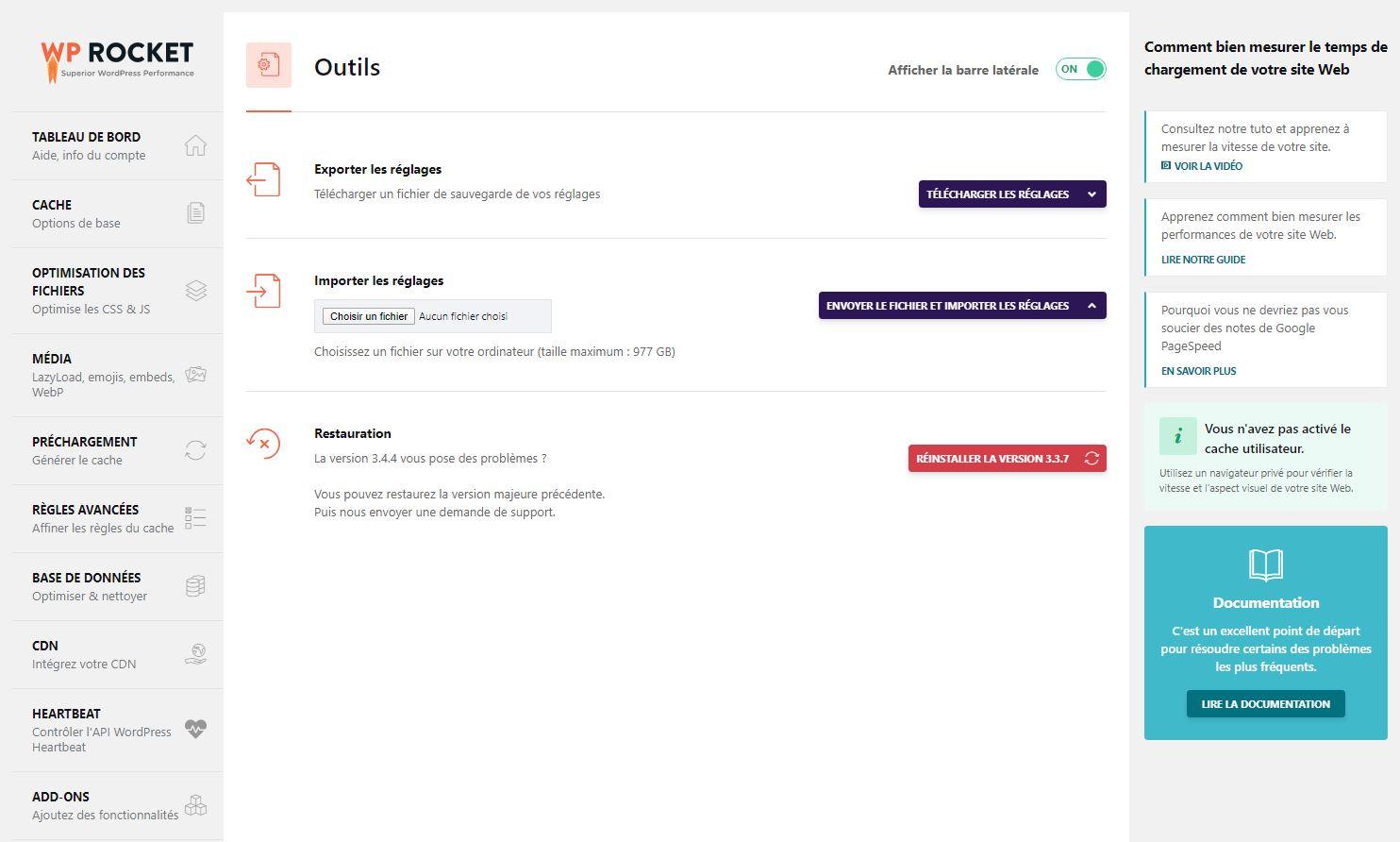
Outils

Looks de Series et Films
Conclusion
WP Rocket n’est pas le seul plugin pour WordPress qui peut gérer votre cache et améliorer la vitesse de chargement de votre site, mais c’est sans doute un des plus pratiques et conviviaux sur le marché. Il existe d’autres plugins gratuits qui permettent de faire beaucoup de choses semblables à ce que fait WP Rocket, mais aucun ne propose autant de fonctionnalités avec une aussi grande facilité de mise en place. Certains sont très compliqués à utiliser si vous n’avez pas des connaissances solides, en plus ils sont rarement traduits en français et d’autres n’intègrent pas toutes les fonctionnalités proposées par WP Rocket.
Vous êtes donc obligé d’utiliser plusieurs plugins pour arriver au même résultat, cela reste une voie exploitable, mais un peu plus compliquée à mettre en place. Avec WP Rocket vous avez l’assurance d’accélérer votre site facilement et rapidement même sans connaissance grâce à une aide qui vous guide à chaque étape. Évidemment, le plugin n’est pas parfait, il manque encore certaines fonctionnalités que l’on peut trouver ailleurs, mais il est mis à jour de façon régulière. Au moment où j’écris cet article, il est prévu que dans la prochaine version unservice de CDN soit intégré. Pour le moment, on ne sait pas quelle forme cela prendra, mais cela pourra être un énorme plus pour ce plugin qui serait le seul à le proposer.
On peut noter également le manque de certaines fonctionnalités, comme la compatibilité avec Redis et Memcached pour gérer le cache objet et d’autres petites options qui viendront très probablement au fur et à mesure des mises à jour. Il pourrait être intéressant par exemple de pouvoir récupérer les informations venant de Gravatar pour les stocker en local sur son serveur pour éviter d’ajouter des requêtes. Cela vaut-il donc le coup de dépenser 44 € pour ce plugin ?
Si vous êtes néophyte et que vous avez peur de faire des bêtises je vous conseillerais sans hésiter ce plugin, et vu les fonctionnalités intégrées et la grande facilité d’utilisation je le conseille également pour les professionnels qui souhaite gagner du temps. Si vous êtes créateur de site web, cela semble une très bonne idée d’utiliser ce plugin qui permet de rapidement optimiser un site internet et il ne sera pas trop difficile à prendre en main par les clients.
efficacité Merci pour la lecture de cet article
Voilà qui conclut ce test du plugin Wordpress WP Rocket. Si vous avez des questions ou des recommandations, n’hésitez pas à utiliser l’espace commentaire juste en dessous. Pour ne rater aucun article, abonnez-vous au site en utilisant l’espace d’abonnement ci-dessous. Quant à moi, je vous dis à bientôt pour de nouveaux tests sur ChrisTec.
- Design 18 / 20
- Facilité d’utilisation 19 / 20
- Fonctionnalités 19 / 20
- Efficacité 19 / 20
- Rapport qualité-prix 18 / 20
WP Rocket
Reconnu plugin de cache le plus performant par les experts WordPress
Mise en cache des pages
Préchargement du cache
Préchargement du plan du site
Compression GZip
Mise en cache du navigateur
Optimisation de la base de données
Optimisation des polices Google
Supprimer les chaînes de requête des ressources statiques
Chargement paresseux
Minification et concaténation
Différer le chargement JS
Compatibilité CloudFlare
CDN
Prélecture DNS
Détection mobile
Compatibilité multisite
Compatible avec le commerce électronique (WooCommerce)
Compatibilité multilingue
Importer / Exporter
Adapté aux développeurs
Les 8 derniers articles publiés sur le site
Les 3 derniers articles liés

Test complet Hohem iSteady M7 : le meilleur gimbal pour smartphone en 2025 ?
Le marché des stabilisateurs pour smartphones a beaucoup évolué ces dernières années. Face à la montée en puissance des caméras compactes, les gimbals pour smartphone doivent redoubler d’innovation pour séduire les créateurs de contenu. C’est dans ce contexte que Hohem propose le iSteady M7, un stabilisateur haut de gamme qui promet de révolutionner la manière dont on filme avec un smartphone.

Test du SwitchBot Lock Ultra et du SwitchBot Keypad Vision
Switchbot vient de lancer ses nouveaux produits autour de la sécurité et c’est ce que nous allons voir dans cet article. Le SwitchBot Lock Ultra et le SwitchBot Keypad Vision s’imposent comme une référence incontestable dans le secteur des serrures connectées.

Test complet du Hub USB-C Wavlink (12-en-1) WL-UMD306
Cela ne vous aura pas échappé, les configurations multi-écrans et la productivité mobile sont devenus la norme, disposer d’un hub USB-C polyvalent et performant est devenu indispensable. C’est dans ce contexte que j’ai découvert et testé le hub Wavlink WL-UMD306, une station d’accueil USB-C 12-en-1 qui promet de transformer radicalement votre manière de connecter vos appareils et d’interagir avec votre environnement numérique.
















 RSS - Articles
RSS - Articles
Commentaires récents