Ne vous contentez pas de minifier et combiner des fichiers CSS / JavaScript: supprimez le «surplus» et obtenez un chargement de page plus rapide
La version Pro offre quelques fonctionnalités supplémentaires permettant d’aller un peu plus loin dans l’optimisation de votre site internet. Je vous conseille d’ailleurs de tester la version gratuite du plugin, même si vous ne souhaitez pas acquérir la version professionnelle.
Bien que limitée, la version gratuite permet réellement d’améliorer la vitesse de chargement de votre site. Pour télécharger Asset CleanUp vous pouvez cliquer sur le bouton ci-dessous ou bien l’installer directement depuis la page d’administration de WordPress en faisant une recherche dans les extensions. Avant de commencer les modifications, je vous invite à tester votre site ici ou ici.
À quoi sert le plugin ?
Vous avez peut-être déjà un plugin qui permet de minifier et concaténer vos fichiers CSS et JS, c’est une très bonne méthode pour améliorer la vitesse de chargement de ses fichiers. Si vous n’utilisez pas de plugin qui permet de le faire, Asset CleanUp Pro s’en chargera pour vous.
Mais ce n’est pas la fonctionnalité la plus intéressante du plugin. Avec Asset CleanUp Pro vous allez pouvoir complètement décharger les fichiers CSS et JS que vous n’utilisez pas sur certaines pages de votre site.
En effet, lorsque vous installez un plugin il est possible que celui-ci charge des fichiers JS et CSS sur toutes les pages de votre site, même celle où vous n’utilisez pas le plugin. Le navigateur se retrouve donc à devoir charger des fichiers inutiles sur la page, ce qui ralentit son chargement.
Avec Asset CleanUp Pro, vous allez pouvoir sélectionner très facilement les fichiers CSS et JS que vous souhaitez décharger sur chacune de vos pages pour en améliorer la vitesse de chargement. Il vous permettra également de supprimer le code inutile entre <head>et </head>.
Comment décharger les fichiers JS et CSS ?
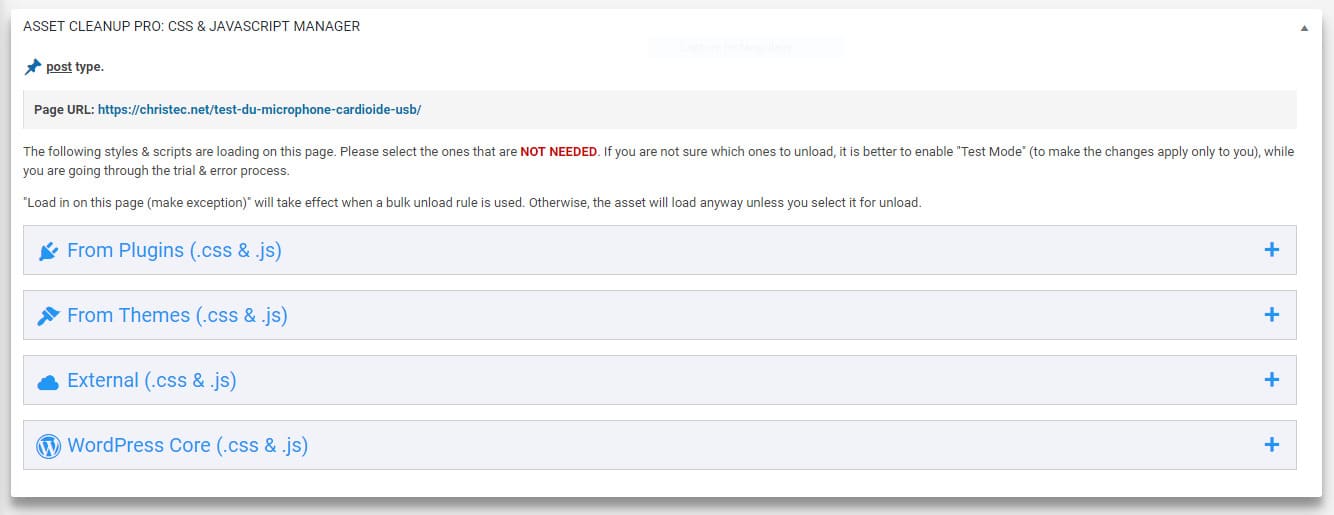
Après avoir téléchargé et installer Asset CleanUp Pro, et après avoir activé la licence, vous pouvez aller sur une des pages de votre site ou un des articles pour commencer à décharger des fichiers inutiles. Descendez ensuite jusqu’à la section “Asset CleanUp Pro: CSS & JavaScript manager”. C’est ici que vous allez pouvoir sélectionner tous les scripts charger sur votre page pour les décharger.
Les scripts sont classés par quatre catégories, les plugins, le thème, les fichiers externes, et les fichiers WordPress. Il faut être prudent avec les scripts que vous souhaitiez décharger. Si vous déchargez certains scripts, cela pourrait complètement casser votre site. Pas de panique, il n’y a de toute façon rien d’irréversible avec ces manipulations.

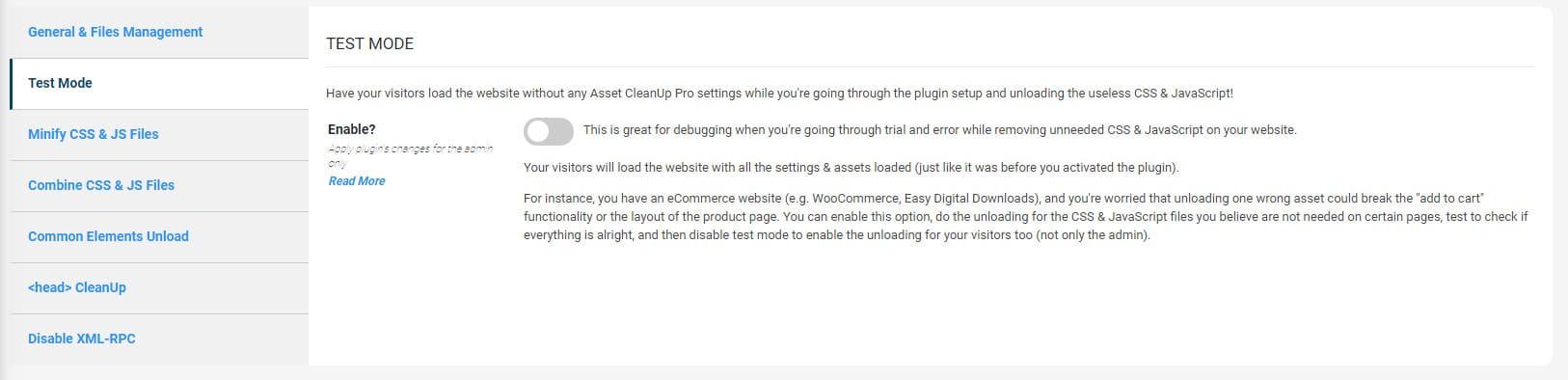
Par mesure de précaution, vous pouvez activer le mode test en allant dans « Asset CleanUp Pro » puis dans « réglage », activer l’option « test mode » pour vous permettre de faire des modifications et tester les déchargements de script sans que cela affecte les personnes qui visitent votre site.
Les changements que vous faites ne seront visibles que dans la partie admin. Dès que vous avez terminé de faire vos modifications, si tous fonctionnent bien, désactiver le mode test et toutes les modifications seront appliquées sur votre site.

Les plugins
Maintenant que le mode test est activé, nous pouvons sans risque aller jeter un coup d’œil au fichier CSS et JS des plugins que nous pouvons désactiver. Commencer par vérifier dans la liste des plugin ceux qui ne sont pas utilisés sur votre page ou sur votre article.
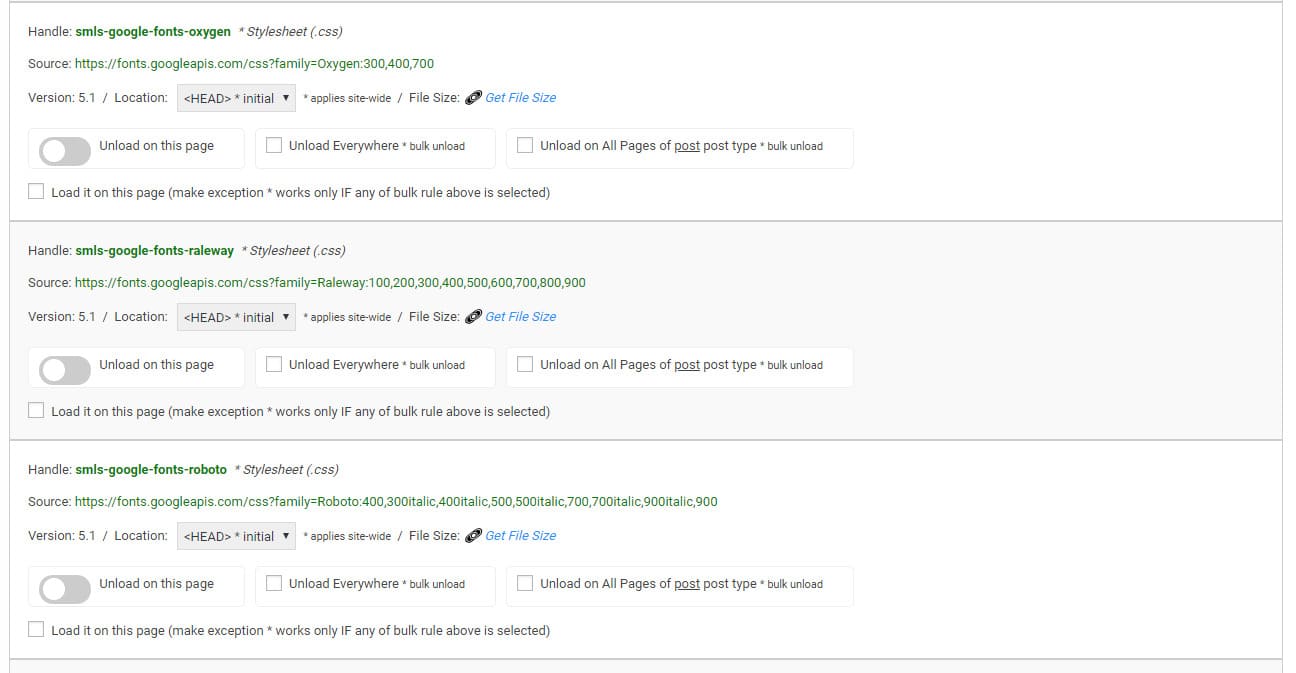
Pour tous les plugins que vous n’utilisez pas, vous allez pouvoir décharger les scripts en activant le bouton “Unload on this page”. Faites-le pour chaque script CSS et JS des plugin que vous n’utilisez pas sur votre page.
Pour aller un peu plus loin et gagner du temps en évitant de le faire sur chacune des pages, vous pouvez également cocher la case “Unload on All Pages of”. Cela aura pour effet de décharger le script sur toutes les pages de votre site du même type. Par exemple si vous êtes sur un article et que vous voulez décharger un script JS sur cette page et que vous cocher “Unload on All Pages of” ce script sera automatiquement déchargé sur tous vos articles.
C’est très pratique et ça fait gagner beaucoup de temps, mais faites-le uniquement si vous êtes sûr que vous n’utilisez le plugin sur aucun article. Même chose pour les pages, les catégories, etc. Vous pouvez également utiliser l’option “Unload Everywhere“ Pour désactiver le script sur l’intégralité de votre site.
Certains plugin proposent plusieurs options, par exemple le plugin Jetpack qui charge énormément de fichiers. Vous pouvez y passer un peu plus de temps pour vérifier qu’il ne charge pas des scripts JS et CSS inutile sur votre page. Par exemple si vous n’utilisez pas de carrousel jetpack, vous pouvez sans problème décharger les scripts correspondants.
Les thèmes
Quand vous en avez terminé avec les plugins, vous pouvez faire la même chose dans la deuxième section pour votre thème. Dans cette section il faut être un peu plus attentif à ce que vous déchargez, car cela pourrait casser votre site. Je vous conseille donc de prendre le temps de faire des tests pour vous assurer que tout fonctionne bien.
Dans le doute, si vous ne savez pas à quoi sert un script ne le désactivez pas. Certains thèmes proposent cependant des fonctionnalités qui ne vous sont peut-être pas utiles, c’est à vous de voir.
Les scripts venant de service externe
Dans la 3e section, vous allez pouvoir désactiver les scripts CSS et JS qui viennent d’un domaine différent du vôtre. (par exemple, l’API de police de Google, les ressources chargées à partir de CDN externe) et celles situées en dehors des « plugins » (généralement / wp-content / plugins /) et les répertoires « themes » (habituellement / wp-content / themes /).

Cette partie est également très utile, car elle vous permet de décharger des scripts venant de service externe. Ces services peuvent parfois causer de gros ralentissement, car le navigateur est obligé d’aller chercher l’information sur un autre serveur que le vôtre.
On est donc obligé de patienter le temps que le navigateur interroge le serveur pour avoir l’information, on est donc dépendant de la qualité d’un serveur externe. Si votre site charge des scripts venant de sources externes que vous n’utilisez pas sur certaines pages vous pouvez les décharger.
Les fichiers CSS et JS de WordPress
Dans la 4e et dernière section, vous allez pouvoir décharger les fichiers CSS et JS de WordPress. Cette section est de loin la plus sensible. Les fichiers de cette section servent aux bons fonctionnements de WordPress, ne les désactiver que si vous êtes sûr de ce que vous faites. En règle générale, je vous conseille de ne pas y toucher.
Dans la version professionnelle du plugin vous pouvez également décharger des scripts sur des pages spéciales comme les pages des auteurs, les pages archives, les pages 404, etc. Mais pour pouvoir décharger les scripts sur ses pages, vous allez devoir le faire en Front-end.
Il faudra donc aller dans les paramètres et activer l’option “Manage in the Front-end?” Ensuite, aller sur la page que vous souhaitez modifier en étant connecté à votre site en tant qu’administrateur. Avec l’option activer vous pourrez choisir les scripts que vous souhaitez décharger.
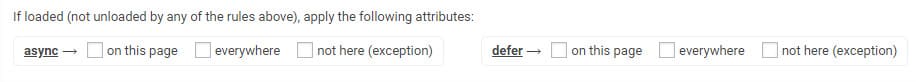
Async et Defer
En déchargeant vos scripts, vous avez peut-être remarqué 2 autres fonctionnalités qui vont nous intéresser pour les scripts que vous n’avez pas déchargés. Il s’agit des options Async et Defer. En faisant une analyse de votre site avec des systèmes comme, pagespeed, gtmetrix ou webpagetest. Vous avez peut-être eu des messages d’alerte pour vous dire que des fichiers JS bloquer le rendu de votre site.

Ces deux options vont nous permettre de régler ce problème. Mais là encore, il faut être prudent, car certains fichiers JS doivent impérativement être chargés en premier pour assurer le bon fonctionnement de votre site. Je vous conseille donc de faire des tests à chaque fois que vous faites une modification pour vous assurer que votre site fonctionne toujours normalement.
Pourquoi utiliser ces options ?
Le comportement normal d’un site Web consiste à suspendre l’analyse HTML pendant l’exécution des scripts. Il faudra beaucoup de temps avant que les utilisateurs soient en mesure de voir votre code HTML (code, conception, contenu, etc. de votre site Web).
Le report de votre script consiste simplement à laisser tout votre code HTML se charger sur le navigateur de votre utilisateur avant d’exécuter vos scripts. L’avantage, c’est que votre site Web apparaîtra immédiatement sur le navigateur de votre utilisateur, ce qui donne l’impression que votre vitesse de chargement est extrêmement rapide. Vous pouvez utiliser Defer au cas où certains de vos utilisateurs n’utilisent pas de navigateurs prenant en charge le chargement de script asynchrone.
Le chargement Async “asynchrone” des scripts est le meilleur choix, je vous conseille son utilisation. L’analyse et le chargement HTML de vos scripts se poursuivront, mais vos scripts ne s’exécuteront que lorsqu’ils seront prêts pour prendre le moins de temps possible. Cependant, tous les navigateurs ne prennent pas en charge le chargement de script asynchrone.
L’attribut async est compatible avec tous les navigateurs modernes :
- Firefox 3.6+
- Chrome 2+
- Safari 5+
- iOS 5+
- Android 3+
- Internet Explorer 10

Pour aller un peu plus loin, vous pouvez également modifier l’emplacement des fichiers CSS / JS avec la combobox (vous pouvez déplacer le fichier de HEAD à BODY pour empêcher le blocage du rendu ou inversement si vous avez besoin de déclencher de manière anticipée des fichiers spécifiques).
Enlever des éléments inutiles de la section <HEAD>
Maintenant que vous savez comment décharger des scripts pour vos pages, vos articles, vos catégories, etc. Nous allons maintenant voir comment enlever les éléments inutiles de votre section <HEAD>.
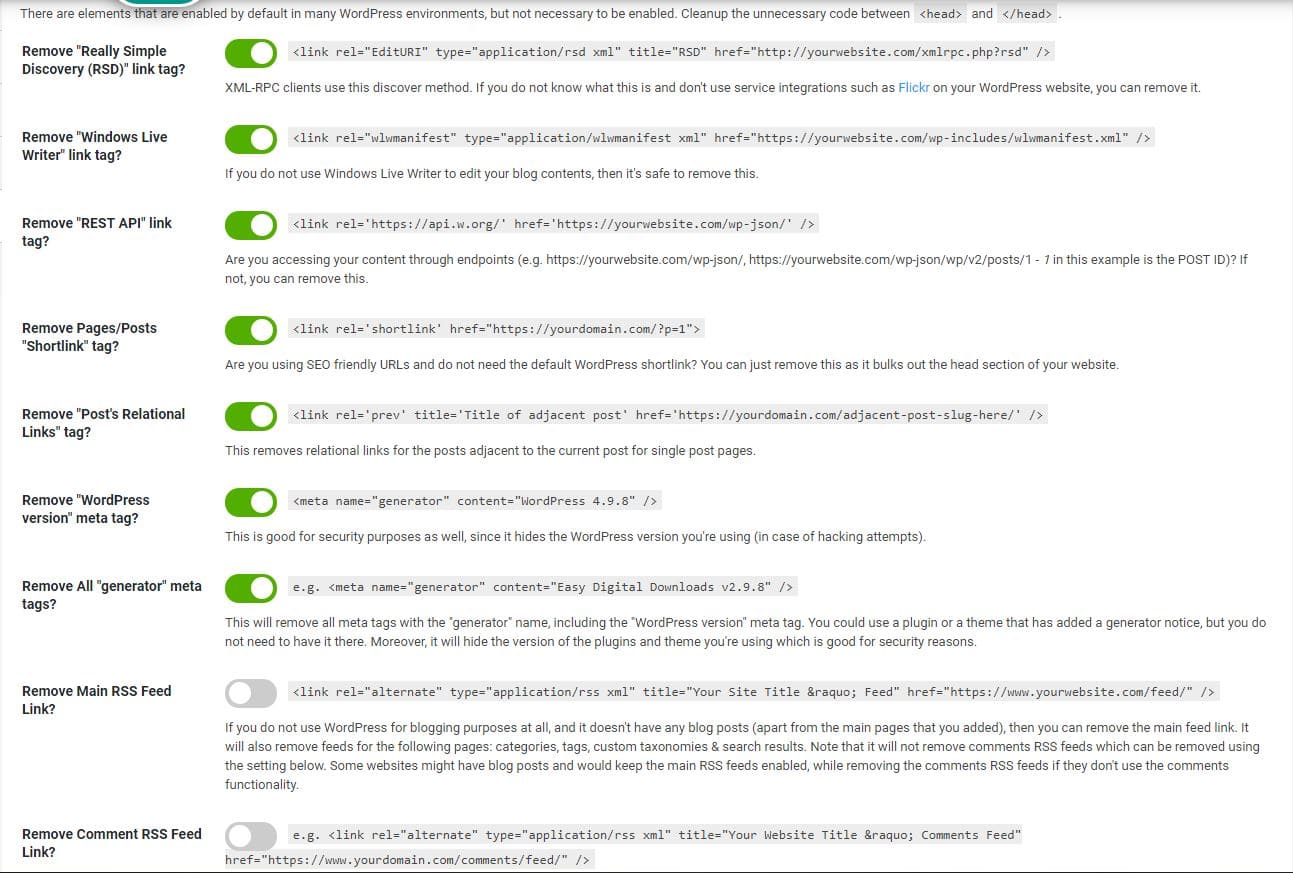
Certains éléments sont activés par défaut dans de nombreux environnements WordPress, mais ne doivent pas forcément l’être. Nous allons donc voir les éléments que le plugin nous propose de désactiver pour améliorer encore plus la vitesse de chargement de votre site et la sécurité en même temps.

- Supprimer « Really Simple Discovery (RSD) » link tag. Les clients XML-RPC utilisent cette méthode de découverte. Si vous ne savez pas ce que c’est et n’utilisez pas d’intégrations de services telles que Flickr sur votre site Web WordPress, vous pouvez le supprimer.
- Supprimer « Windows Live Writer ». Si vous n’utilisez pas Windows Live Writer pour modifier le contenu de votre blog, vous pouvez le supprimer en toute sécurité.
- Supprimer l »API REST ». Accédez-vous à votre contenu via des points de terminaison (par exemple, https://votresiteweb.com/wp-json/, – 1 dans cet exemple est l’identifiant POST )? Sinon, vous pouvez l’enlever.
- Supprimer « Shortlink ». Vous utilisez des URL conviviales pour le référencement et vous n’avez pas besoin du raccourci WordPress par défaut? Vous pouvez simplement supprimer ceci, car il encombre la section principale de votre site Web.
- Supprimer « Post’s Relational Links ». Cela supprime les liens relationnels pour les publications adjacentes à la publication actuelle pour les pages de publication individuelle.
- Supprimer « WordPress version ». C’est bon aussi pour des raisons de sécurité, car il cache la version de WordPress que vous utilisez (en cas de tentative de piratage).
- Supprimer toutes les balises méta « générateur ». Cela supprimera toutes les balises META portant le nom « générateur », y compris la balise META « version WordPress ». Vous pouvez utiliser un plugin ou un thème pour lequel un avis de générateur a été ajouté, mais vous n’avez pas besoin de l’avoir là. De plus, cela masquera la version des plugins et le thème que vous utilisez, ce qui est bon pour des raisons de sécurité.
- Supprimer le lien principal du flux RSS. Si vous n’utilisez pas du tout WordPress à des fins de blogging et que celui-ci ne contient aucun article de blog (à l’exception des pages principales que vous avez ajoutées), vous pouvez supprimer le lien principal du flux. Il supprimera également les flux des pages suivantes: catégories, balises, taxonomies personnalisées et résultats de recherche. Notez que cela ne supprimera pas les flux RSS des commentaires qui peuvent être supprimés en utilisant le paramètre ci-dessous. Certains sites Web peuvent avoir des articles de blog et conserver les principaux flux RSS activés, tout en supprimant les flux RSS de commentaires s’ils n’utilisent pas la fonctionnalité de commentaires.
- Supprimer le commentaire RSS Feed Link. Si vous n’utilisez pas la fonctionnalité de commentaires dans vos publications ou n’utilisez pas WordPress à des fins de blogging, vous pouvez supprimer le lien du fil de commentaires.
- Supprimer les commentaires HTML. Cette fonctionnalité supprimera tous les commentaires, à l’exception des commentaires conditionnels d’Internet Explorer.
Vous pouvez activer chacune de ces options pour supprimer les éléments que vous n’utilisez pas de votre <HEAD>. C’est donc à vous de voir quelle option vous souhaitez conserver ou pas en fonction de l’utilisation que vous avez de votre site. La suppression de ces éléments vous permettra de gagner quelques millisecondes supplémentaires et tu pourras également améliorer la sécurité au passage.
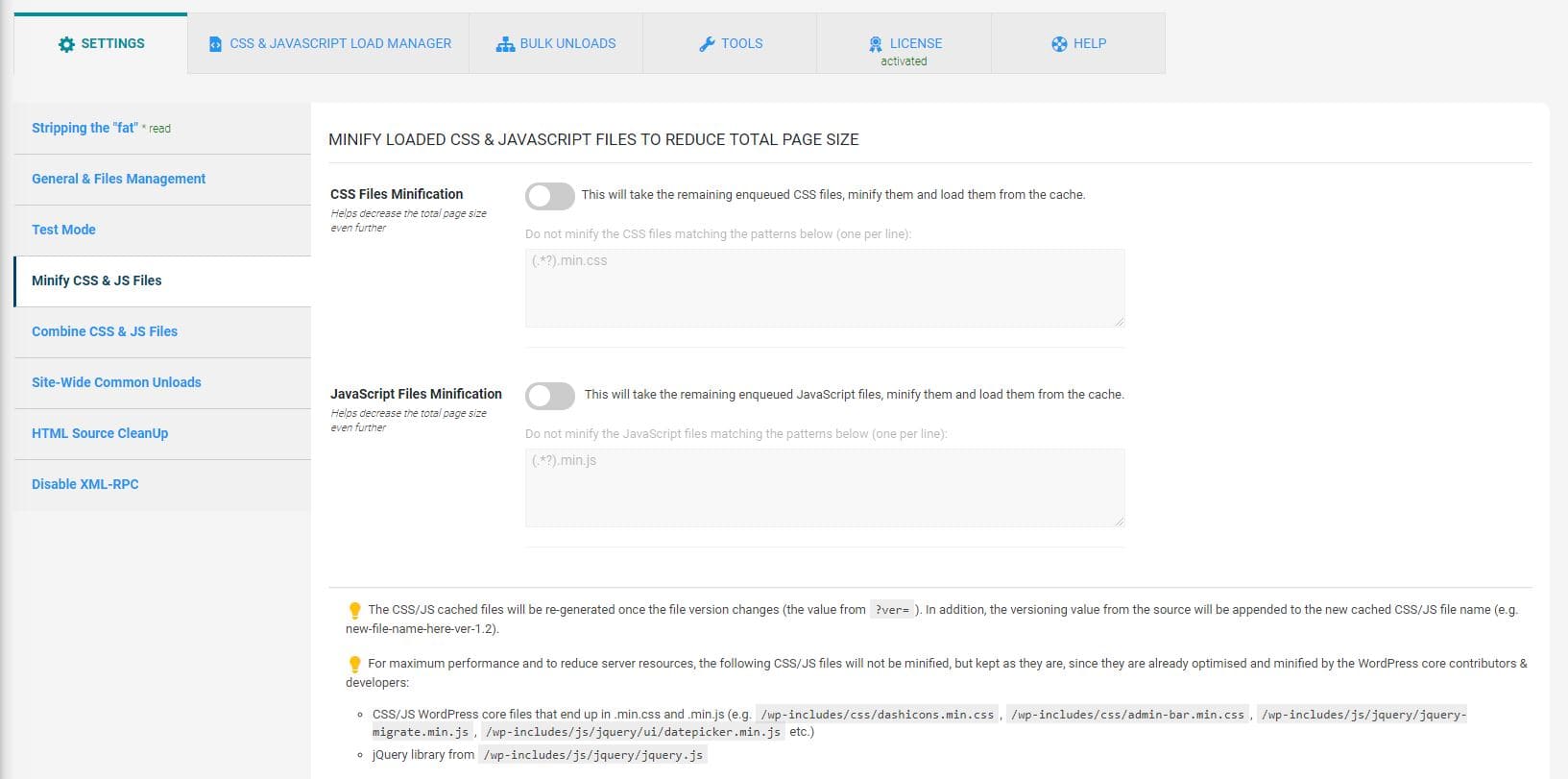
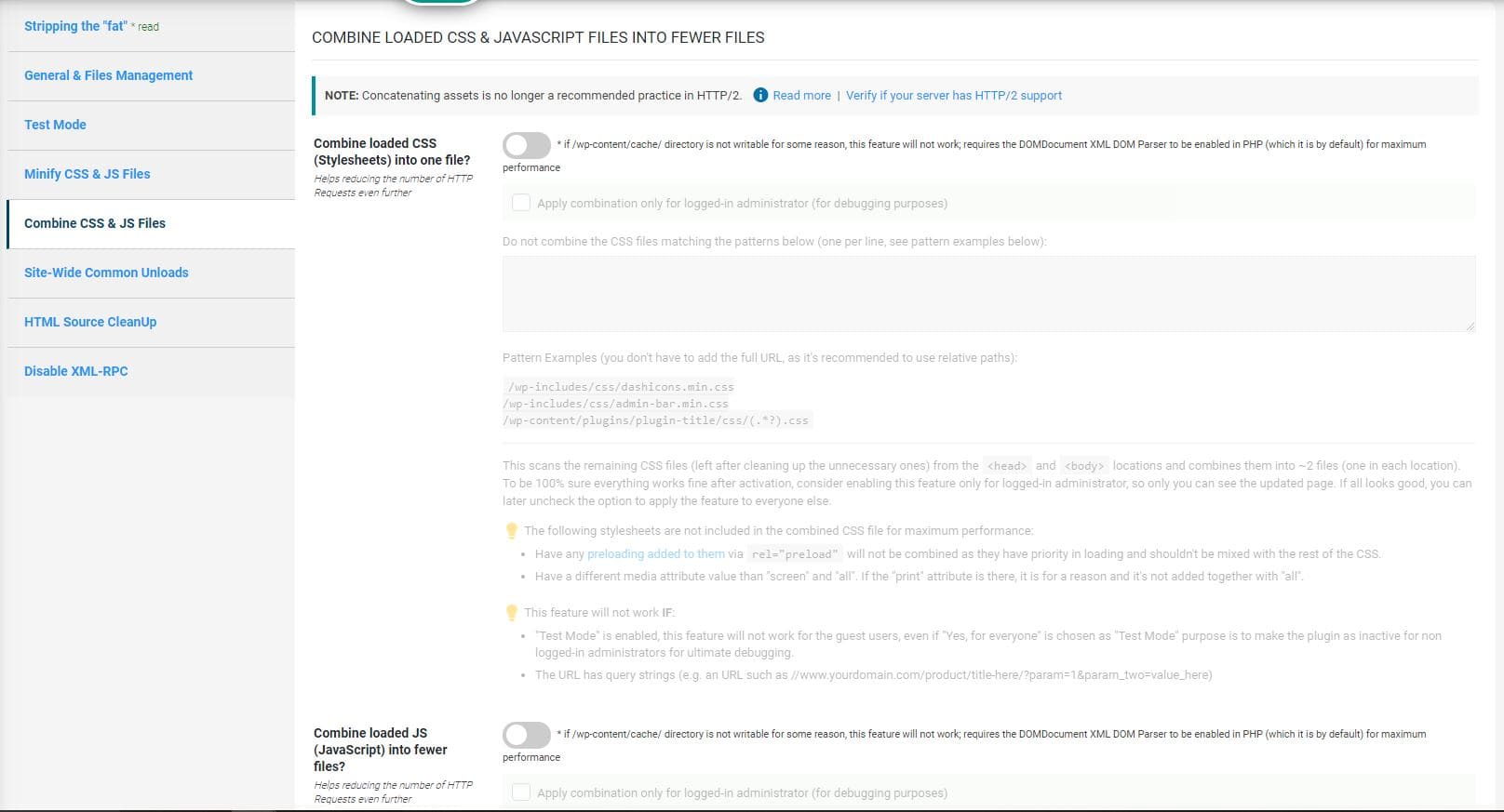
Minification et concaténation
Ce plugin offre également la possibilité de minifier et de concaténation vos fichiers CSS et JS, cela consiste à réduire les fichiers et à les assembler en un seul et même fichier plus léger. Activer ces options permet donc d’alléger le code et de gagner encore quelques centièmes de seconde. Ces options sont très intéressante si vous n’avez pas déjà un plugin où un thème qui se charge de la minification et là concaténation de ses fichiers.
Si vous utilisez déjà un plugin de cache comme « wp rocket« , ce que je vous conseille, ces options peuvent peut-être être déjà activées, il est donc inutile de les utiliser dans WP Asset Cleanup Pro. Je précise également que la concaténation qui consiste à assembler tous les fichiers en un seul et même fichier n’est pas recommandée si vous êtes en HTTP/2. Pour vérifier si vous êtes en HTTP/2 vous pouvez cliquer ici.
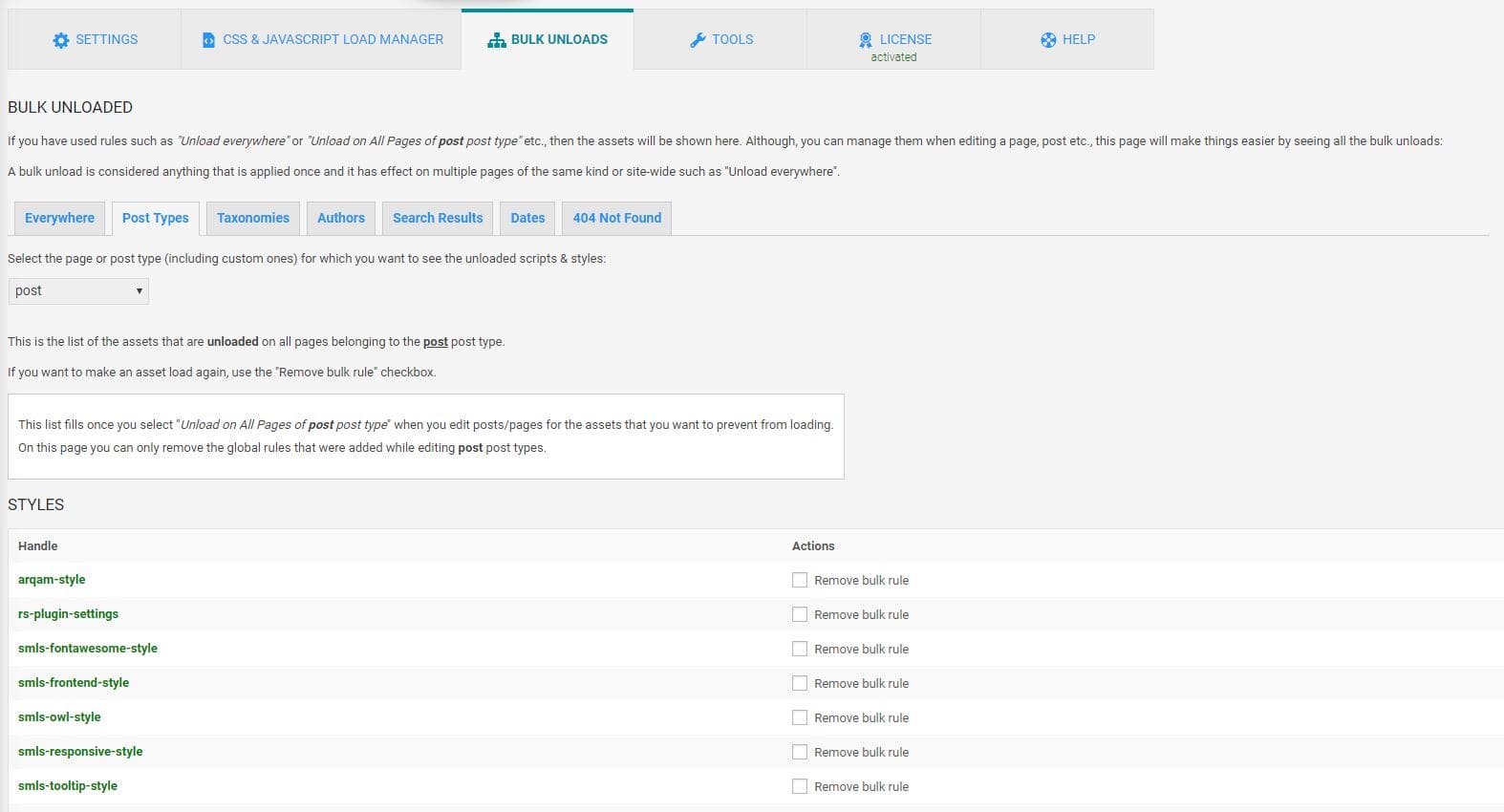
Gestion des scripts décharger
Pour terminer, vous avez également la possibilité de gérer les scripts déchargés de façon globale. Si vous avez utilisé des règles telles que « Décharger partout » ou « Décharger sur toutes les pages du poste type de poste » , etc. Vous retrouverez dans l’onglet BULK UNLOADED toutes les scripts déchargés sur le site, en fonction des différents types. Cette page facilitera les choses en affichant tous les déchargements en bloc.
Cette liste se remplit une fois que vous sélectionnez » Décharger partout » lorsque vous modifiez des publications / pages pour les éléments que vous souhaitez empêcher de se charger sur chaque page. Ici, vous ne pouvez supprimer que les règles globales ajoutées lors de la modification des pages / publications.

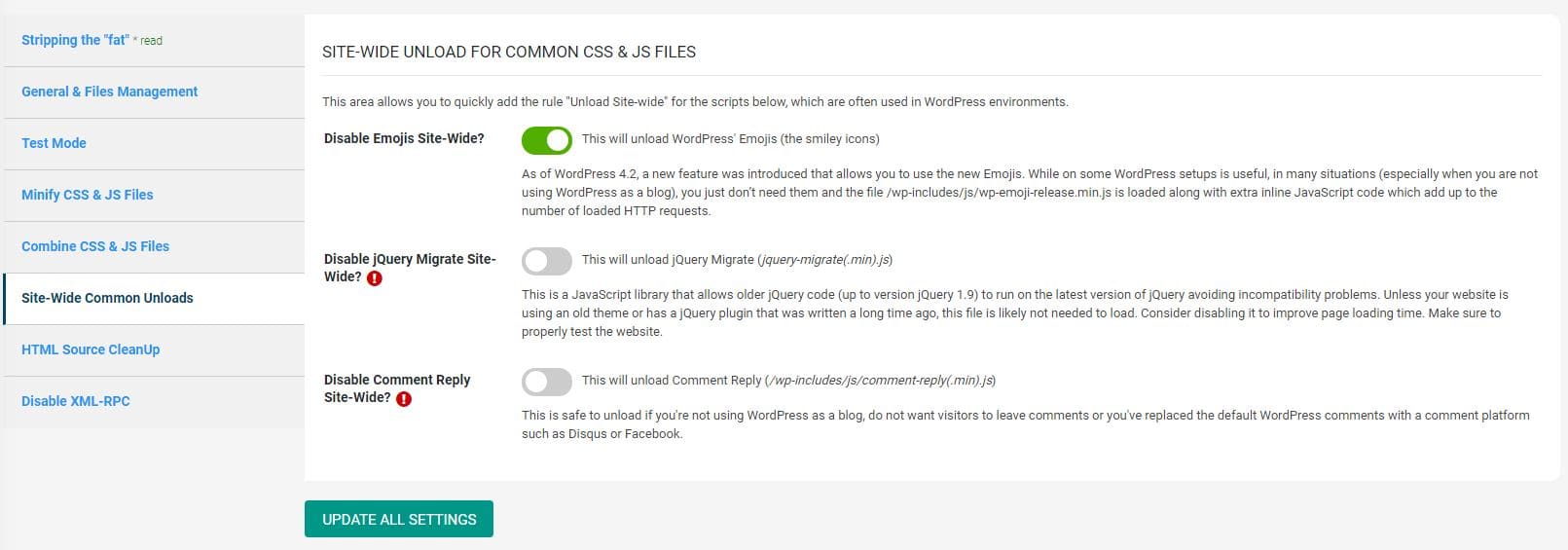
Quelques options supplémentaires.
Dans les paramètres, vous trouverez également quelques options supplémentaires, comme la possibilité de désactiver les emoji de WordPress. Si vous utilisez « wp rocket« , vous pouvez également utiliser cette option et la laisser décocher dans WP Asset Cleanup pro. 2 autres options également disponibles et un peu plus sensibles. La première permet de Désactiver jQuery Migrate.
Il s’agit d’une bibliothèque JavaScript qui permet à un code jQuery plus ancien (jusqu’à la version jQuery 1.9) de s’exécuter sur la dernière version de jQuery, évitant ainsi les problèmes d’incompatibilité. À moins que votre site Web utilise un vieux thème ou ne dispose d’un plugin jQuery écrit il y a longtemps, la charge de ce fichier n’est probablement pas nécessaire. Pensez à le désactiver pour améliorer le temps de chargement de la page. Assurez-vous de bien tester le site Web.

La seconde option permet de désactiver la fonction de réponse aux commentaires. Évidemment si vous utilisez votre site comme un blog je vous déconseille de désactiver cette option afin de laisser la possibilité aux personnes qui visitent votre site de répondre au commentaire. Vous pouvez maintenant refaire un test de rapidité de chargement de votre site ici ou ici.
Conclusion
Pour conclure je dirais que ce plugin et probablement un des meilleurs dans sa catégorie et permet réellement de gagner de précieuses secondes de chargement sur les pages de votre site. Bien qu’il soit pour le moment disponible quand en anglais il reste extrêmement facile à utiliser. Après avoir consacré quelques minutes à décharger vos pages des scripts qui ne sont pas utiles, vous verrez une réelle amélioration globale sur votre site.
Profitez-en également pour vérifier s’il n’y a pas des plugins que vous n’utilisez plus et qui pourrait être tout simplement supprimé. Je rappelle également que ce plugin n’est pas un plugin de cache, il vous faudra donc utiliser un plugin de cache additionnel comme « wp rocket« ou autre pour améliorer au maximum les performances de votre site.
Pour ceux qui voudraient tester le plugin, la version gratuite est téléchargeable ici. La version gratuite ne dispose pas de toutes les options, mais permet de faire le principal, c’est-à-dire décharger les scripts inutiles sur les pages de votre site.
Après l’avoir essayé, vous verrez qu’il est très efficace. Je recommande donc ce plugin à tous ceux qui cherchent à optimiser au maximum la vitesse de chargement de leur site et également améliorer le référencement. Pour ceux qui souhaiteraient acquérir la version Pro, je vous mets le lien et la description juste en dessous.
Voilà qui conclut cet article de test de WP Asset Cleanup Pro, j’espère que vous avez apprécié. Si vous avez des questions ou des recommandations, n’hésitez pas à m’en faire part dans l’espace commentaire juste en dessous. Quant à moi, je vous dis à bientôt pour de nouveaux tests sur ChrisTec.
Asset CleanUp Pro
Pour des résultats de vitesse de page maximum, utilisez-le avec un plugin de mise en cache- Réduis le nombre de requêtes HTTP chargées (important pour un chargement de page plus rapide) en déchargeant les fichiers CSS / JS inutiles.
- Minify / Combine les fichiers CSS / JavaScript restants chargés
- Réduis le code HTML de la page réelle (c’est encore mieux si la compression GZIP est activée)
- Facilite l’analyse du code source dans le cas où vous êtes un développeur et souhaitez rechercher quelque chose
- Supprime les conflits possibles entre les plugins / les thèmes (par exemple, 2 fichiers JavaScript chargés de différents plugins et s’interférant les uns avec les autres)
- Meilleur score de performance si vous testez votre URL sur des sites Web tels que GTmetrix, PageSpeed Insights, Test de vitesse de site Web Pingdom
- Google adorera votre site Web, car il serait plus rapide et le chargement rapide des pages est désormais un facteur de classement dans les recherches.
- Les fichiers journaux d’accès au serveur (Apache par exemple) seront plus faciles à analyser et prendront moins d’espace sur votre serveur.
À consulter en cas de problème d'affichage ou de mauvais fonctionnement du site.
Si vous rencontrez un problème sur le site ( problème d'affichage, boutons des réseaux sociaux qui ne s'affiches pas, la zone des commentaires ne s'affiche pas ou d'autres problèmes) c'est peut-être à cause d'une extension de votre navigateur. Certaines extensions peuvent provoquer ce genre de problème, en particulier les bloqueurs de pub.
![]()
Si vous rencontrez les problèmes cités ci-dessus ou d'autres problèmes, veuillez mettre le site en liste blanche dans les bloqueurs de pub que vous utilisez et vérifié que vous n'utilisez pas d'autres applications susceptibles bloquer certaines fonctionnalités du site.
1 Commentaire
Laisser un commentaire
ARTICLES RÉCENTS
Retrouvez un extrait de tous les articles publiés sur le site, que ce soit sur le blog les tests et les tutoriels. Naviguer à travers les articles les plus récents avec une image est une courte description. Utiliser les commentaires si vous souhaitez poser une question ou laisser votre avis sur l’article.
Test complet Hohem iSteady M7 : le meilleur gimbal pour smartphone en 2025 ?
Le marché des stabilisateurs pour smartphones a beaucoup évolué ces dernières années. Face à la montée en puissance des caméras compactes, les gimbals pour smartphone doivent redoubler d’innovation pour séduire les créateurs de contenu. C’est dans ce contexte que Hohem propose le iSteady M7, un stabilisateur haut de gamme qui promet de révolutionner la manière dont on filme avec un smartphone.
Test complet de la centrale électrique portable VTOMAN FlashSpeed 1500
Dans un marché de plus en plus saturé de stations d’énergie portables, la VTOMAN FlashSpeed 1500 se distingue par une promesse audacieuse : offrir une puissance conséquente, une vitesse de recharge impressionnante et une grande polyvalence…
Test du SwitchBot Lock Ultra et du SwitchBot Keypad Vision
Switchbot vient de lancer ses nouveaux produits autour de la sécurité et c’est ce que nous allons voir dans cet article. Le SwitchBot Lock Ultra et le SwitchBot Keypad Vision s’imposent comme une référence incontestable dans le secteur des serrures connectées.
Test complet du Hub USB-C Wavlink (12-en-1) WL-UMD306
Cela ne vous aura pas échappé, les configurations multi-écrans et la productivité mobile sont devenus la norme, disposer d’un hub USB-C polyvalent et performant est devenu indispensable. C’est dans ce contexte que j’ai découvert et testé le hub Wavlink WL-UMD306, une station d’accueil USB-C 12-en-1 qui promet de transformer radicalement votre manière de connecter vos appareils et d’interagir avec votre environnement numérique.
Test des écouteurs Bluetooth SoundPEATS Capsule3 Pro+
Dans l’univers des écouteurs sans fil, la concurrence ne cesse de s’intensifier, avec une profusion de modèles et de technologies qui apparaissent chaque année. Les SoundPEATS Capsule3 Pro+ arrivent sur le marché en se positionnant comme une paire de True Wireless (TWS) hautement compétitive, à la fois par leur fiche technique et par leur prix de commercialisation.
Mini PC AOOSTAR GEM12 Max : Test et Analyse Complète
Le Mini PC AOOSTAR GEM12 Max se positionne comme un mini-ordinateur hautes performances destiné aux amateurs de technologies et aux professionnels. Avec son processeur AMD Ryzen 7 8845HS, sa carte graphique intégrée Radeon 780M, et sa mémoire DDR5 à 5600 MHz, il promet une expérience fluide aussi bien en bureautique, qu’en création de contenu et en gaming.
















 RSS - Articles
RSS - Articles
Merci pour ce super tuto !