À consulter en cas de problème d'affichage ou de mauvais fonctionnement du site.
Si vous rencontrez un problème sur le site ( problème d’affichage, boutons des réseaux sociaux qui ne s’affiches pas, la zone des commentaires ne s’affiche pas ou d’autres problèmes) c’est peut-être à cause d’une extension de votre navigateur. Certaines extensions peuvent provoquer ce genre de problème, en particulier les bloqueurs de pub.
![]()
Si vous rencontrez les problèmes cités ci-dessus ou d’autres problèmes, veuillez mettre le site en liste blanche dans les bloqueurs de pub que vous utilisez et vérifié que vous n’utilisez pas d’autres applications susceptibles de bloquer certaines fonctionnalités du site.

Diminuez le temps de chargement de vos pages sur votre site web
Super Page Cache for Cloudflare est un puissant plugin de mise en cache pour WordPress qui peut améliorer considérablement les performances de votre site Web. Ce plugin utilise la puissance du réseau mondial de Cloudflare pour mettre en cache des pages HTML entières à la périphérie de leur réseau, réduisant ainsi la charge sur vos serveurs d’origine et accélérant le temps de chargement des pages pour les visiteurs. Dans cet article, nous allons explorer comment utiliser le plugin Super Page Cache for Cloudflare pour améliorer les performances de votre site WordPress en utilisant l’option « Cache Everything ».
Cloudflare propose une fonctionnalité appelée « Cache Everything » qui met en cache toutes les ressources statiques d’un site Web, y compris HTML, CSS, JavaScript, images et autres fichiers. Cela permet à Cloudflare de servir ces ressources directement à partir de son cache, réduisant ainsi la charge sur le serveur d’origine et améliorant les performances du site Web. L’utilisation de « Cache Everything » peut entraîner une amélioration significative des performances des sites Web.
Créer un compte Cloudflare
La première étape de l’utilisation de Super Page Cache for Cloudflare consiste à créer un compte Cloudflare si ce n’est pas déjà fait et à configurer votre domaine pour qu’il pointe vers les serveurs de Cloudflare.
Une fois cela fait, vous pouvez installer le plugin Super Page Cache for Cloudflare sur votre site WordPress. Après l’installation, vous serez invité à saisir vos identifiants d’API Cloudflare, qui se trouvent dans le tableau de bord Cloudflare.
Configurer les paramètres de Super Page Cache
Une fois le plugin installé et configuré, vous pouvez commencer à configurer les paramètres de mise en cache en fonction de vos besoins. L’un des principaux avantages de l’utilisation de Super Page Cache for Cloudflare est qu’il peut être utilisé pour mettre en cache des pages rarement mises à jour, telles que des articles de blog, des pages de produits et des pages de destination.

Cela signifie que même si un visiteur demande une page qui n’a pas été consultée depuis un certain temps, la version en cache de cette page lui sera servie, plutôt que d’avoir à générer une nouvelle version sur votre serveur d’origine. Cela peut économiser une quantité importante de ressources serveur et réduire la charge sur votre site Web.
Les paramètres conseillés
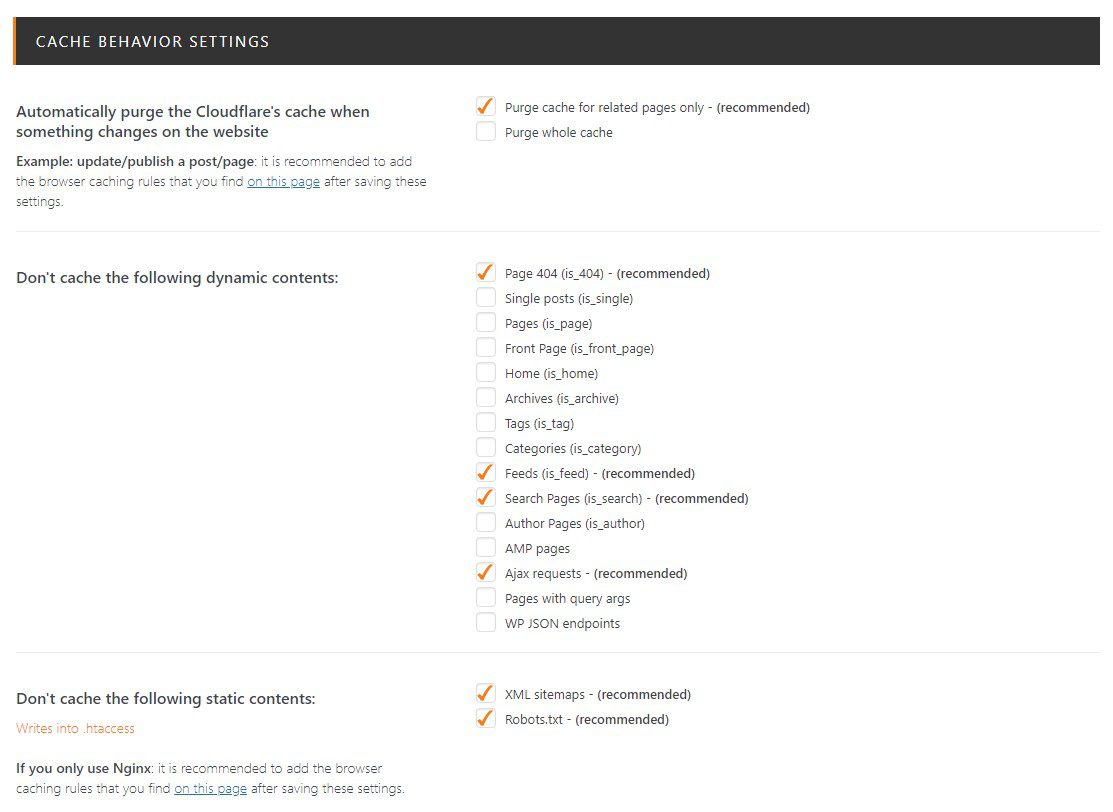
Il n’y a pas de paramètres spécifiques qui conviendraient à tous les sites utilisant le plugin WordPress Super Page Cache for Cloudflare, car cela dépendra de la taille et de la complexité de votre site ainsi que de vos besoins en matière de performance. Cependant, voici quelques paramètres généraux que vous pouvez considérer pour optimiser l’utilisation de ce plugin.
Il est important de noter qu’avant d’apporter des modifications au code de votre site Web, il est toujours judicieux de créer une sauvegarde de votre site. Et il est toujours recommandé de tester les modifications sur un environnement de développement ou de test avant de les appliquer à un environnement de production.
Contourner la mise en cache
Dans les paramètres du plug-in, vous pouvez configurer le délai d’expiration du cache, qui correspond à la durée pendant laquelle une page mise en cache sera stockée avant d’être régénérée. Vous pouvez également configurer le plugin pour contourner la mise en cache pour certaines pages ou groupes d’utilisateurs.

Par exemple, vous souhaiterez peut-être contourner la mise en cache pour les pages qui contiennent du contenu dynamique, comme un panier ou des pages de compte d’utilisateur. Si vous utilisez le thème DIVI, ajouter ceci dans (Prevent the following URIs to be cached) :
Code
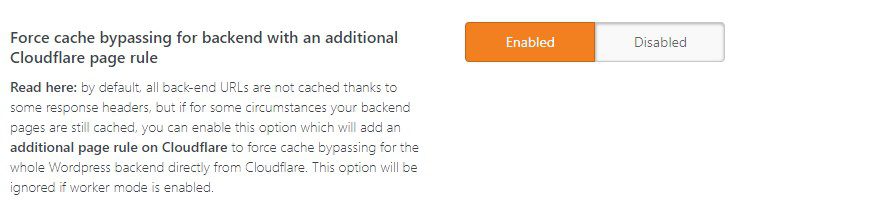
Je vous conseille également de forcer le contournement du cache pour le backend avec une règle de page Cloudflare supplémentaire en activant cette fonctionnalité ci-dessous.

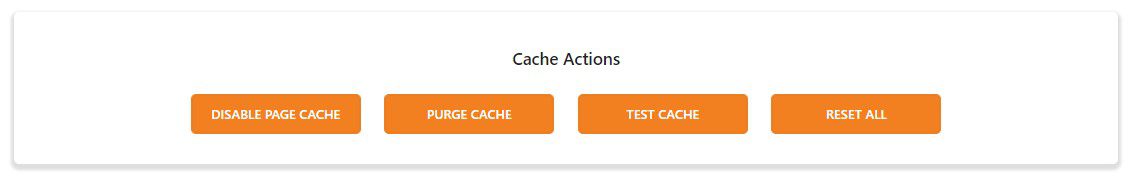
Vider le cache
Une autre fonctionnalité du plugin Super Page Cache for Cloudflare est la possibilité de vider le cache de pages spécifiques ou de l’ensemble du site Web. Cela peut être utile si vous apportez des modifications à une page et souhaitez que les modifications soient reflétées immédiatement, sans avoir à attendre le délai d’expiration du cache.
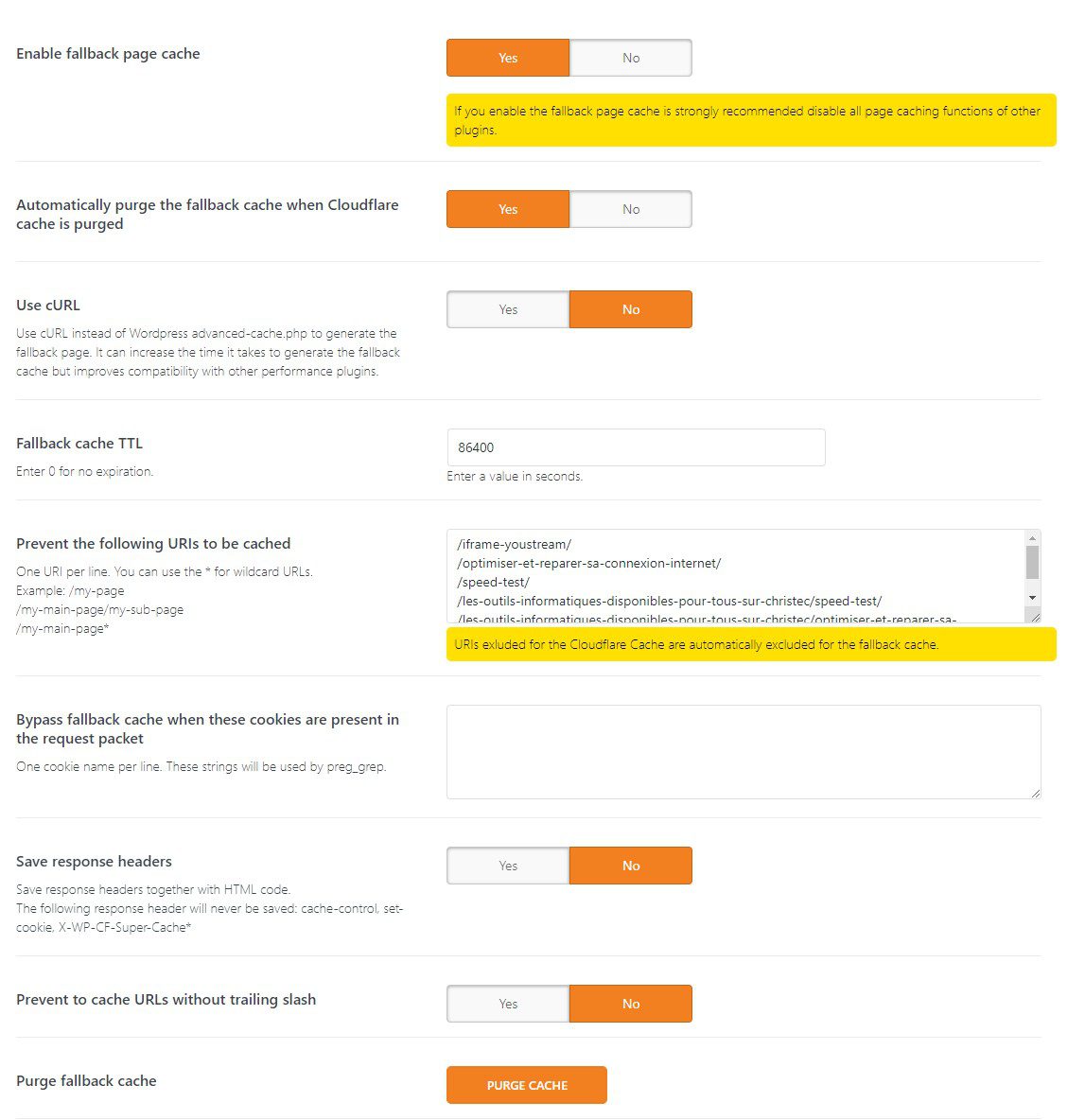
Mise en cache de secours
Il s’agit d’un cache de pages traditionnel sur disque, mais qui suit les mêmes règles que le cache sur Cloudflare définit avec ce plugin. C’est très utile lorsque Cloudflare décide de sa propre initiative d’invalider quelques pages de son cache. Grâce à cette fonction, vous n’aurez plus besoin d’utiliser d’autres fonctions de mise en cache de pages d’autres plugins.

Cela vous permettra de supprimer un plugin de cache. Cependant Super Page Cache for Cloudflare ne permet pas de faire de l’optimisation côté serveur comme de la minification ou du chargement différé, etc. Je conseille donc d’utiliser un plugin d’optimisation comme Perfmeter avec Super Page Cache for Cloudflare.
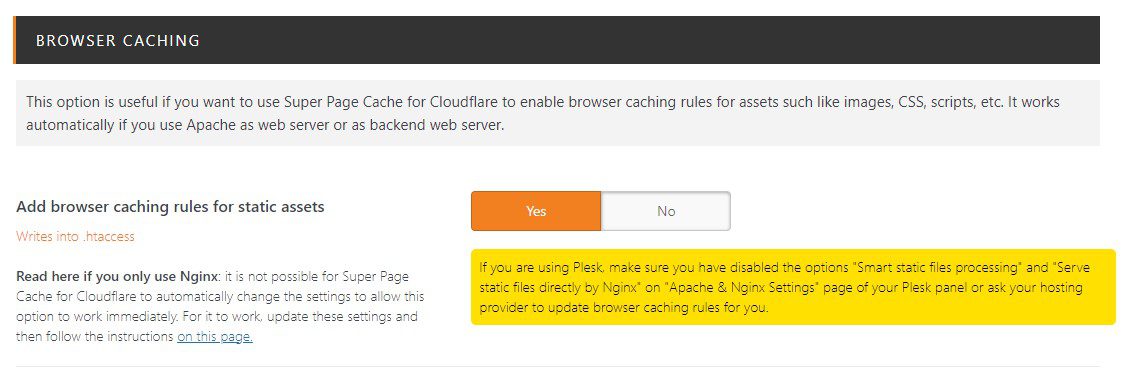
Mises en cache du navigateur
Cette option est utile si vous souhaitez utiliser Super Page Cache for Cloudflare pour activer les règles de mise en cache du navigateur pour des actifs tels que des images, des CSS, des scripts, etc. Cela fonctionne automatiquement si vous utilisez Apache comme serveur Web ou comme serveur Web principal. Je vous conseille d’activer cette option, cela améliorera grandement la vitesse de chargement de votre site.

Il est important de noter que ces paramètres sont des recommandations générales et que vous devrez peut-être les ajuster en fonction de vos besoins spécifiques. Il est donc recommandé de tester différents paramètres et de surveiller les performances de votre site pour trouver les meilleurs paramètres pour votre site.
Les paramètres avancés
Les paramètres avancés recommandés pour Super Page Cache dépendent de la configuration spécifique de votre site Web et de vos besoins en matière de performance.
Il est important de tester et de surveiller les performances de votre site après avoir modifié ces paramètres pour vous assurer que les modifications sont bénéfiques pour votre site. Voici cependant quelques-uns des paramètres les plus couramment recommandés.
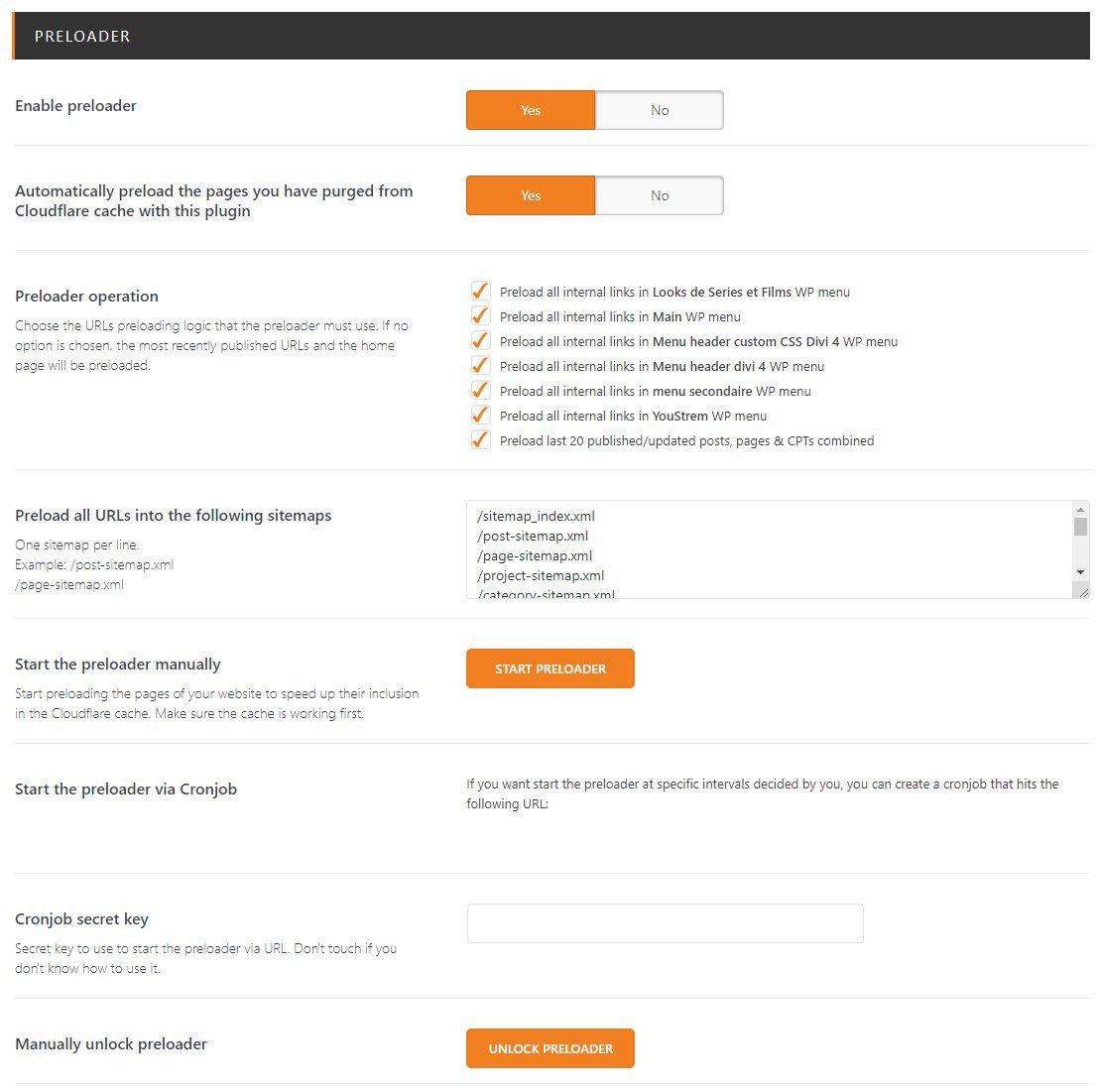
Le préchargement
Enable preloader vous permet d’activer le préchargement, je vous conseille de l’activer. Activer également (Automatically preload the pages you have purged from Cloudflare cache with this plugin).
Le préchargement est une fonctionnalité proposée par Cloudflare qui vous permet de mettre en cache des pages avant qu’elles ne soient demandées. Cela peut aider à accélérer le temps de chargement de votre site Web et à améliorer l’expérience utilisateur.

Notez que le préchargement peut augmenter la charge sur votre serveur, il est donc important de surveiller les performances de votre site Web et d’ajuster les paramètres si nécessaire.
Choisissez les éléments à précharger. Cocher toutes les cases, si cela surcharge votre site décocher des éléments. Vous pouvez également précharger à partir d’un sitemaps. Pour terminer, il est également possible de précharger via cronjob.
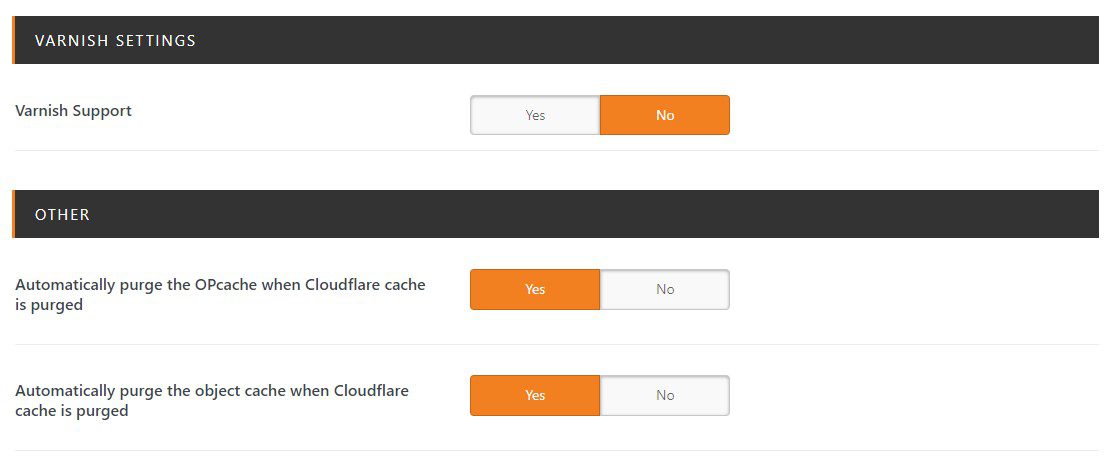
Varnish et OPcache
Ces options vous seront utiles uniquement si vous utilisez Varnish et OPcache. Si vous ne les utilisez pas, lésez-les sur NO. Varnish est un logiciel accélérateur HTTP open source couramment utilisé comme proxy inverse de mise en cache. Il se situe entre le client et un serveur Web, interceptant les requêtes et mettant en cache les réponses pour réduire la charge sur le serveur et améliorer les performances du site Web.

OPcache (anciennement connu sous le nom de Zend Optimizer +) est un cache d’opcode PHP open source inclus dans PHP depuis la version 5.5.0.
Il aide à accélérer l’exécution des scripts PHP en mettant en cache le bytecode compilé en mémoire, réduisant ainsi la surcharge d’analyse et de compilation du code pour chaque requête. Cela peut entraîner une amélioration significative des performances du site Web et du temps de réponse.
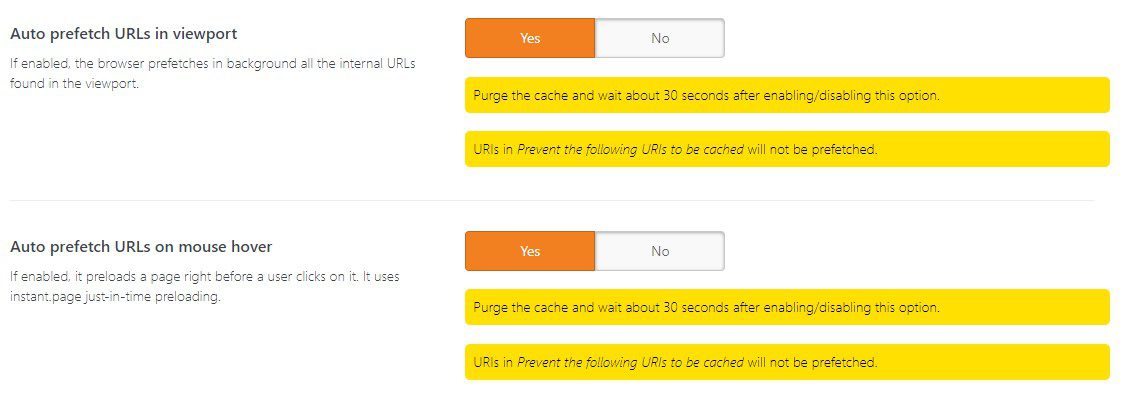
Prélecture automatique des URL
Les 2 dernières options que je vous conseille d’utiliser se trouvent dans l’onglet (Autre). Il s’agit de l’option (Auto prefetch URLs in viewport). La prélecture automatique est une technique utilisée pour charger et mettre en cache des ressources en arrière-plan avant qu’elles ne soient réellement nécessaires.
Cela peut aider à améliorer le temps de chargement et les performances globales d’un site Web en réduisant le temps nécessaire pour récupérer les ressources lorsqu’elles sont demandées.

(Auto prefetch URLs in viewport) fais spécifiquement référence à la pratique de prélecture automatique des ressources pour les URL qui se trouvent dans la fenêtre d’affichage actuelle de l’appareil de l’utilisateur. Ceci est fait afin d’accélérer le temps de chargement de ces ressources lorsque l’utilisateur y accède.
Activer également (Auto prefetch URLs on mouse hover) cela fait spécifiquement référence à la pratique de prélecture automatique des ressources pour les URL lorsque l’utilisateur survole un lien avec sa souris. Ceci est fait afin d’accélérer le temps de chargement de ces ressources lorsque l’utilisateur clique sur le lien et accède à la ressource.
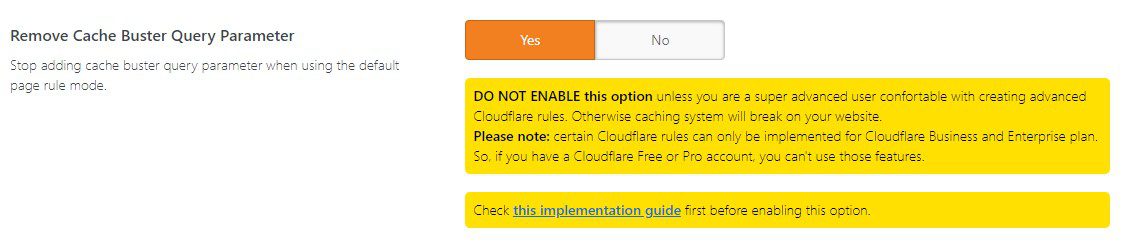
Supprimer le paramètre de requête Cache Buster
Le plugin Super Page Cache for Cloudflare a récemment ajouté la fonctionnalité permettant d’utiliser « Cache Everything » sans utiliser le paramètre de ?swcfpc=1. Cela ouvre tellement de nouvelles portes, les utilisateurs devaient auparavant utiliser les Cloudflare Workers pour supprimer le cache buster.
Avec cette nouvelle option, les utilisateurs peuvent désormais profiter de « Cache Everything » et passer au niveau supérieur en utilisant les nouveaux ensembles de règles publiés par Cloudflare. Fondamentalement, cela est réalisé en tirant parti de la toute nouvelle fonctionnalité de règle de cache mise en œuvre par Cloudflare.
Étape 1 : Configuration des règles de cache dans votre tableau de bord Cloudflare
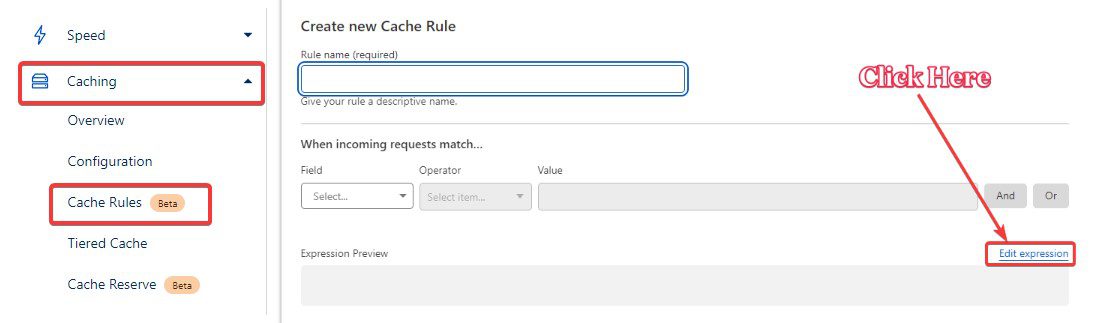
La première chose que vous devez faire est de vous connectée à votre Dahsbord Cloudflare et d’accéder au domaine/zone du site où vous configurez le plugin Super Page Cache for Cloudflare. Ensuite, dans les menus de gauche, accédez à Caching > Cache Rules.
Ensuite, dans la page Règles de cache, cliquez sur le bouton (créer une règle). Puis enfin sur la page (Create Cache Rule), cliquez sur (modifier l’expression). Il est maintenant temps de créer toutes les règles de cache dont nous avons besoin… Alors, commençons…

Règle 1 ➜ Contournement du cache - Chemins d'administration WP, API WooCommerce, points de terminaison de l'API EDD
Nom de la règle : ajoutez ce qui suit dans la section « Nom de la règle » : Cache Bypass – WP Admin Paths, WooCommerce API, EDD API Endpoints
Expression de règle : ajoutez l’expression suivante dans la section Générateur d’expression.
État du cache : réglez-le sur Bypass Cache.
Code
Règle 2 ➜ Contournement du cache - Fichiers XML, XSL et PHP
Nom de la règle : ajoutez ce qui suit dans la section « Nom de la règle » : Cache Bypass – XML, XSL & PHP Files
Expression de règle : ajoutez l’expression suivante dans la section Générateur d’expression.
État du cache : réglez-le sur Bypass Cache.
Code
Règle 3 ➜ Contournement du cache - Cookies de contournement par défaut
Nom de la règle : ajoutez ce qui suit dans la section « Nom de la règle » : Cache Bypass – Default Bypass Cookies
Expression de règle : ajoutez l’expression suivante dans la section Générateur d’expression.
État du cache : réglez-le sur Bypass Cache.
Code
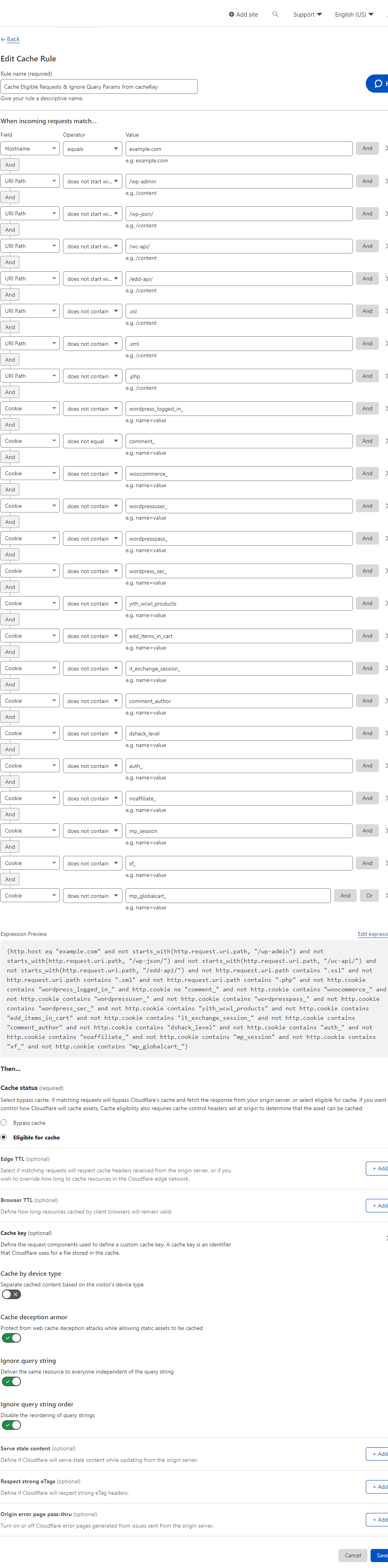
Règle 4 ➜ Mettre en cache les requêtes éligibles et ignorer les paramètres de requête de cacheKey
Nom de la règle : ajoutez ce qui suit dans la section « Nom de la règle » : Cache Bypass – Requests & Ignore Query Params from cacheKey
Expression de règle : ajoutez l’expression suivante dans la section Générateur d’expression.
État du cache : réglez-le sur Eligible for cache.
Code
État du cache : réglez-le sur Eligible for cache.
Clé de cache :
Dans cette section activez les options suivantes :
- Armure contre les tromperie de cache
- Ignorer la chaîne de requête
- Ignorer l’ordre de la chaîne de requête
Enfin, la règle de cache devrait ressembler à ceci :

Une fois que vous avez ajouté cette quatrième règle de cache, Cloudflare ignorera simplement les chaînes de requête lors de la vérification du contenu mis en cache. Ainsi, si vous entrez https://example.com/some-page/?fbcid=123&foo=bar&something=test, Cloudflare ignorera simplement la ?fbcid=123&foo=bar&something=testpartie et vérifiera si https://example.com/some-page/ est mise en cache, si c’est le cas, renverra le contenu mis en cache.
Dans la plupart des sites Web, cela ne causera aucun problème en raison des règles que nous avons créées ci-dessus, mais si votre site Web dépend des paramètres de requête, après avoir implémenté cette règle, veuillez tester votre site Web de manière approfondie pour vous assurer que tout fonctionne comme prévu.
Étape 2 - Activer Remove Cache Buster Query dans les paramètres du plugin et purger l'intégralité du cache Cloudflare
Dans les paramètres du plugin Super Page Cache for Cloudflare, accédez à l’onglet « Autre » et faites défiler vers le bas. Vous verrez une option nommée Remove Cache Buster Query Parameter. Activez cette option et enregistrez les paramètres du plugin. Ensuite, tout ce que vous avez à faire est de vous assurer que vous avez tout purgé de force du cache Cloudflare.

Vous disposez maintenant de la mise en cache de page de niveau CDN Cloudflare avec la règle de page « Cache Everything » sans aucun paramètre de requête de contournement de cache (par exemple ?swcfpc=1).
De plus, si vous avez ajouté la quatrième règle de cache, votre ratio HIT de cache augmentera également considérablement, car Cloudflare ignorera désormais les chaînes de requête lors de la vérification si l’URL est déjà mise en cache.
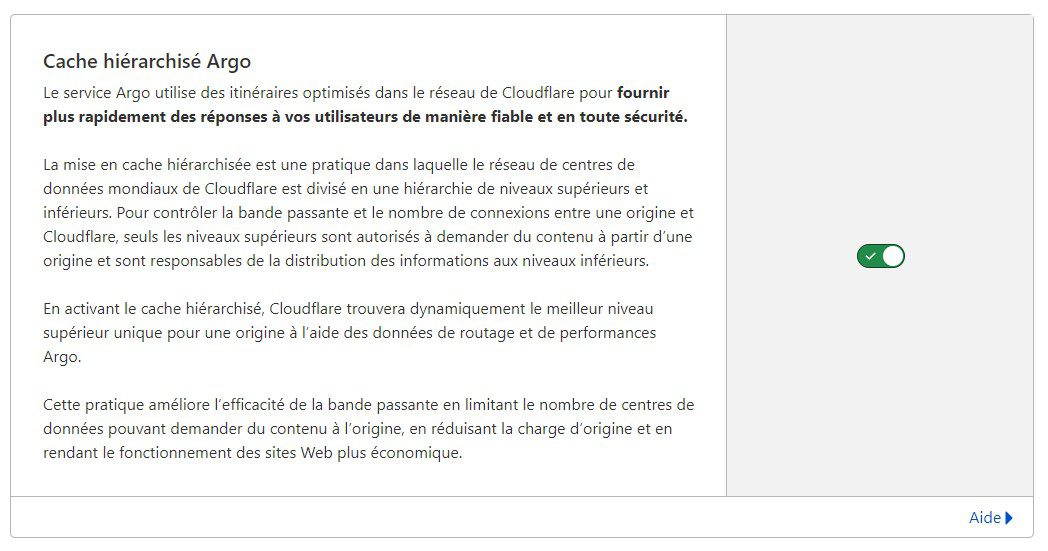
PS : Assurez-vous d’avoir activé le Smart Tiered Cache dans votre tableau de bord Cloudflare pour obtenir le taux de cache HIT le plus élevé.

CDN et Pare-feu Cloudflare
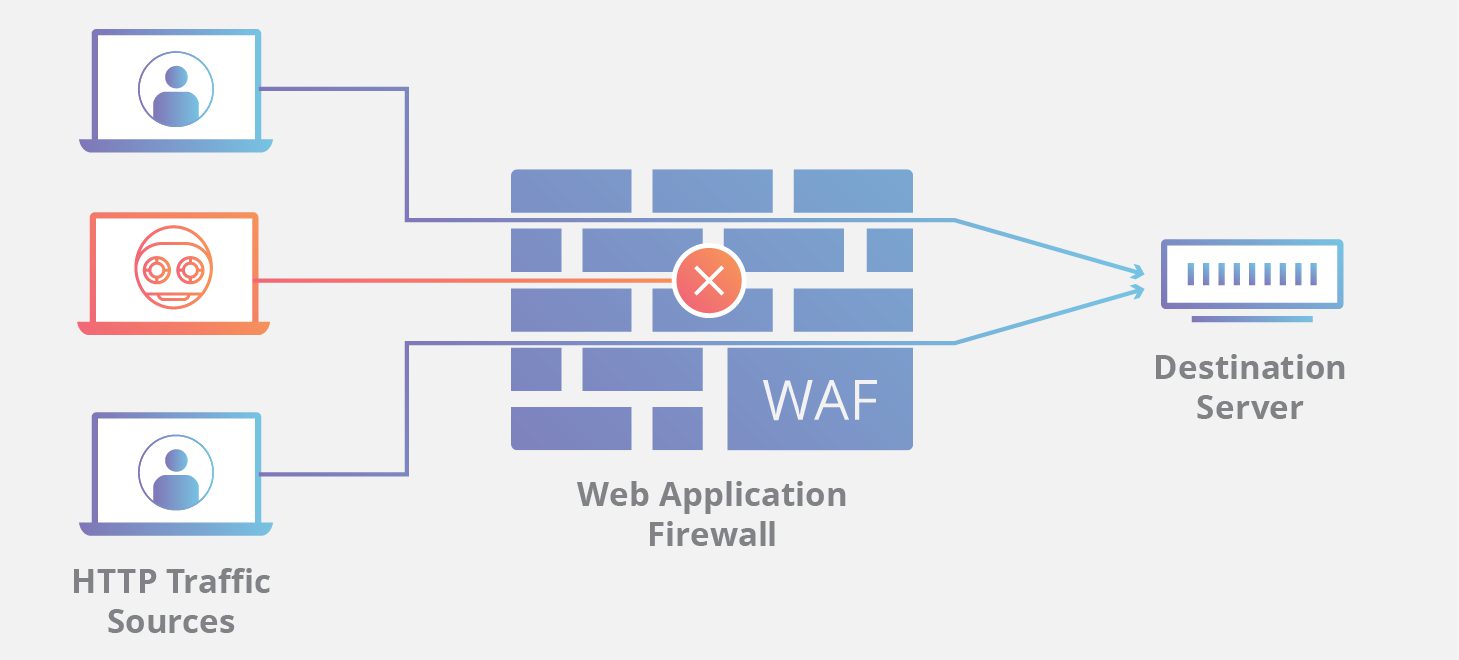
En plus de la mise en cache, le plug-in Super Page Cache for Cloudflare peut être utilisé en combinaison avec d’autres fonctionnalités de Cloudflare, telles qu’un réseau de diffusion de contenu (CDN) et un pare-feu d’application Web (WAF), pour améliorer encore les performances et la sécurité du site Web.
En tirant parti de la puissance du réseau mondial de Cloudflare, votre site Web pourra gérer plus de trafic et offrir une expérience plus rapide aux visiteurs.

La fonction Content Delivery Network (CDN) de Cloudflare permet à votre site Web d’être servi à partir d’un emplacement plus proche de vos visiteurs, ce qui réduit le temps de chargement des pages.
La fonctionnalité Web Application Firewall (WAF) fournit une couche de sécurité supplémentaire pour votre site Web, le protégeant des attaques Web courantes telles que l’injection SQL et les scripts intersites.
Looks de Series et Films
Conclusion
Merci pour la lecture de cet article
En conclusion, Super Page Cache for Cloudflare est un excellent plugin pour les utilisateurs de WordPress qui cherchent à améliorer les performances de leur site Web. Avec sa capacité à mettre en cache les pages rarement mises à jour, ainsi que sa capacité à être utilisé conjointement avec d’autres fonctionnalités de Cloudflare, ce plugin peut aider à réduire considérablement la charge du serveur et à améliorer la vitesse à laquelle les pages se chargent pour les visiteurs. En suivant les étapes décrites dans cet article, vous pouvez configurer le plugin en fonction de vos besoins et profiter des nombreux avantages qu’il a à offrir en particulier « Cache Everything ». Si vous avez d’autres astuces, n’hésitez pas à m’en faire part dans l’espace commentaire juste en dessous. Quant à moi, je vous dis à bientôt pour de nouveaux tutos sur ChrisTec.

Les 8 derniers articles publiés sur le site
Les 3 derniers articles liés

Test complet Hohem iSteady M7 : le meilleur gimbal pour smartphone en 2025 ?
Le marché des stabilisateurs pour smartphones a beaucoup évolué ces dernières années. Face à la montée en puissance des caméras compactes, les gimbals pour smartphone doivent redoubler d’innovation pour séduire les créateurs de contenu. C’est dans ce contexte que Hohem propose le iSteady M7, un stabilisateur haut de gamme qui promet de révolutionner la manière dont on filme avec un smartphone.

Test du SwitchBot Lock Ultra et du SwitchBot Keypad Vision
Switchbot vient de lancer ses nouveaux produits autour de la sécurité et c’est ce que nous allons voir dans cet article. Le SwitchBot Lock Ultra et le SwitchBot Keypad Vision s’imposent comme une référence incontestable dans le secteur des serrures connectées.

Test complet du Hub USB-C Wavlink (12-en-1) WL-UMD306
Cela ne vous aura pas échappé, les configurations multi-écrans et la productivité mobile sont devenus la norme, disposer d’un hub USB-C polyvalent et performant est devenu indispensable. C’est dans ce contexte que j’ai découvert et testé le hub Wavlink WL-UMD306, une station d’accueil USB-C 12-en-1 qui promet de transformer radicalement votre manière de connecter vos appareils et d’interagir avec votre environnement numérique.


















 RSS - Articles
RSS - Articles
Commentaires récents